目录
3、 将tailwind.css 文件引入到main.js文件中
1、在vue项目中下载tailwindcss依赖
yarn add [email protected]
or
npm i [email protected]2、新建一个tailwind.css文件
在src文件夹下的asset静态资源文件夹中创建一个css样式文件夹,然后在该css文件夹下创建一个tailwind.css文件,并在文件中写入如下代码
使用 @tailwind 指令注入 Tailwind 的基础 (base),组件 (components) 和功能 (utilities) 样式
@tailwind base;
@tailwind components;
@tailwind utilities;3、 将tailwind.css文件引入到main.js文件中
import "./assets/css/tailwind.css"
or
import "@/assets/css/tailwind.css"4、创建配置文件
在控制台运行如下指令
npx tailwindcss init
or
npx tailwind init --full
5、创建postcss.config.js文件
在项目的根文件夹下创建一个postcss.config.js文件,并写入如下内容。
const purgecss = require('@fullhuman/postcss-purgecss')({
content: [
'./src/**/*.html',
'./src/**/*.vue',
'./src/**/*.jsx',
],
// Include any special characters you're using in this regular expression
defaultExtractor: content => content.match(/[\w-/:]+(?<!:)/g) || []
})
module.exports = {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
...process.env.NODE_ENV === 'production'
? [purgecss]
: []
]
}
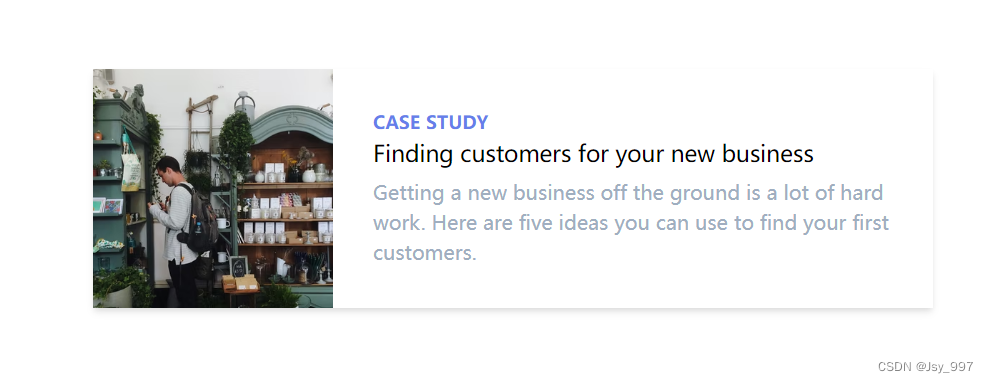
6、可以启动项目看一下是否安装成功了。
<div class="max-w-md mx-auto bg-white rounded-xl shadow-md overflow-hidden md:max-w-2xl">
<div class="md:flex">
<div class="md:flex-shrink-0">
<img class="h-48 w-full object-cover md:h-full md:w-48" src="https://images.unsplash.com/photo-1515711660811-48832a4c6f69?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=448&q=80"
alt="Man looking at item at a store">
</div>
<div class="p-8">
<div class="uppercase tracking-wide text-sm text-indigo-500 font-semibold">Case study</div>
<a href="#" class="block mt-1 text-lg leading-tight font-medium text-black hover:underline">Finding
customers for your new business</a>
<p class="mt-2 text-gray-500">Getting a new business off the ground is a lot of hard work. Here are five
ideas you can use to find your first customers.</p>
</div>
</div>
</div>
切记!!重新启动一下项目,在查看效果