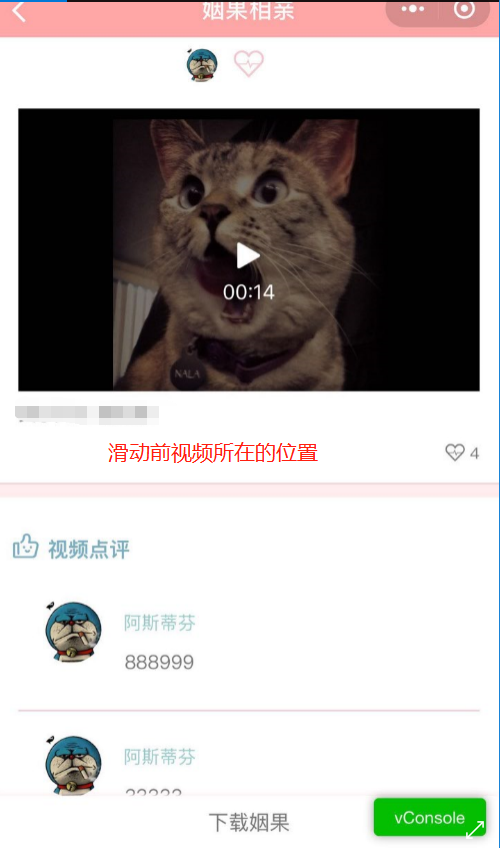
1、页面初始化(滚动前)时,video所在位置

2、页面滚动后,video视频组件所在位置

看了别人家的小程序并不会出现这种状况。最后检查发现,是页面包裹层设置了 height:100% 导致的
顺便记录下video组件使用注意事项:
1、video优先级最高,不能通过z-index设置显示的优先级
2、不要在 scroll-view、swiper、picker-view、movable-view 中使用video。(在scroll-view中使用一样出现浮动的问题,估计与scroll-view必须设置一个高度有关)
3、css动画在video中无效