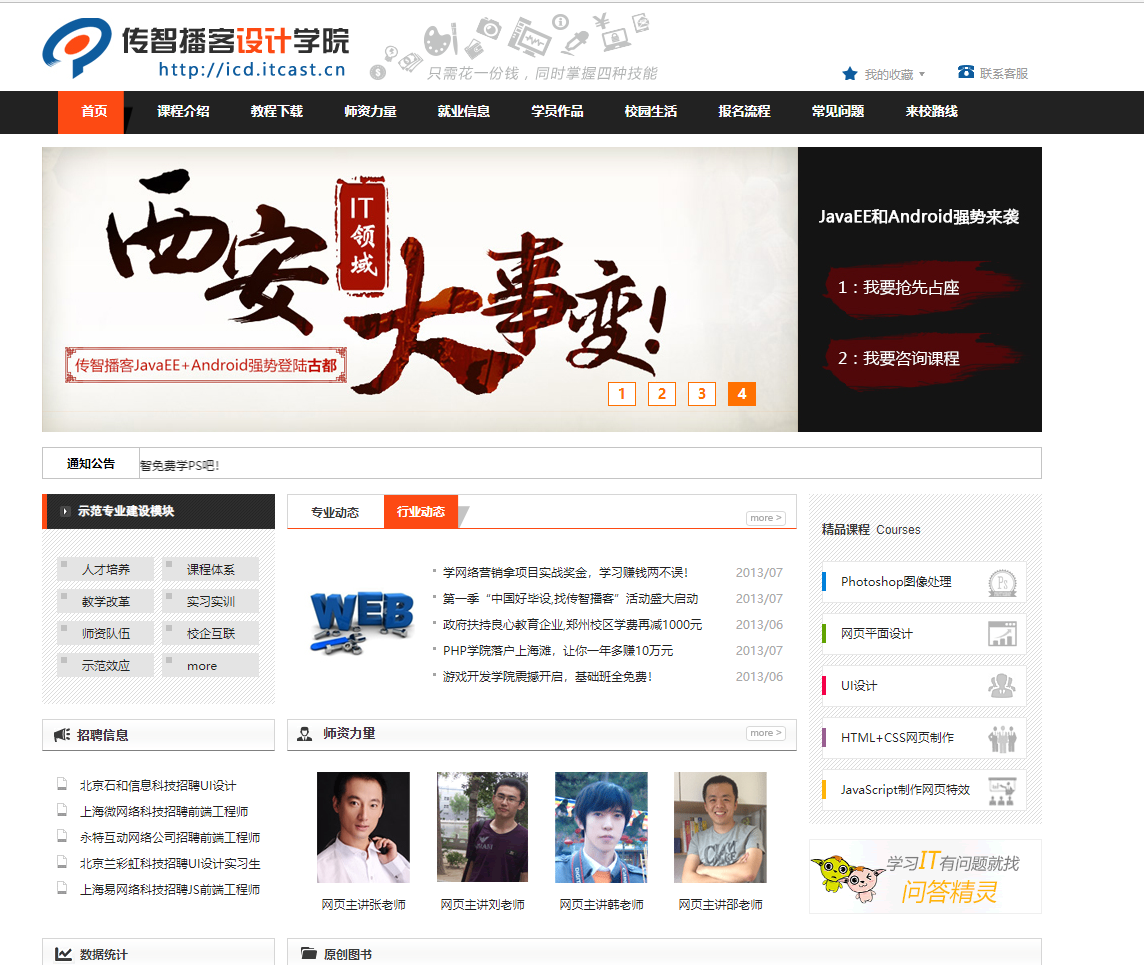
页面制作效果图

HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>传智播客设计学院</title>
<link rel="stylesheet" href="css/index.css" type="text/css" />
</head>
<body>
<script src="js/index.js" type="text/javascript"></script>
<header class="top">
<div class="logo"><img src="img/logo.jpg"></div>
<div class="pic1"><img src="img/pic01.gif"></div>
<div class="options">
<div class="myhome">
<span></span>
<a href="#" class="home">我的收藏</a>
<em></em>
<div id="list">
<a href="#">收藏的图书</a>
<a href="#">收藏的视频</a>
</div>
</div>
<div class="fav" id="lx">
<span></span>
<a href="#" class="favs">联系客服</a>
</div>
</div>
</header>
<!-- 导航栏 -->
<div class="nav">
<ul>
<li class="li1"><a href="#">首页 </a></li>
<li><a href="#">课程介绍 </a></li>
<li><a href="#">教程下载 </a></li>
<li><a href="#">师资力量 </a></li>
<li><a href="#">就业信息 </a></li>
<li><a href="#">学员作品 </a></li>
<li><a href="#">校园生活 </a></li>
<li><a href="#">报名流程 </a></li>
<li><a href="#">常见问题 </a></li>
<li><a href="#">来校路线 </a></li>
</ul>
</div>
<!--banner begin焦点图-->
<div class="banner">
<div class="banner_pic" id="banner_pic">
<div class="current"><img src="img/01.jpg" alt="" /></div>
<div class="pic"><img src="img/02.jpg" alt="" /></div>
<div class="pic"><img src="img/03.jpg" alt="" /></div>
<div class="pic"><img src="img/04.jpg" alt="" /></div>
</div>
<ol id="button">
<li class="current">1</li>
<li class="but">2</li>
<li class="but">3</li>
<li class="but">4</li>
</ol>
</div>
<!--banner end-->
<!--stages begin-->
<div class="stages">
<div class="stages_title">通知公告</div>
<div class="stages_con">
<marquee>
<ul>
<li><a href="#">【广州喜讯】报名网页平面UI就业班喜送基础班</a></li>
<li><a href="#">史上最难就业年,怎么办?到传智免费学PS吧!</a></li>
</ul>
</marquee>
</div>
</div>
<!--stages end-->
<!--contect begin-->
<div class="content">
<div class="line1">
<!--left begin-->
<div class="left">
<div class="module">
<div class="title">
<div class="title_left"></div>
<div class="title_right"><span></span>示范专业建设模块</div>
<div class="title_bottom"></div>
</div>
<div class="module_con">
<ul>
<li><span></span><a href="#">人才培养</a></li>
<li><span></span><a href="#">课程体系</a></li>
<li><span></span><a href="#">教学改革</a></li>
<li><span></span><a href="#">实习实训</a></li>
<li><span></span><a href="#">师资队伍</a></li>
<li><span></span><a href="#">校企互联</a></li>
<li><span></span><a href="#">示范效应</a></li>
<li><span></span><a href="#">more</a></li>
</ul>
</div>
</div>
<div class="job">
<div class="job_title"><span></span>招聘信息</div>
<div class="job_con">
<ul>
<li><span></span><a href="#">北京石和信息科技招聘UI设计</a></li>
<li><span></span><a href="#">上海微网络科技招聘前端工程师</a></li>
<li><span></span><a href="#">永特互动网络公司招聘前端工程师</a></li>
<li><span></span><a href="#">北京兰彩虹科技招聘UI设计实习生</a></li>
<li><span></span><a href="#">上海易网络科技招聘JS前端工程师</a></li>
</ul>
</div>
</div>
</div>
<!--left end-->
<!--center begin-->
<div class="center">
<div class="message">
<div class="message_title">
<ol id="m_essage">
<li class="current"><a href="#"><span>专业动态</span></a></li>
<li class="current1"><a href="#"><span>行业动态</span></a></li>
</ol>
<div class="more"><a href="#"><img src="img/more.gif" align="middle" /></a></div>
</div>
<div id="message_con">
<dl class="current">
<dt class="message_left"></dt>
<dd class="message_right">
<ul class="left_ul">
<li><span></span><a href="#">网页平面设计学院七期班香山游</a></li>
<li><span></span><a href="#">传智播客网页平面六期久违的体育课</a></li>
<li><span></span><a href="#">网页平面设计学院四期班奥林匹克公园一日游</a></li>
<li><span></span><a href="#">网页平面设计学院三期班798艺术区一日游</a></li>
<li><span></span><a href="#">网页平面设计学院二期班自助烧烤</a></li>
</ul>
<ul class="right_ul">
<li><a href="#">2013/06</a></li>
<li><a href="#">2013/06</a></li>
<li><a href="#">2013/06</a></li>
<li><a href="#">2013/06</a></li>
<li><a href="#">2013/07</a></li>
</ul>
</dd>
</dl>
<dl>
<dt class="message_left1"></dt>
<dd class="message_right">
<ul class="left_ul">
<li><span></span><a href="#">学网络营销拿项目实战奖金,学习赚钱两不误!</a></li>
<li><span></span><a href="#">第一季“中国好毕设,找传智播客”活动盛大启动</a></li>
<li><span></span><a href="#">政府扶持良心教育企业,郑州校区学费再减1000元</a></li>
<li><span></span><a href="#">PHP学院落户上海滩,让你一年多赚10万元</a></li>
<li><span></span><a href="#">游戏开发学院震撼开启,基础班全免费!</a></li>
</ul>
<ul class="right_ul">
<li><a href="#">2013/07</a></li>
<li><a href="#">2013/07</a></li>
<li><a href="#">2013/06</a></li>
<li><a href="#">2013/07</a></li>
<li><a href="#">2013/06</a></li>
</ul>
</dd>
</dl>
</div>
</div>
<div class="teacher">
<div class="teacher_title"><span></span>师资力量<a href="#"><img src="img/more.gif" /></a></div>
<div class="teacher_con">
<ul>
<li>
<div><a href="#"><img src="img/teacher01.gif" /></a></div>
<div class="name"><a href="#">网页主讲张老师</a></div>
</li>
<li>
<div><a href="#"><img src="img/teacher02.gif" /></a></div>
<div class="name"><a href="#">网页主讲刘老师</a></div>
</li>
<li>
<div><a href="#"><img src="img/teacher03.gif" /></a></div>
<div class="name"><a href="#">网页主讲韩老师</a></div>
</li>
<li>
<div><a href="#"><img src="img/teacher04.gif" /></a></div>
<div class="name"><a href="#">网页主讲邵老师</a></div>
</li>
</ul>
</div>
</div>
</div>
<!--center end-->
<!--right begin-->
<div class="right">
<div class="course">
<h3>精品课程<span>Courses</span></h3>
<ul>
<li><span></span><a href="#">Photoshop图像处理</a></li>
<li class="course_2"><span></span><a href="#">网页平面设计</a></li>
<li class="course_3"><span></span><a href="#">UI设计</a></li>
<li class="course_4"><span></span><a href="#">HTML+CSS网页制作</a></li>
<li class="course_5"><span></span><a href="#">JavaScript制作网页特效</a></li>
</ul>
</div>
<div class="study">
<a href="#"><img src="img/study.gif" /></a>
</div>
</div>
<!--right end-->
</div>
<div class="line2">
<!--data begin-->
<div class="data">
<div class="data_title"><span></span>数据统计</div>
<div class="data_con">
<div class="con_border">
<a href="#"><img width=100 src="img/pic02.gif" /></a>
<a href="#"><img width=100 src="img/pic03.gif" /></a>
<a href="#"><img width=100 src="img/pic022.gif" /></a>
<a href="#"><img width=100 src="img/pic033.gif" /></a>
</div>
</div>
</div>
<!--data end-->
<!--book begin-->
<div class="book">
<div class="book_title"><span></span>原创图书</div>
<div class="book_con">
<ul>
<li>
<div><a href="#"><img src="img/book01.gif" /></a></div>
<div class="name"><a href="#">网页设计与制作<br />(HTML+CSS)</a></div>
</li>
<li>
<div><a href="#"><img src="img/book02.gif" /></a></div>
<div class="name"><a href="#">Photoshop CS6图像设计<br />案例教程</a></div>
</li>
<li>
<div><a href="#"><img src="img/book03.gif" /></a></div>
<div class="name"><a href="#">Java基础入门</a></div>
</li>
<li>
<div><a href="#"><img src="img/book04.gif" /></a></div>
<div class="name"><a href="#">C语言开发入门教程</a></div>
</li>
<li>
<div><a href="#"><img src="img/book05.gif" /></a></div>
<div class="name"><a href="#">Objective-C入门教程</a></div>
</li>
</ul>
</div>
<!--book end-->
</div>
</div>
<!--content end-->
<!--footer begin-->
<div class="footer">
<div class="btn">
<div><a href="#"><img src="img/top_btn.gif" /></a></div>
<div><a href="#">Top</a></div>
</div>
<div class="footer_con">
<ul class="pic">
<li class="pic_con"><span>友情链接</span></li>
<li><a href="#"><img src="img/mhzxxls.jpg" /></a></li>
<li><a href="#"><img src="img/link2.jpg" /></a></li>
<li><a href="#"><img src="img/link3.jpg" /></a></li>
<li><a href="#"><img src="img/link4.jpg" /></a></li>
</ul>
<p>传播智客-专业java培训、.net培训、php培训 、iOS培训、C++培训、网页设计、平面设计培训机构</p>
<p>版权所有 2006-2013 北京传智播客教育科技有限公司</p>
<p>地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096</p>
<p>电话:010-82935150/60/70 传真:010-82935100 邮箱:zhanghj+itcast.cn</p>
<p>京ICP备08001421号 京公网安备110108007702</p>
</div>
</div>
<!--footer end-->
</body>
</html>
CSS代码:
* {
margin: 0px;
padding: 0;
border: 0;
list-style: none;
}
body {
font-family: "arial, helvetica, sans-serif";
font-size: 12px;
}
a:link,
a:visited {
color: #222;
text-decoration: none;
}
a:hover {
color: #fd4913;
}
.top {
margin: 5px auto 0px auto;
padding: 0px;
width: 1000px;
height: 83px;
text-align: left;
}
.logo {
width: 307px;
height: 61px;
float: left;
margin-top: 10px;
}
.pic1 {
width: 289px;
height: 68px;
float: left;
margin: 4px 0px 0px 20px;
}
.options {
float: right;
margin: 48px 0px 0px 0px;
}
.myhome {
float: left;
width: 95px;
height: 33px;
margin: 0 10px;
border: 1px solid #fff;
position: relative;
}
.fav {
float: left;
width: 80px;
height: 35px;
margin: 0 10px;
}
.myhome span {
background: url(../img/icon_bg.gif) no-repeat 0 -30px;
float: left;
width: 17px;
height: 14px;
margin: 9px 6px;
}
.myhome:hover #list {
display: block;
}
.myhome:hover span {
background: url(../img/icon_bg.gif) no-repeat -60px -60px;
}
.myhome em {
background: url(../img/icon_bg.gif) no-repeat -60px -120px;
float: left;
width: 6px;
height: 5px;
margin: 15px 6px 0 6px;
display: inline;
}
.myhome #list {
width: 95px;
height: 50px;
border: 1px solid #E5E5E5;
position: absolute;
left: -1px;
top: 33px;
background: #fff;
display: none;
}
.myhome #list a {
text-align: center;
height: 25px;
width: 95px;
line-height: 25px;
margin: 0;
display: inline-block;
}
.myhome:hover .home {
color: #FD4913;
}
.myhome #list a:hover {
background: #E5E5E5;
}
.fav span {
background: url(../img/icon_bg.gif) no-repeat -60px -90px;
float: left;
width: 16px;
height: 14px;
margin: 9px 6px 0 6px;
display: inline;
}
.fav:hover span {
background: url(../img/icon_bg.gif)no-repeat -60px -150px;
}
.myhome a,
.fav a {
color: #9b9b9b;
float: left;
margin-top: 9px;
}
.fav:hover .favs {
color: #FD4913;
}
/* 首页头部导航栏 */
.nav {
margin-top: 180px border:#222222 solid 2px
}
.nav ul {
height: 43px;
text-align: center;
background-color: #222222;
}
.nav .li1 {
width: 75px;
background-image: url(../img/right.png);
background-size: 75px 45px;
}
.nav li {
display: inline-block;
line-height: 47px;
margin-left: -20px;
margin-right: 30px;
background-size: 80px 45px;
}
.nav li:hover {
background-image: url(../img/right.png);
}
.nav a {
display: block;
text-decoration: none;
color: white;
font-weight: bolder;
font-size: 13px;
width: 80px;
margin-top: -4px;
text-align: center;
}
/*焦点图*/
.banner {
width: 1000px;
height: 285px;
margin: 13px auto 15px auto;
position: relative;
overflow: hidden;
}
.banner .banner_pic .pic {
display: none;
}
.banner .banner_pic .current {
display: block;
}
.banner ol {
position: absolute;
left: 566px;
bottom: 26px;
}
.banner ol .but {
float: left;
width: 26px;
height: 22px;
border: 1px solid #FF7101;
margin-right: 12px;
text-align: center;
line-height: 22px;
background: #fff;
color: #FF7101;
font-size: 14px;
font-weight: bold;
}
.banner ol li {
cursor: pointer;
}
.banner ol .current {
color: #fff;
background: #FF7101;
float: left;
width: 26px;
height: 22px;
border: 1px solid #FF7101;
margin-right: 12px;
text-align: center;
line-height: 22px;
font-size: 14px;
font-weight: bold;
}
/*stages通知公告*/
.stages {
margin: 0px auto;
padding: 0px;
border: 1px solid #c4c4c4;
height: 30px;
width: 998px;
line-height: 30px;
vertical-align: middle;
text-align: left;
overflow: hidden;
}
.stages_title {
width: 96px;
text-align: center;
border-right: 1px solid #c4c4c4;
float: left;
font-weight: bold;
}
.stages_con {
width: 900px;
float: left;
}
.stages_con ul li {
float: left;
}
.stages_con ul li a {
background: url(../img/icon6.gif) no-repeat left center;
padding: 0px 0px 0px 8px;
margin: 0px 40px 0px 0px;
width: 3px;
height: 5px;
line-height: 30px;
vertical-align: middle;
color: #212121;
}
/*stagr left*/
.content {
margin: 15px auto 0px auto;
padding-bottom: 15px;
width: 1000px;
}
.line1 {
margin: 0px;
padding: 0px;
overflow: hidden;
}
.line1 .left {
margin: 0px;
padding: 0px;
width: 233px;
float: left;
}
.line1 .left .module {
margin: 0px;
padding: 0px;
width: 233px;
height: 210px;
background: url(../img/bg_tw.png);
overflow: hidden;
}
.module .title {
margin: 0px;
padding: 0px;
width: 233px;
height: 35px;
}
.module .title_left {
margin: 0px;
padding: 0px;
float: left;
width: 5px;
height: 35px;
background: #fd4a13;
}
.module .title_right {
margin: 0px;
padding: 0px;
float: left;
width: 228px;
height: 35px;
background: url(../img/module_title.png) repeat-x;
text-align: left;
line-height: 35px;
color: #FFF;
font-family: "黑体";
font-weight: bold;
font-size: 12px;
overflow: hidden;
background-color: black;
}
.module .title_right span {
background: url(../img/icon_bg.gif) no-repeat 0 -60px;
width: 11px;
height: 11px;
float: left;
margin: 12px 7px 0px 13px;
}
.module .title_bottom {
clear: both;
background: url(../img/icon8.gif) no-repeat 51px 0;
width: 233px;
height: 233px;
}
.module .module_con {
margin: 0px;
padding: 24px 11px;
overflow: hidden;
background-image: url(../img/course_bg.png);
}
.module .module_con ul li {
width: 97px;
height: 24px;
margin: 4px;
background: #e4e4e4;
float: left;
display: inline;
}
.module .module_con ul li span {
float: left;
background: url(../img/icon_bg.gif) no-repeat 0 -90px;
width: 6px;
height: 6px;
display: inline;
margin: 4px 0 0 4px;
}
.module .module_con ul li a {
line-height: 24px;
margin-left: 15px;
}
.job {
margin: 15px 0px;
padding: 0px;
}
.job_title {
background: url(../img/title_bg.gif) repeat-x;
width: 231px;
height: 30px;
line-height: 30px;
text-align: left;
border: 1px solid #d6d6d6;
border-bottom: 1px solid #808080;
color: #393939;
font-family: "宋体";
font-size: 12px;
font-weight: bold;
}
.job_title span {
background: url(../img/icon_bg.gif) no-repeat 0 -150px;
float: left;
width: 16px;
height: 14px;
display: inline;
margin: 8px 7px 0 11px;
}
.job_con {
margin: 0px;
padding: 16px 0px 16px 15px;
text-align: left;
}
.job_con ul {
margin: 0px;
padding: 0px;
list-style: none;
}
.job_con ul li {
margin: 10px 0px;
padding: 0px;
}
.job_con ul li span {
background: url(../img/icon_bg.gif) no-repeat -60px -30px;
width: 10px;
height: 13px;
float: left;
display: inline;
margin-right: 13px;
}
/*left*/
/*center*/
.line1 .center {
margin: 0px 0px 0px 12px;
padding: 0px;
float: left;
text-align: left;
width: 510px;
overflow: hidden;
}
.line1 .center .message {
margin: 0px;
padding: 0px;
}
.message_title {
margin: 0px;
padding: 0px 0px 0px 10px;
width: 498px;
height: 33px;
border: 1px solid #d6d6d6;
border-bottom: 1px solid #fd4a13;
overflow: hidden;
}
.message_title ol li {
float: left;
}
.message_title ol a {
color: #393939;
font-weight: bold;
line-height: 34px;
margin: -1px 0px 0px 0px;
padding: 0px 0px 0px 13px;
}
.message_title ol span {
padding: 0px 25px 0px 0px;
}
.message_title ol .current a {
background: url(../img/left_message.png) no-repeat left top;
float: left;
margin: -1px 0px 0px 0px;
padding: 0px 0px 0px 13px;
color: #FFF;
}
.message_title ol .current span {
background: url(../img/right_message.png) no-repeat right top;
float: left;
padding: 0px 25px 0px 0px;
}
.message_title .more a {
width: 40px;
height: 15px;
display: block;
float: right;
margin: 10px 10px 0px 0px;
padding: 0px;
}
#message_con {
margin: 0px;
padding: 30px 0px 0px 17px;
overflow: hidden;
height: 160px;
}
#message_con dl {
display: none;
}
#message_con dl.current {
display: block;
}
.message_left {
background: url(../img/pic1.jpg) no-repeat left top;
width: 115px;
height: 125px;
text-align: center;
padding: 4px 0px;
float: left;
}
.message_left1 {
background: url(../img/pic2.jpg) no-repeat left top;
width: 115px;
height: 125px;
text-align: center;
float: left;
}
.message_right {
float: left;
margin: 0px 0px 0px 14px;
padding: 0px 13px 0px 0px;
width: 350px;
}
.message_right ul.left_ul {
float: left;
}
.message_right ul.left_ul li,
.message_right ul.right_ul li {
line-height: 26px;
}
.message_right ul.left_ul li span {
background: url(../img/icon_bg.gif) no-repeat 0 -120px;
width: 3px;
height: 3px;
float: left;
margin: 10px 7px 0 0;
}
.message_right ul.right_ul li a {
color: #aaaaaa;
}
.message_right ul.right_ul {
margin: 0px;
padding: 0px;
list-style: none;
float: right;
}
.teacher {
padding: 0px;
width: 510px;
clear: both;
}
.teacher_title {
background: url(../img/title_bg.gif) repeat-x;
width: 508px;
height: 24px;
border: 1px solid #d6d6d6;
border-bottom: 1px solid #808080;
color: #393939;
font-family: "宋体";
font-size: 12px;
font-weight: bold;
padding: 6px 0px 0px 0px;
position: relative;
overflow: hidden;
}
.teacher_title span {
background: url(../img/icon_bg.gif) no-repeat 0 -180px;
width: 17px;
height: 15px;
float: left;
margin: 0px 10px 0 9px;
}
.teacher_title img {
float: right;
display: inline;
}
.teacher_title a {
margin: 0px 0px 0px 0px;
float: right;
position: relative;
right: 10px;
top: 0;
}
.teacher_con {
width: 510px;
margin: 0px;
padding: 18px 0px 15px 17px;
overflow: hidden;
}
.teacher_con ul li {
margin: 3px 13px 0px 13px;
padding: 0px;
float: left;
text-align: center;
}
.teacher_con ul li .name {
margin: 10px 0px 0px 0px;
}
#pi1 {
left: auto;
}
/*center*/
/*right*/
.line1 .right {
margin: 0px;
padding: 0px;
width: 233px;
float: right;
}
.course {
width: 220px;
height: 303px;
background-image: url(../img/course_bg.png);
padding: 27px 0 0 13px;
margin: 0px;
text-align: left;
}
.course h3 {
font-size: 12px;
color: #393939;
height: 40px;
}
.course h3 span {
font-weight: normal;
padding-left: 6px;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
}
.course ul li {
width: 203px;
height: 40px;
border: 1px solid #e8e8e8;
margin-bottom: 10px;
background: #FFF;
}
.course ul li span {
background: url(../img/icon_bg.gif) no-repeat -30px -30px;
width: 30px;
height: 30px;
float: right;
margin: 7px 8px 0 0;
}
.course .course_2 span {
background-position: 0 -270px;
}
.course .course_3 span {
background-position: 0 -210px;
}
.course .course_4 span {
background-position: -30px 0px;
}
.course .course_5 span {
background-position: 0 -240px;
}
.course ul li a {
display: block;
height: 19px;
border-left: 4px solid #0080db;
margin-top: 10px;
line-height: 19px;
padding-left: 15px;
margin-left: -1px;
}
.course .course_2 a {
border-left: 4px solid #61a301;
}
.course .course_3 a {
border-left: 4px solid #f50149;
}
.course .course_4 a {
border-left: 4px solid #995f91;
}
.course .course_5 a {
border-left: 4px solid #ffb409;
}
.study {
margin-top: 15px;
}
/*right*/
/*line2*/
.line2 {
margin: 0px;
padding: 0px;
clear: both;
text-align: left;
overflow: hidden;
}
.data {
margin: 0px;
padding: 0px;
width: 233px;
float: left;
}
.data_title {
margin: 0px;
padding: 0px;
width: 231px;
height: 30px;
line-height: 30px;
background: url(../img/title_bg.gif) repeat-x;
border: 1px solid #d6d6d6;
border-bottom: 1px solid #808080;
color: #393939;
font-weight: bold;
}
.data_title span {
background: url(../img/icon_bg.gif) no-repeat -30px -60px;
width: 22px;
height: 18px;
float: left;
margin: 8px 5px 0 10px;
}
.data_con {
margin: 0px;
padding: 0px;
background: #f7f7f7;
}
.con_border {
border: 1px solid #ebebeb;
border-top: none;
margin: 0px;
height: 210px;
padding: 33px 8px 23px 8px;
}
.data_con a {
display: block;
width: 87px;
height: 87px;
float: left;
margin: 0 10px 18px;
}
.book {
float: left;
margin: 0px 0px 0px 12px;
padding: 0px;
width: 755px;
display: inline;
overflow: hidden;
}
.book_title {
margin: 0px;
padding: 0px;
width: 753px;
height: 30px;
line-height: 30px;
font-weight: bold;
color: #393939;
background: url(../img/title_bg.gif) repeat-x;
border: 1px solid #d6d6d6;
border-bottom: 1px solid #808080;
vertical-align: middle;
overflow: hidden;
}
.book_title span {
background: url(../img/icon_bg.gif) no-repeat -30px -90px;
width: 16px;
height: 12px;
float: left;
margin: 8px 7px 0px 13px;
}
.book_con {
border: 1px solid #ebebeb;
border-top: none;
margin: 0px;
height: 265px;
background: #f7f7f7;
width: 755px;
overflow: hidden;
}
.book_con ul {
margin: 20px 0 0 24px;
overflow: hidden;
}
.book_con ul li {
float: left;
text-align: center;
margin: 0px 14px 13px 0;
}
.book_con ul li .name {
margin: 15px 0px 0px 0px;
line-height: 20px;
}
/*footer*/
.footer {
width: 100%;
background: #303030;
clear: both;
padding-bottom: 25px;
}
.footer .btn {
margin: 0px auto;
width: 906px;
text-align: left;
padding-left: 94px;
}
.footer .btn a {
color: #FFF;
text-decoration: none;
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
letter-spacing: 1px;
}
.footer_con p {
line-height: 22px;
text-align: center;
color: #909090;
font-family: "微软雅黑";
}
.footer_con .pic {
width: 870px;
height: 60px;
padding-left: 130px;
margin: 0 auto;
}
.footer_con .pic li {
margin-left: 20px;
float: left;
}
.footer_con .pic .pic_con {
color: #FFF;
font-size: 14px;
padding-top: 20px;
}
/*footer*/
JS代码:
window.onload = function() {
//实现轮播效果
//保存当前焦点元素的索引
var current_index = 0;
//5000表示调用周期,以毫秒为单位,5000毫秒就是5秒
var timer = window.setInterval(autoChange, 5000);
//获取所有轮播按钮
var button_li = document.getElementById("button").getElementsByTagName("li");
//获取所有banner图
var pic_div = document.getElementById("banner_pic").getElementsByTagName("div");
//遍历元素
for (var i = 0; i < button_li.length; i++) {
//添加鼠标滑过事件
button_li[i].onmouseover = function() {
//定时器存在时清除定时器
if (timer) {
clearInterval(timer);
}
//遍历元素
for (var j = 0; j < pic_div.length; j++) {
//将当前索引对应的元素设为显示
if (button_li[j] == this) {
current_index = j; //从当前索引位置开始
button_li[j].className = "current";
pic_div[j].className = "current";
} else {
//将所有元素改变样式
pic_div[j].className = "pic";
button_li[j].className = "but";
}
}
}
//鼠标移出事件
button_li[i].onmouseout = function() {
//启动定时器,恢复自动切换
timer = setInterval(autoChange, 5000);
}
}
function autoChange() {
//自增索引
++current_index;
//当索引自增达到上限时,索引归0
if (current_index == button_li.length) {
current_index = 0;
}
for (var i = 0; i < button_li.length; i++) {
if (i == current_index) {
button_li[i].className = "current";
pic_div[i].className = "current";
} else {
button_li[i].className = "but";
pic_div[i].className = "pic";
}
}
}
//实现tab栏切换
//获取所有tab栏按钮
var m_essage_li = document.getElementById("m_essage").getElementsByTagName("li");
//获取所有tab栏内容
var message_con_dl = document.getElementById("message_con").getElementsByTagName("dl");
//遍历元素
for (var c = 0; c < m_essage_li.length; c++) {
//添加鼠标滑过事件
m_essage_li[c].onmouseover = function() {
//遍历元素
for (var b = 0; b < message_con_dl.length; b++) {
//将当前索引对应的元素设为显示
if (m_essage_li[b] == this) {
m_essage_li[b].className = "current";
message_con_dl[b].className = "current";
} else {
//将所有元素改变样式
m_essage_li[b].className = "";
message_con_dl[b].className = "";
}
}
}
}
}
图片在文件中。。。
博主我主打的就是奉献,我的文件无偿无积分分享给大家,蓝zou云地址在下面,如果觉得有帮助到各位点赞收藏一下支持博主哦。