1 环境搭建
1.1 nodejs安装
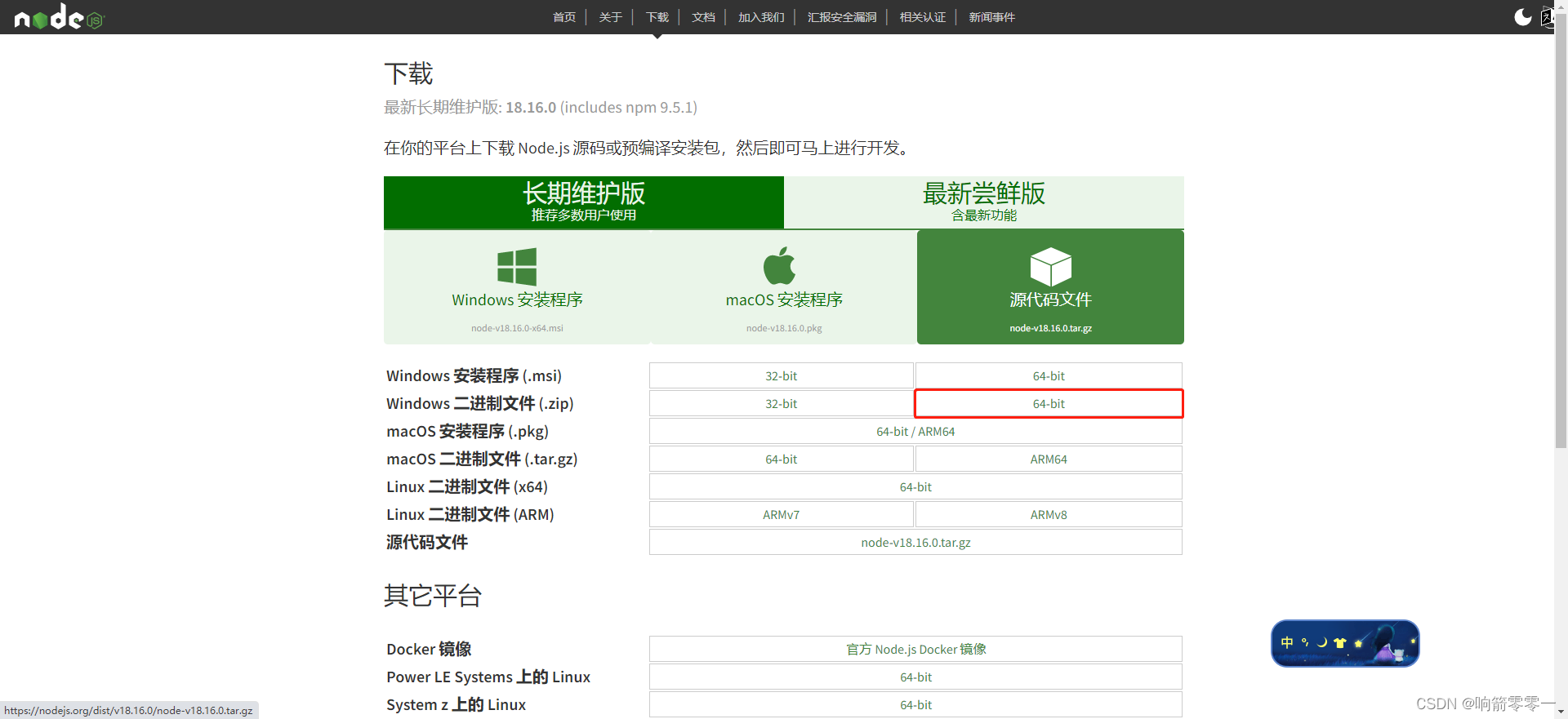
首先是安装nodejs,下载地址:https://nodejs.org/zh-cn/download
选择windows exe版本直接下载。

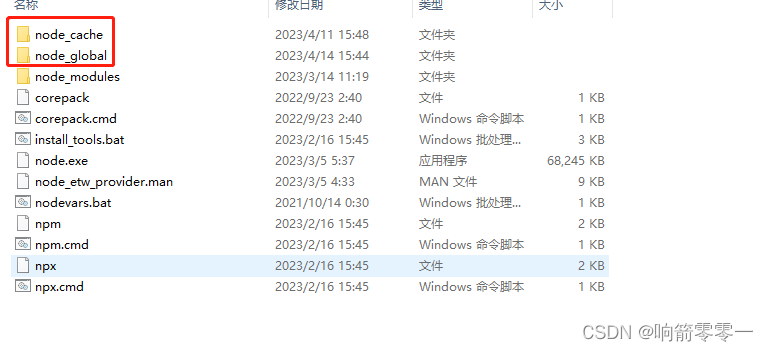
解压可以得到如下文件:

然后添加环境变量保证在任意终端可以直接使用命令。
当然也可以直接下载msi文件进行安装,直接默认一直下一步就好。

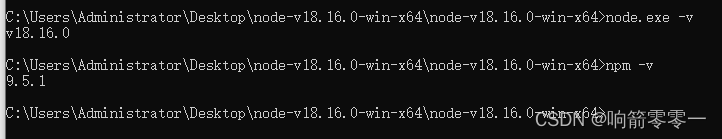
查看node版本,验证是否安装成功:

1.2 nodejs配置
(1)新增两个文件夹:

(2)设置配置路径
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
npm list -global
(3)配置淘宝镜像路径
npm config set registry=http://registry.npm.taobao.org
npm config list
npm config get registry
(4)配置环境变量
增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules
(5)测试安装是否成功
node -v
npm -v
1.3安装serve服务
npm install -g serve
2 安装ngrok
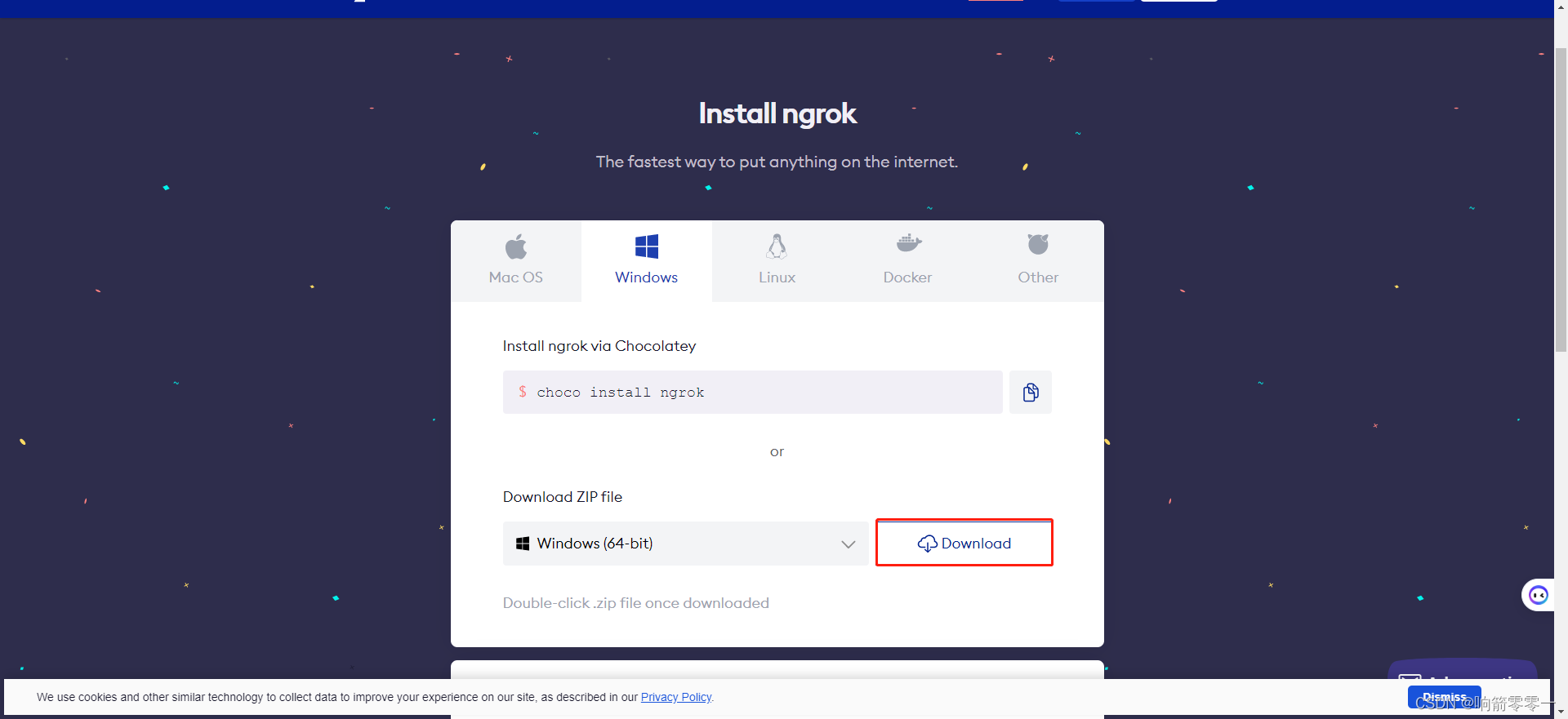
2.1 下载ngrok安装包
下载地址:https://ngrok.com/download

下载后解压即可用,可以添加的环境变量方便使用
2.2 获取授权码
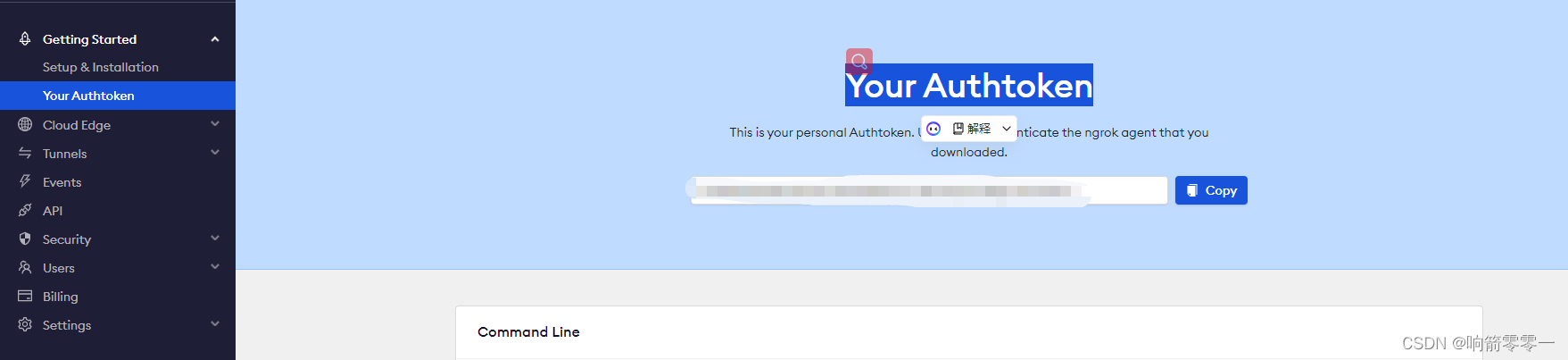
进入:https://dashboard.ngrok.com/get-started/your-authtoken进行注册账号,然后到authtoken复制授权码。

添加授权码:
ngrok config add-authtoken <token>
3 开启公网代理
3.1 启动serve
进入需要映射的网站根目录,启动serve
cd webroot
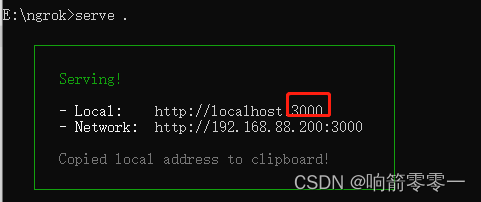
serve .
记录自己使用的http端口号:

3.2 启动ngrok
启动ngrok 需要注意这里的端口号需要与上面serve的http端口一致
扫描二维码关注公众号,回复:
14967378 查看本文章


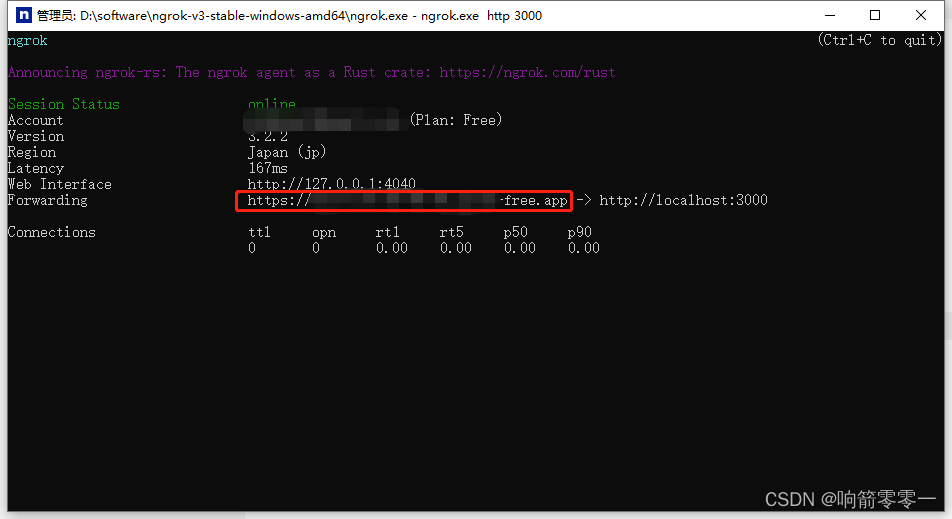
ngrok http 3000
运行如下:

得到自己的专属公网地址。
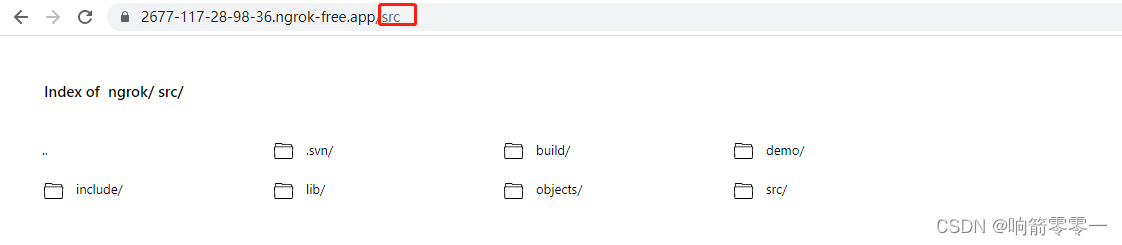
3.3 愉快的进行公网访问
根据公网路径加上相对路径既可以访问到你的文件。以后你就可以在任意的PC设备上访问到你的服务器。

需要注意的一点,文件需要采用UTF-8编码否则显示可能出现乱码的情况。