使用github-page部署静态页面
需求
假如你辛辛苦苦写好了一个静态网页,很想要炫耀一下,让大家都可以通过公网访问看到我的网页。但是不想太麻烦,买服务器,安装软件,部署环境,配置域名,备案,什么的。
这里有一种最简单的方式,使用gitpage功能,将你的网页通过gitpage部署,大家都可以通过公网看到你的网页了,省去了卖服务器,自行配置,备案的麻烦。

Gitpage介绍
介绍视频:https://www.youtube.com/embed/2MsN8gpT6jY
简单的说,gitpage 是git平台提供的一个帮助你网页部署上限的工具。通过你上传到托管github 平台的代码,将上传的页面代码上线。不需要你考虑服务器,安装部署软件,网络问题,域名,备案等问题。一键上线你的代码。极其方便。

上线你的网页代码,你需要按照一下步骤。
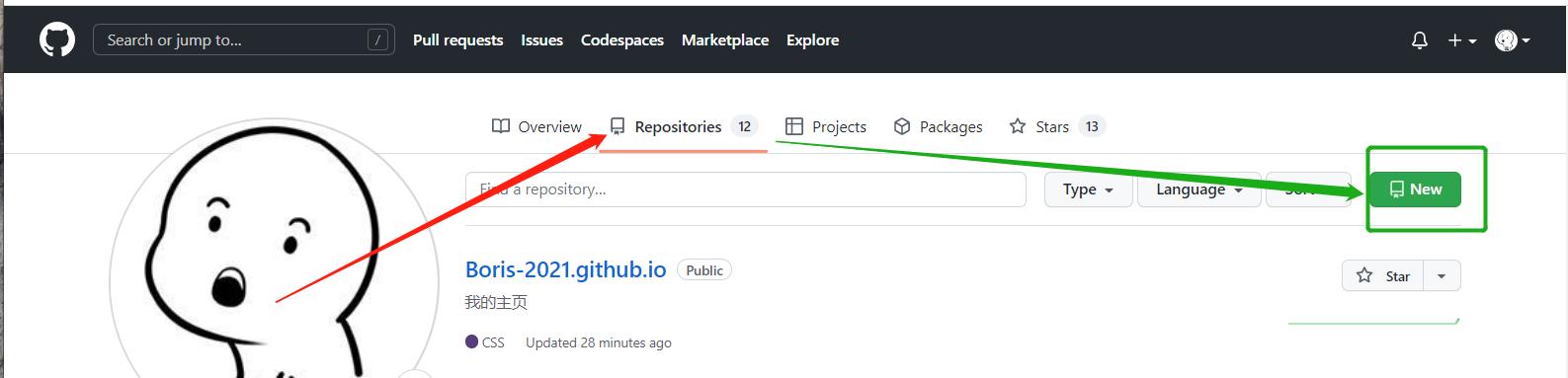
步骤1-新建项目
在你的github平台上新建一个项目(前提你要有个github账号,可以自行注册)

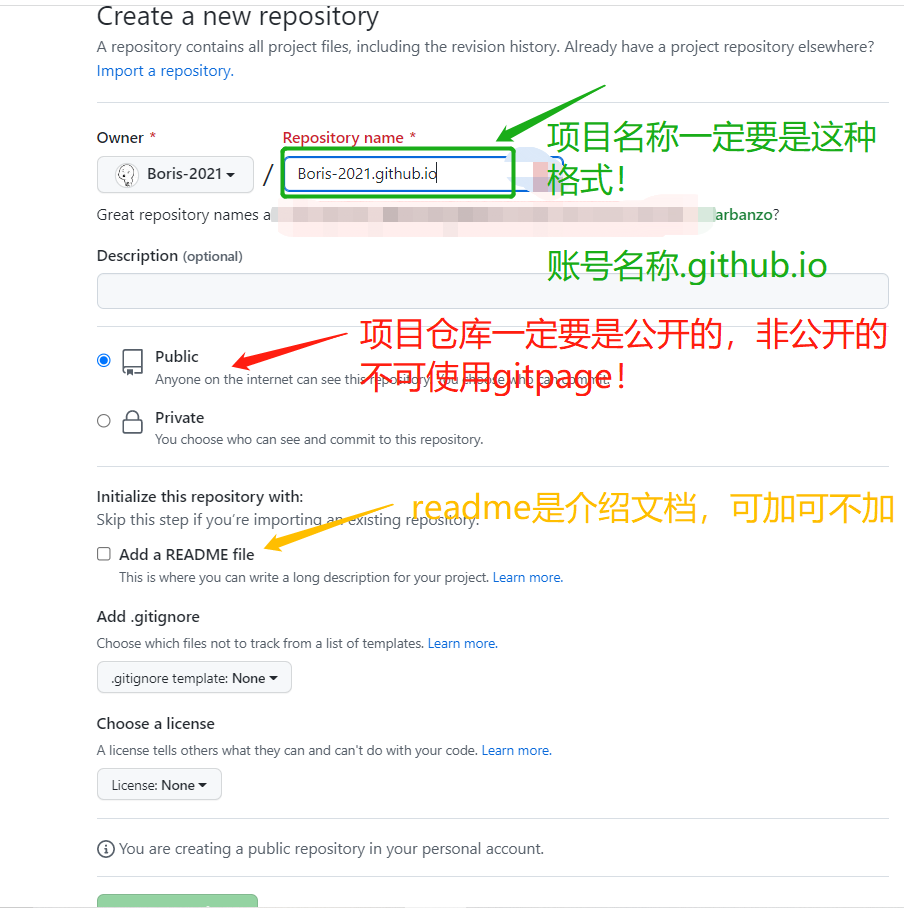
创建你的网页项目仓库:
注意点:
- 项目名称一定是这种格式: 账号名称.github.io (不是这种格式无法使用gitpage)。
- 项目仓库一定需要是公开的public, 不能是私有的private。私有的无法使用gitpage。

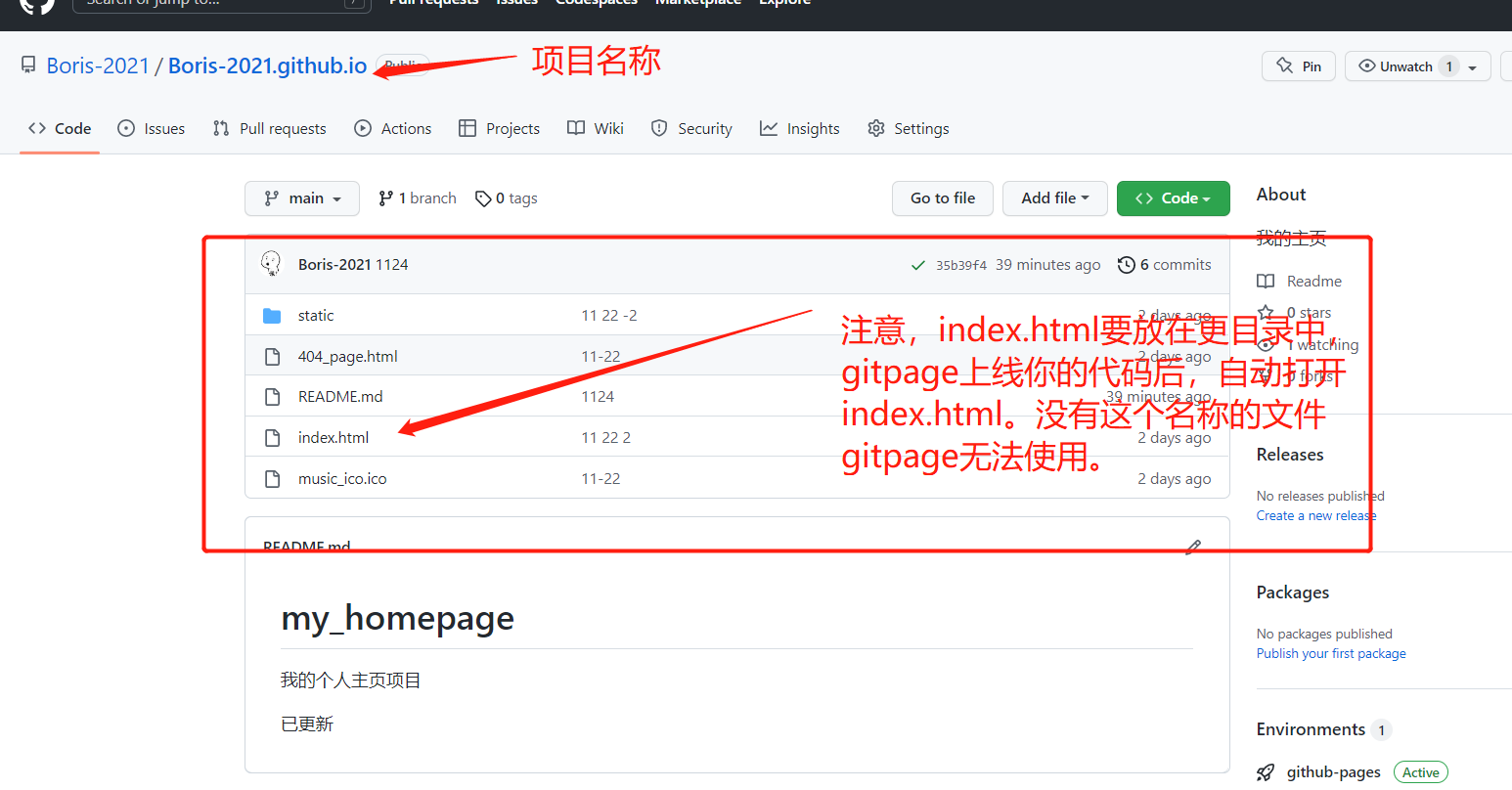
步骤2-上传代码
我在本地写好了我的页面代码:

将我得代码上传到我的建好的仓库:

注意点:在仓库中的根目录中要有一个index.html的网页文件! gitpage 上线你的代码后,自动打开index.html。没有这个文件,gitpage无法使用。
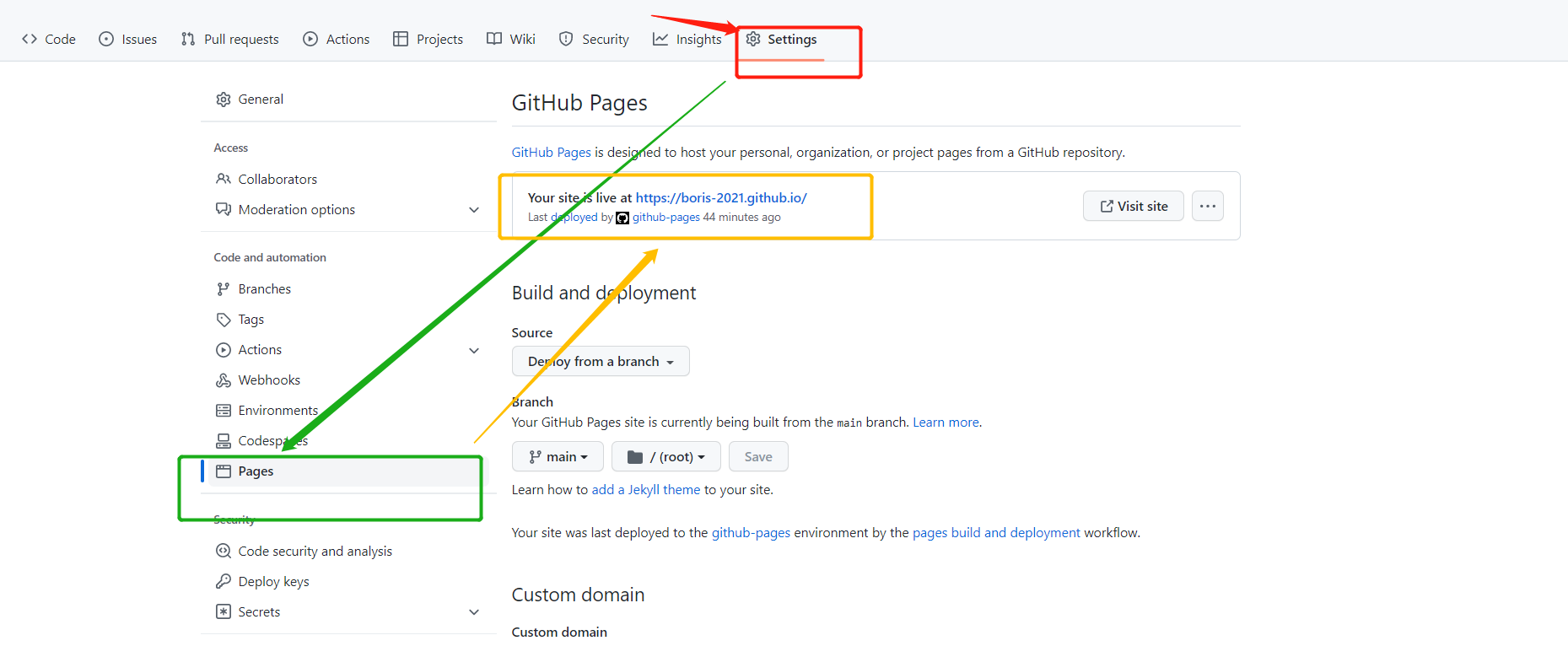
步骤3-服务启动查查看网页链接

如图示:在setting(设置)中,点击page,等待几秒后,黄框的位置会出现一个上线的链接。进入这个链接就可以看到你写好的网页了。
如果没有出现链接,说明没有上线成功,检查一下上边的步骤中的注意点是否操作错误。
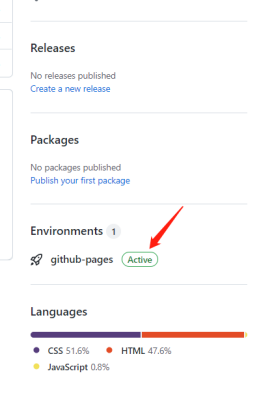
如果您的代码可以正常上线,你可以发现code页面,左下角开发状态,有一个github-page 激活的显示。

不足点:
Gitpage帮你上线的网页服务器在国外,国内访问速度有点慢。容易卡掉。
当然也有办法。国内版本的gitee 也上线了giteepage功能,你可以将你的代码上传到gitee,访问速度块多了,部署方式同样很方便。我将在这篇博客介绍gitee中的giteepage。
这是我部署的网页,欢迎大家访问:
Boris - 张博涵 - 个人主页算法工程师,热爱生活的码农,喜欢音乐,摄影,烹饪。http://boris-123.gitee.io/boris-2021.github.io/