1.获取wxapkg程序包
- 手机获取root权限,安装RE管理器找到小程序目录中的程序包
- 使用雷电模拟器或其他模拟器,安装微信,由微信访问小程序后,在安装RE管理器,找到小程序对应的程序包。模拟器需要在设置里面开启root权限。
- 使用电脑版的wxapkg
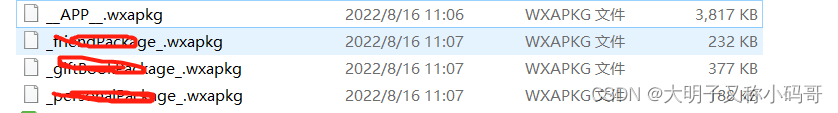
在缓存文件夹后 D:\WeChat\WeChat Files\WeChat Files\Applet下寻找,可以删除整个目录下的内容后重新使用小程序生成。

_APP_wxapkg 主包,其他分包。
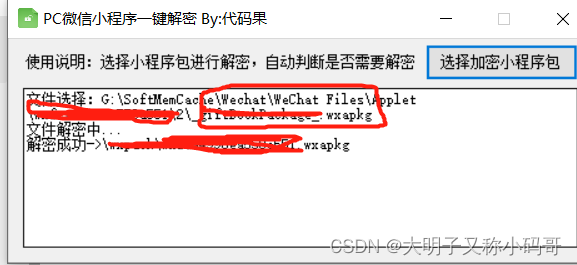
2.使用解密工具解密程序包。

可以分包进行处理,建议一次处理一个即可。
解密结束后会在当前目录的wxpack目录下生成对应的程序文件。

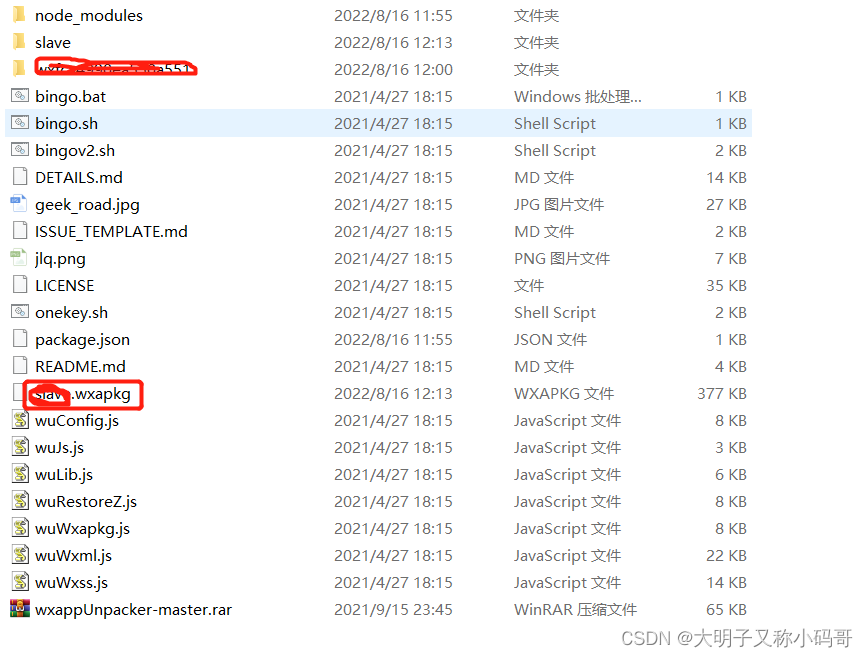
3.反编译程序
使用wuPack.js进行反编译。
node wuWxapkg.js -s=/gift slave.wxapkg
-s=“分包编译后存放的目录”, 如果是主包的话不需要指定-s参数
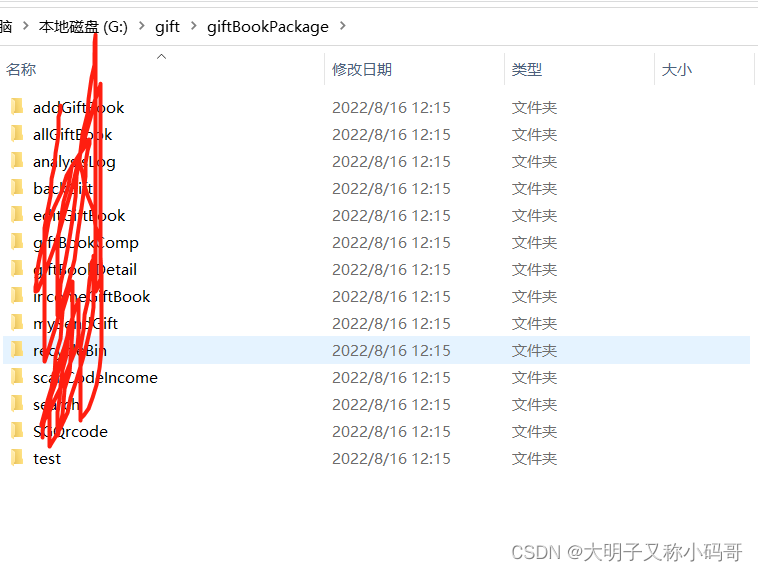
编辑结束后会在指定目录生成对应的源码文件。
亲测成功。

所需的资源文件
- node.js 运行环境
https://nodejs.org/en/ - 反编译的脚本
https://github.com/xuedingmiaojun/… - 小程序包解密工具
- 安装依赖
npm install esprima --save
npm install css-tree --save
npm install cssbeautify --save
npm install vm2 --save
npm install uglify-es --save
npm install js-beautify --save
npm install escodegen --save
npm install cheerio --save
运行时缺啥装啥
反编译资源.rar 点击去下载
如果对小编的文章感兴趣,欢迎互相关注,相互学习哦!!