文末联系获取源码
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
一、前言介绍
随着当今网络的发展,时代的进步,各行各业也在发生着变化,于是小程序已经逐步进入人们的生活,给我们生活或者工作提供了新的方向新的可能。
本毕业设计的内容是设计实现一个宠物用品商城小程序。它是以SpringBoot框架,MYSQL为数据库开发平台,Tomcat网络信息服务作为应用服务器。宠物用品商城的功能已基本实现,主要包括用户、商铺信息、商品分类、商城信息、系统管理、订单管理等。本项目系统架构选择B/S模式,总体功能模块运用自顶向下的分层思想。再然后就是实现系统并进行代码编写实现功能。论文的最后章节总结一下自己完成本论文和开发本项目的心得和总结,基本上实现了整个宠物用品商城小程序的过程。分析功能调整与宠物用品商城小程序实现的实际需求相结合,讨论SpringBoot框架开发宠物用品商城小程序的使用。经过认真细致的研究,精心准备和规划,最后测试成功,系统可以正常使用。
二、系统功能需求
功能需求分析的任务是通过详细调查宠物用品商城小程序要处理的所有对象,通过充分了解宠物用品商城小程序的工作流程,明确使用者的各种需求,充分思考之后可能扩充和改变的情况,然后在个基础上来设计数据库。
2.1用户模块
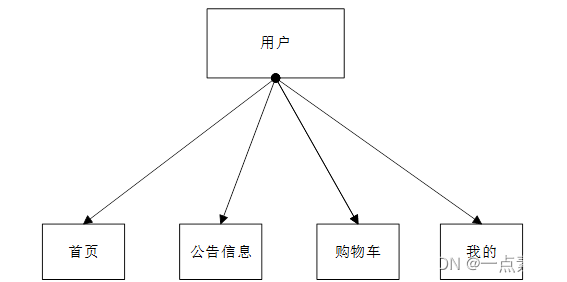
用户登录小程序,可以查看到首页、公告信息、购物车、我的等。用户用例图如图所示:

2.2管理员模块
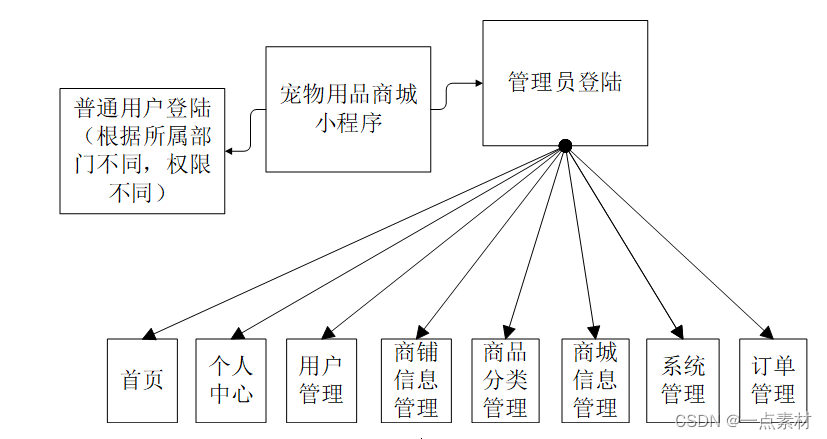
管理员登录之后,进入系统界面,可以对首页、个人中心、用户管理、商铺信息管理、商品分类管理、商城信息管理、系统管理、订单管理等进行管理。管理员用例图如图所示;

2.3系统体系结构
宠物用品商城小程序采用了结构化开发的方法。这种开发方法的优点是控制性比较强,开发过程中采用了结构化和模块化的设计思想,自顶向下,从总体到部分,合理划分系统的结构和模块。结构化开发时使用模块式开发,各模块之间互不影响,方便系统的开发与管理。
本系统的设计是基于 B/S架构的三层体系结构,也就是浏览器和服务器结构。计算机技术发展的速度非常快,以前的设计结构都以C/S的模式为主,也就是服务端和微信端模式。但随着网页技术的发展,越来越多的用户习惯于使用浏览器。现在的网页技术可以在浏览器中实现非常漂亮的效果,以前的单一低调的用户端页面已经无法满足用户的需求。在B/S这种结构下,技术人员可以很轻松的设计出用户所需要的工作界面,页面代码通过浏览器进行解析展示,在浏览器中不做过多的事务逻辑的处理。主要的事务逻辑放在服务端进行处理。这样用户的电脑就不会承载过多的东西,只需要浏览器展示即可。对于开发人员也很方便进行系统的维护和升级。开发人员只需要在服务端进行系统的维护就可以了。使用java这样的跨平台性非常好的技术,这样的开发模式更加的方便,高效。本系统合理的进行了模块划分和组合,因此由于各个模块之间基本上是相互独立的,所以每个模块都可以独立的被解释、执行、调试和修改,让繁琐的系统设计工作简单化。
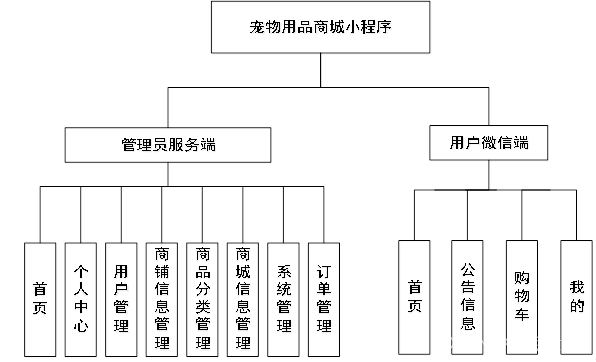
这些功能可以充分满足宠物用品商城小程序的需求。此系统功能较为全面如下图系统功能结构如图所示。

三、用户功能模块(微信端)
3.1用户注册
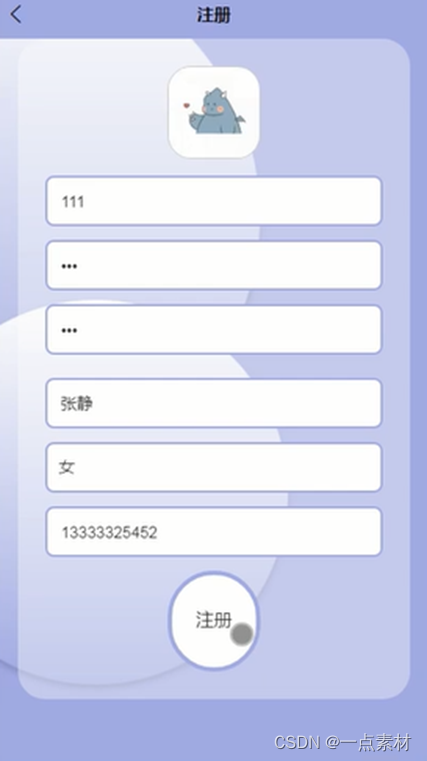
在用户注册页面通过填写用户账号、密码、确认密码、用户姓名、性别、联系方式等信息进行注册操作;如图所示。

3.2用户登录
用户通过输入账号和密码,并点击登录进行登录操作,如图所示。

3.3首页
用户登录系统后,可以对首页、公告信息、购物车、我的等功能进行详细操作,如图所示。

3.4商铺信息
在商铺信息页面可以查看商铺编号、商铺名称、商铺封面、开放时间、负责人、联系电话、经营范围、商铺简介等信息,根据需要进行收藏等操作,如图所示。

3.5商城信息
在商城信息页面可以查看商品编号、商铺名称、商品名称、商品分类、商品图片、品牌、规格、保质期、生产日期、发布时间、价格、单限、库存等信息,可根据需要进行加入购物车、立即订购、收藏等操作,如图所示。

3.6我的
在我的页面可以查看商铺信息、商城信息、我的收藏管理、用户充值、购物车、我的订单等详细信息进行操作,如图所示。

3.7用户信息
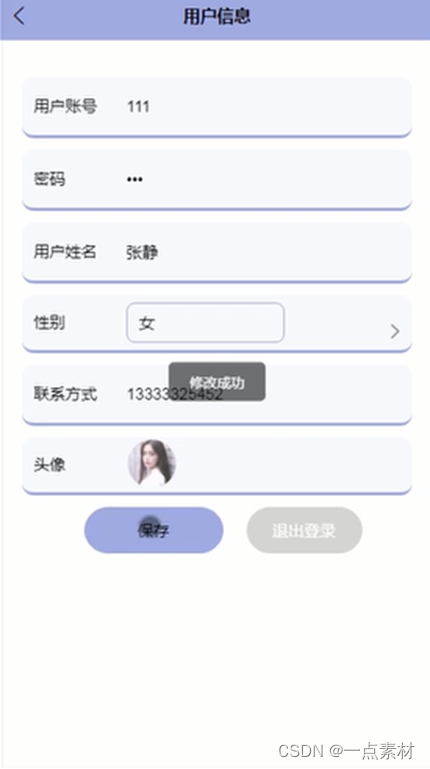
在用户信息页面通过填写用户账号、用户姓名、性别、联系方式、头像等详细信息进行保存或退出登录操作,如图所示。

四、管理员(服务端)
4.1管理员登录
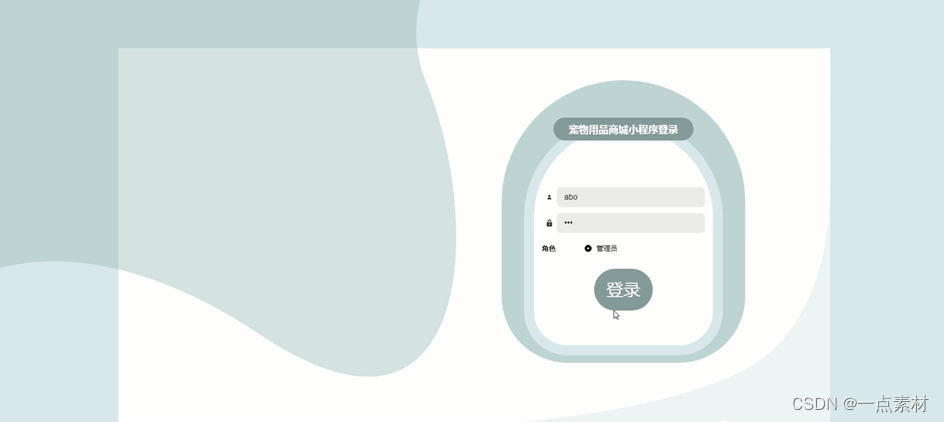
管理员通过登录页面输入用户名、密码,选择角色并点击登录操作,如图所示。

管理员登录系统后,可以对首页、个人中心、用户管理、商铺信息管理、商品分类管理、商城信息管理、系统管理、订单管理等功能进行相应操作,如图所示。

4.2用户管理
在用户管理页面可以对用户账号、用户姓名、性别、联系方式、头像等内容进行详情、修改或删除等操作,如图所示。

4.3商铺信息管理
在商铺信息管理页面可以对商铺编号、商铺名称、商铺封面、开放时间、负责人、联系电话、经营范围等内容进行详情,修改或删除以及查看评论等操作,如图所示。

4.4商品分类管理
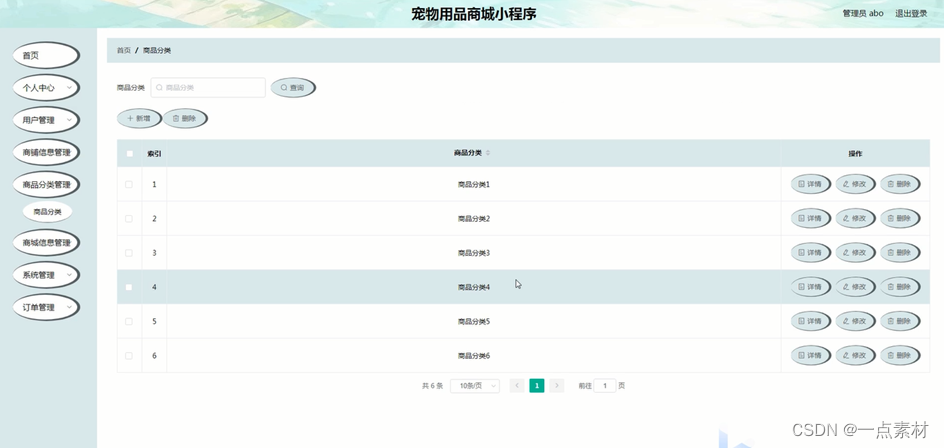
在商品分类管理页面可以对商品分类等内容进行详情、修改或删除等操作,如图所示。

4.5商城信息管理
在商城信息管理页面可以对商品编号、商铺名称、商品名称、商品分类、商品图片、品牌、规格、保质期、生产日期、发布时间、价格、单限、库存等内容进行详情、修改或删除以及查看评论等操作,如图所示。

4.6系统管理
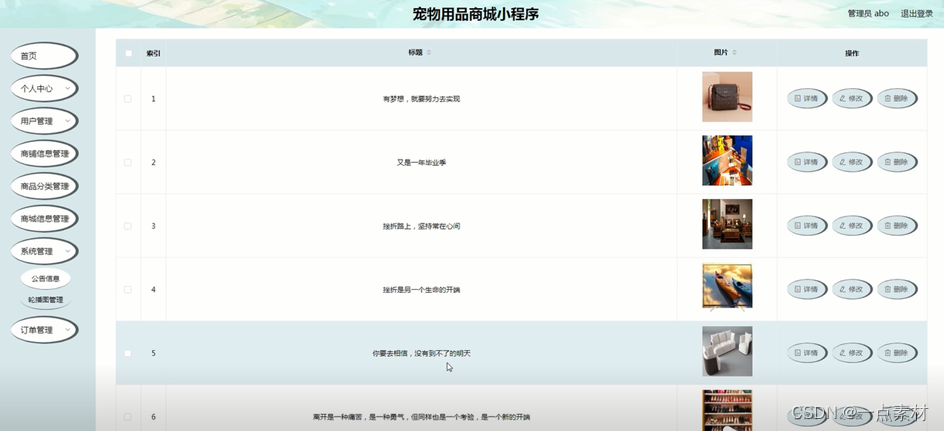
管理员在该页面为轮播图管理界面、公告信息。管理员可以在此页面进行首页轮播图的管理,公告信息发布,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图所示。


五、部分核心代码
5.1登录系统主要代码
form.on('submit(login)', function(data) {
data = data.field;
if (vue.roles.length!=1) {
if (!data.role) {
layer.msg('请选择登录用户类型', {
time: 2000,
icon: 5
});
return false;
}
} else {
data.role = vue.roles[0].tableName;
}
http.request(data.role + '/login', 'get', data, function(res) {
layer.msg('登录成功', {
time: 2000,
icon: 6
});
// 登录凭证
localStorage.setItem('Token', res.token);
var roleName = "";
if(typeof(jquery('#role:checked').attr('title')) == "undefined") {
roleName = vue.roles[0].roleName;
} else {
roleName = jquery('#role:checked').attr('title');
}
localStorage.setItem('role', roleName);
// 当前登录用户角色
localStorage.setItem('userTable', data.role);
localStorage.setItem('sessionTable', data.role);
// 用户名称
localStorage.setItem('adminName', data.username);
http.request(data.role + '/session', 'get', {}, function(res) {
// 用户id
localStorage.setItem('userid', res.data.id);
if(res.data.vip) {
localStorage.setItem('vip', res.data.vip);
}
// 路径访问设置
window.location.href = '../../index.html';
})
});
return false
});
});
/**
* 跳转登录
* @param {Object} tablename
*/
function registerClick(tablename) {
window.location.href = '../' + tablename + '/register.html?tablename=' + tablename;
}
5.2用户注册主要代码
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu){
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));
if(user!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();
}
5.3小程序端首页主要代码
methods: {
jump(url) {
if (this.queryIndex == 0) {
localStorage.setItem('indexQueryCondition', document.getElementById("dianyingxinxidianyingmingcheng").value);
}
jump(url)
},
queryChange(event) {
this.queryIndex = event.target.value;
if (this.queryIndex == 0) {
this.dianyingxinxidianyingmingcheng = this.queryList[event.target.value].queryName;
}
}
}
});
layui.use(['layer', 'form', 'element', 'carousel', 'http', 'jquery'], function() {
var layer = layui.layer;
var element = layui.element;
var form = layui.form;
var carousel = layui.carousel;
var http = layui.http;
var jquery = layui.jquery;
vue.baseurl=http.baseurl;
// 获取轮播图 数据
http.request('config/list', 'get', {
page: 1,
limit: 5
}, function(res) {
if (res.data.list.length > 0) {
let swiperList = [];
res.data.list.forEach(element => {
if (element.value != null) {
swiperList.push({
img: http.baseurl + element.value
});
}
});
vue.swiperList = swiperList;
vue.$nextTick(() => {
carousel.render({
elem: '#test1',
width: '89.6%',
height: '500px',
arrow: 'hover',
anim: 'default',
autoplay: 'true',
interval: '3000',
indicator: 'inside'
});
})
// vue.$nextTick(()=>{
// window.xznSlide();
// });
}
});
http.request('news/list', 'get', {
page: 1,
order: 'desc'
}, function(res) {
var newsList = res.data.list;
for(var i = 0; i<newsList.length; i++) {
let d = newsList[i].addtime.split(' ')
d = d[0].split('-')
newsList[i].year = d[0]
newsList[i].month = d[1] + '-' + d[2]
}
vue.newsList = newsList;
if (newsList.length > 0 && newsList.length <= 2) {
vue.leftNewsList = res.data.list
} else {
var leftNewsList = []
for (let i = 0; i <= 2; i++) {
leftNewsList.push(newsList[i]);
}
vue.leftNewsList = leftNewsList
}
if (newsList.length > 2 && newsList.length <= 8) {
var rightNewsList = []
for (let i = 3; i <= newsList.length; i++) {
rightNewsList.push(newsList[i]);
}
vue.rightNewsList = rightNewsList
}
let flag = 10;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#newsnews', options)
})
}
if(flag == 6) {
let sixSwiper = {
loop: true,
speed: 2500,
slidesPerView: 3,
spaceBetween: 10,
centeredSlides: true,
watchSlidesProgress: true,
autoplay: {
delay: 0,
stopOnLastSlide: false,
disableOnInteraction: false
}
}
vue.$nextTick(() => {
new Swiper('#new-list-6', sixSwiper)
})
}
});
// 获取推荐信息
var autoSortUrl = "dianyingxinxi/autoSort";
if(localStorage.getItem('userid')!=null) {
autoSortUrl = "dianyingxinxi/autoSort2";
}
http.request(autoSortUrl, 'get', {
page: 1,
limit: 3 * 1
}, function(res) {
vue.dianyingxinxiRecommend = res.data.list
let flag = 1;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#recommenddianyingxinxi', options)
})
}
if(flag == 5) {
vue.$nextTick(() => {
var swiper = new Swiper('#recommend-five-swiperdianyingxinxi', {
loop: true,
speed: 500,
slidesPerView: 5,
spaceBetween: 10,
autoplay: {"delay":3000,"disableOnInteraction":false},
centeredSlides: true,
watchSlidesProgress: true,
on: {
setTranslate: function() {
slides = this.slides
for (i = 0; i < slides.length; i++) {
slide = slides.eq(i)
progress = slides[i].progress
// slide.html(progress.toFixed(2)); //看清楚progress是怎么变化的
slide.css({
'opacity': '',
'background': ''
});
slide.transform(''); //清除样式
slide.transform('scale(' + (1.5 - Math.abs(progress) / 4) + ')');
}
},
setTransition: function(transition) {
for (var i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i)
slide.transition(transition);
}
},
},
navigation: {"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},
pagination: {"el":".swiper-pagination","clickable":true},
});
})
}
});
});