<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
animation-name: slidein;
animation-duration: 3s;
animation-direction: reverse;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}
.box {
background-color: rebeccapurple;
border-radius: 10px;
width: 100px;
height: 100px;
}
.box:hover {
animation-name: rotate;
animation-duration: 0.7s;
animation-direction: normal;
animation-iteration-count: 10000;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
.silder{
position: absolute;
top: 30vh;
right: 0;
overflow: hidden;
box-sizing: border-box;
z-index: 100;
min-width: 50px;
height: 50px;
background-color: aquamarine;
border-radius: 10px;
}
.chunk{
float:right;
border: 1px solid red;
width: 200px;
height: 30px;
border-radius:20px;
margin-top: 10px;
margin-right:-400px;
animation-name:chunkan;
animation-duration: 4s;
animation-fill-mode: forwards;
}
.button_{
position: absolute;
right: 0rem;
width: 40px;
height: 40px;
background-color:rgb(9, 255, 0);
}
@keyframes chunkan {
0% {
margin-right:-400px;
}
100% {
margin-right: 300px;
}
}
</style>
</head>
<body>
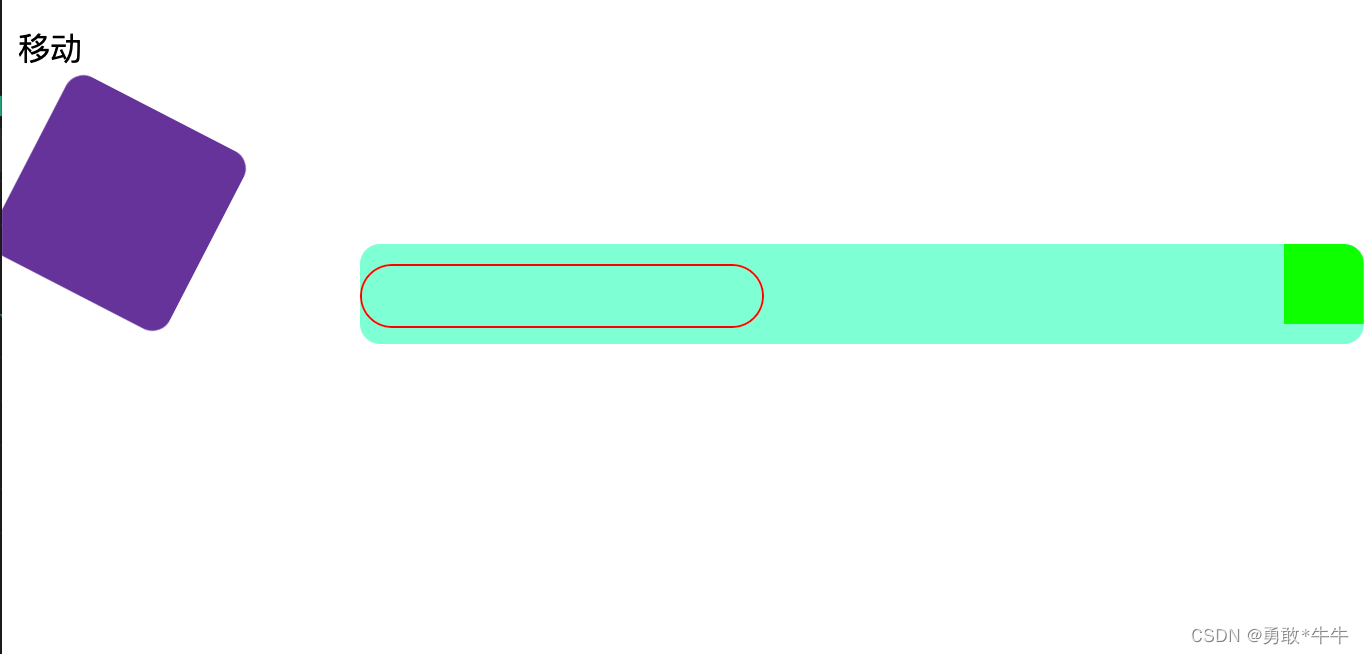
<p>移动</p>
<div class="box"></div>
<div class="silder">
<div class="button_"></div>
<div class="chunk"></div>
</div>
</body>
</html>
菜单进入的方向可以用绝对定位来控制。设置小菜单显示宽度,就可以实现不占位的菜单收缩栏