前言
项目开发中,需要做一个报表功能,看了下UI图,初步定下使用
echarts,不过之前使用echarts都是在Vue2和Vue3框架下开发,第一次使用react-hooks开发 echarts,将流程及一些 相关配置 写个随笔记录下。
1、 下载 echarts 包
npm install echarts --save
2、引入eaharts
import * as echarts from 'echarts' // 引入 echarts 核心模块
注意:
- 上面的引入写法是 echarts V5版本的写法,因为下载默认下载 V5版本
- 如果需要按需引入,请参考echarts 官网
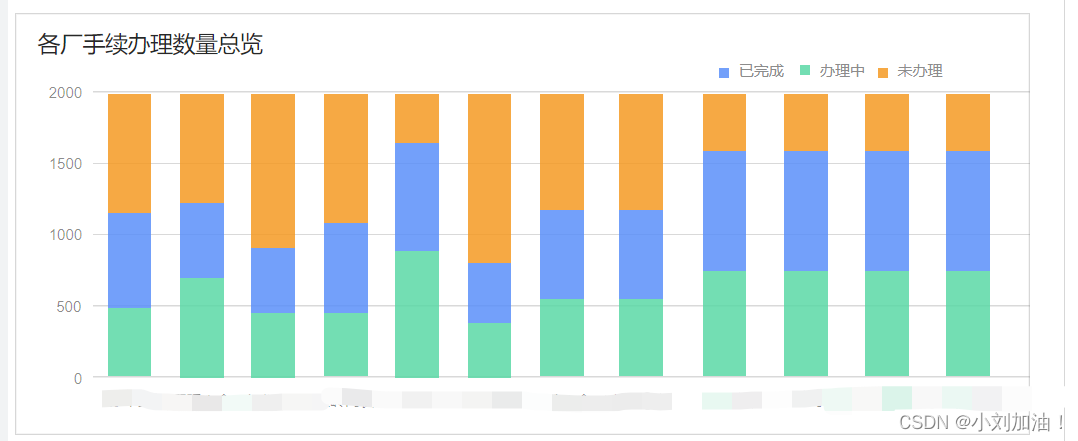
效果图如下所示:

3. 使用
import * as echarts from 'echarts' // 引入 echarts 核心模块
const index = () => {
const initChart = () => {
let chartDom: any = document.getElementById('chart')
let myChart = echarts.init(chartDom)
myChart.clear()
let option:any = null
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
title: {
show: true,
text: '各厂手续办理数量总览',
left: 10,
top: 10,
},
dataZoom: [
{
type: 'slider', // slider 代表有滑块,inside 代表内置,左右滑动
id: 'dataZoomX',
start: 0, // 数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%。
show: true, // 是否显示下方滚动条,默认为true
realtime: true, // 是否实时更新
minValueSpan: 5, // 显示数据的最小条数
maxValueSpan: 10, //显示数据的最大条数
fillerColor: "#CED4DD", //滑动块的颜色
xAxisIndex: [0], // 表示这个 dataZoom 组件控制 第一个 xAxis
handleSize: 0, //滑动条的 左右2个滑动条的大小
height: 10, //组件高度
bottom: 0, // 控制滚动条距离底部的位置;
borderColor: "#FAFAFA", // 边框颜色
backgroundColor: "#FAFAFA", //两边未选中的滑动条区域的颜色
showDataShadow: false, //是否显示数据阴影 默认auto
showDetail: false, //即拖拽时候是否显示详细数值信息 默认true
filterMode: "filter",
brushSelect: false // 滚动条上面的阴影
}
],
legend: {
top: 10,
right: 20
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: [], // 数组-数据
axisLabel: {
interval: 0,
},
}
],
yAxis: [
{
type: 'value',
// splitNumber: 5 // Y轴坐标精度,默认为5
}
],
series: [
{
name: '已完成',
type: 'bar',
stack: 'overlap',
label: {
show: true,
position: 'inside'
},
emphasis: {
focus: 'series'
},
data: [], 数组-数据
itemStyle: {
color: '#0194FE'
}
},
{
name: '办理中',
type: 'bar',
stack: 'overlap',
emphasis: {
focus: 'series'
},
label: {
show: true,
position: 'inside'
},
data: [], 数组-数据
itemStyle: {
color: '#5CDBD3'
}
},
{
name: '未办理',
type: 'bar',
stack: 'overlap', // stack: 'Ad', 好像也有同样效果
emphasis: {
focus: 'series'
},
label: {
show: true,
position: 'inside'
},
data: [], 数组-数据
itemStyle: {
color: '#FFC53D'
}
},
]
};
myChart.resize()
option && myChart.setOption(option);
// 这个点击事件只限制于 点击柱形中有数据的部分,没有数据的部分,点击无效
myChart.on('click', function(params: any) {
handleGetBottomList(params.name, params.seriesName)
})
}
useEffect( () => {
initChart()
})
return (
<div id='chart'></div>
)
}
相关参数配置
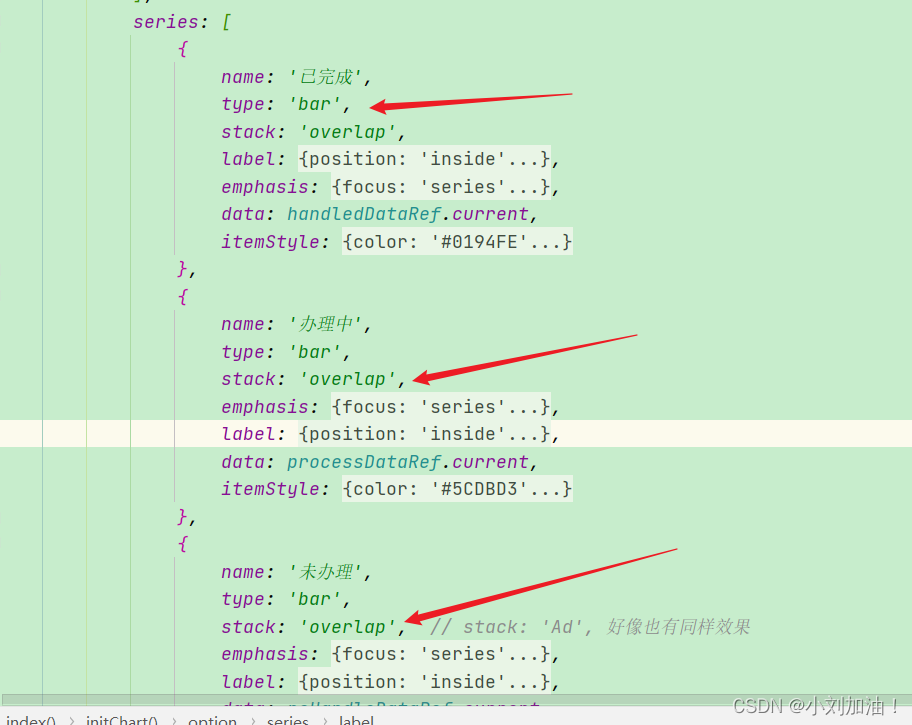
1. 形成堆叠柱状图
在 series 配置中,将每一个柱的对象,其中的 stack 参数,设置成一样的 ‘overlap’ / ‘Ad’

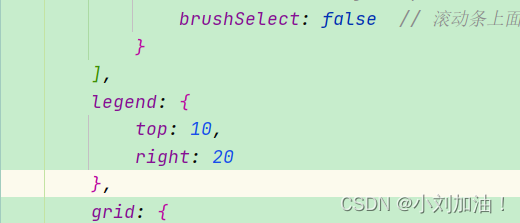
2. 设置右上方的表头的位置

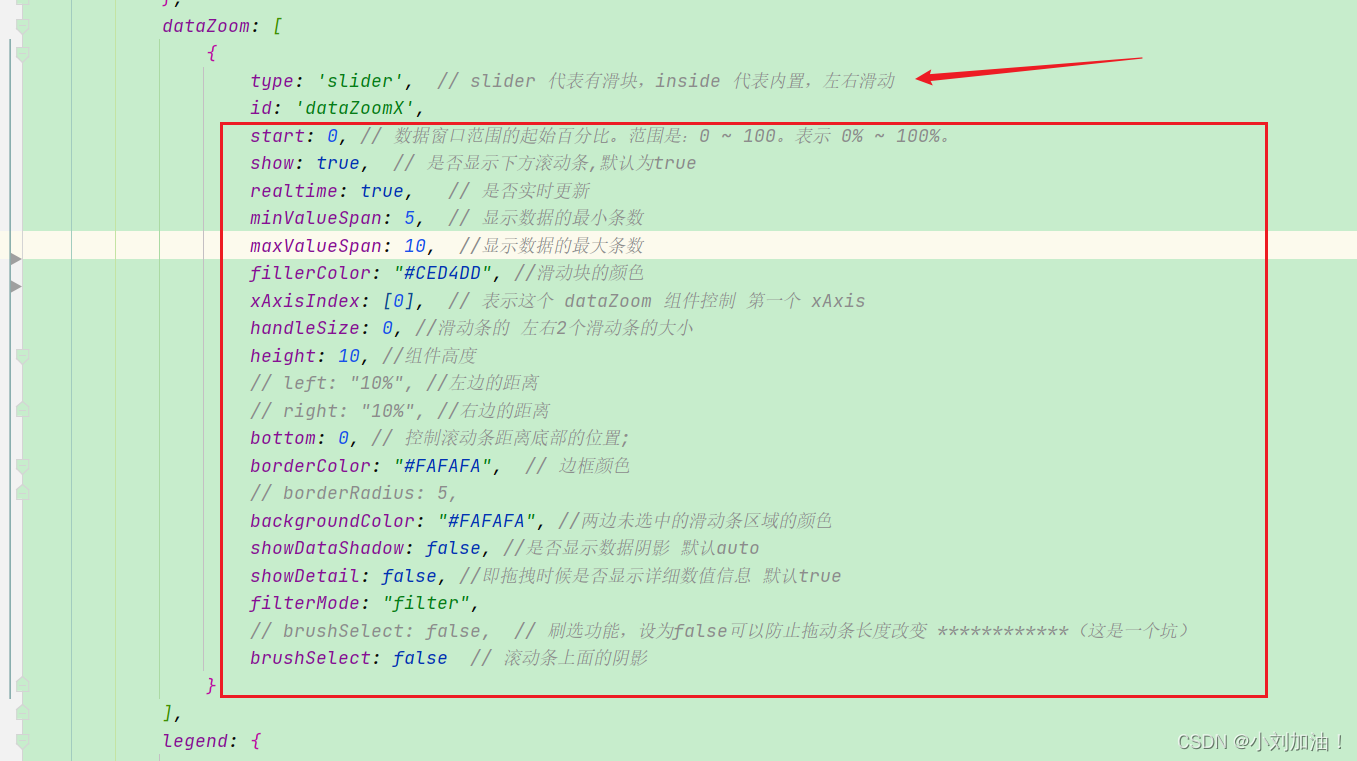
3. 设置echarts 柱状图 横向滚动

4. X轴坐标 label 文字过长,无法显示

- interval:间隔 每个坐标之间的间隔,正常显示设置 0 就可以了。
- rotate:偏移,也可以说是倾斜。值是number类型,视情况而定。
如果使用了偏移,可能会出现新的问题,就是左右边距不够文字会被遮挡一部分,这时候可以进行如下配置。
grid: {
left:"20%", //grid 组件离容器左侧的距离
right:"30px", //grid 组件离容器右侧的距离
bottom:"20%" //grid 组件离容器下边距的距离
}
5. 点击柱状图,调用方法
如果项目开发中有这样的需求:点击某一个柱状图,调用接口获取柱状图的某些数据,可以进行这样操作:
myChart.on('click', function(params: any) {
// params 为柱状图的参数
// 如果是普通柱状图,使用 params.name (对应的x轴label) 参数
// 如果是折叠柱状图,使用 params.name params.seriesName (对应的属性)
// 如果还需要什么参数,可以打印 params 查找
console.log('params', params)
})