React+SpringBoot项目部署
React+SpringBoot项目部署
我是用的是idea以及webstorm进行编程
react打包
react项目创建按照百度使用webstorm创建react app,随便搜就行
创建好自己的项目写好后进行打包
命令:npm run build

这个样子就是打包好了,在自己项目文件夹里会有一个build文件,把里面的内容复制
后端打包
创建spring initializr项目,现在需要的插件依赖下载,百度也可以搜到就不多说了,插件啥的也可以后面再pom里再添加。
在项目的resource里创建一个public文件夹,将前端里的build复制的内容粘贴进去,此时运行idea就可以通过后端接口访问前端页面了
在pom.xml里加打包的语句
<packaging>jar</packaging>
这是打包成jar的

打开项目右侧的maven


- 先点击clean清理一下(每次没有点击直接package总会遇见各种各样奇怪的错误)
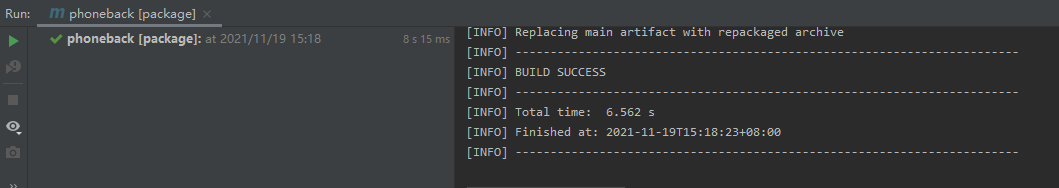
- 然后点击package进行打包

这样就打包好了,在项目文件夹里多出来target文件夹,里面的jar包就是打包好的。
扫描二维码关注公众号,回复:
14966573 查看本文章


部署
- 将jar复制粘贴到要部署的服务器或者虚拟机中(我一般直接把target复制过去),需要已经安装好了jdk
- 打开jar在的文件夹,打开命令提示符(在文件夹上方的文件路径处直接输 cmd 回车就可)

- 输入命令:
java -jar jar包名字.jar
就可以运行起来了

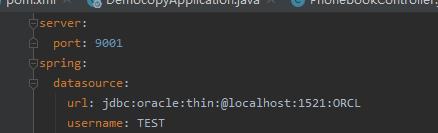
具体打开的接口可以看这里:

我是在项目的application中设置过:

注意!!!
前端的调用接口的地址要改成对应的ip地址,最开始一直写的localhost,其他电脑访问的时候根本读不到,localhost变成他们电脑对应的ip地址,会出现neterror的报错!
参考文章:https://www.jianshu.com/p/b6e0a0df32ec