APP每次打开都需要登录
// 解决方法
1. 在pages 文件夹下 新建 CollectionSettings文件夹 和 CollectionSettings.vue 文件

<template></template>
<script>
export default {
data() {
return {
}
},
created() {
let token = uni.getStorageSync('token');
if (!token) {
uni.reLaunch({
url: '/pages/login/login'
})
} else {
uni.switchTab({
url: '/pages/Home/Home'
})
}
},
methods: {
}
}
</script>
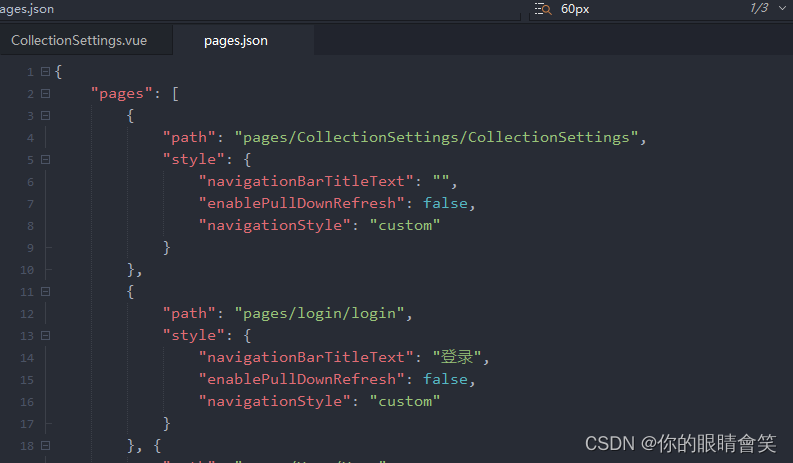
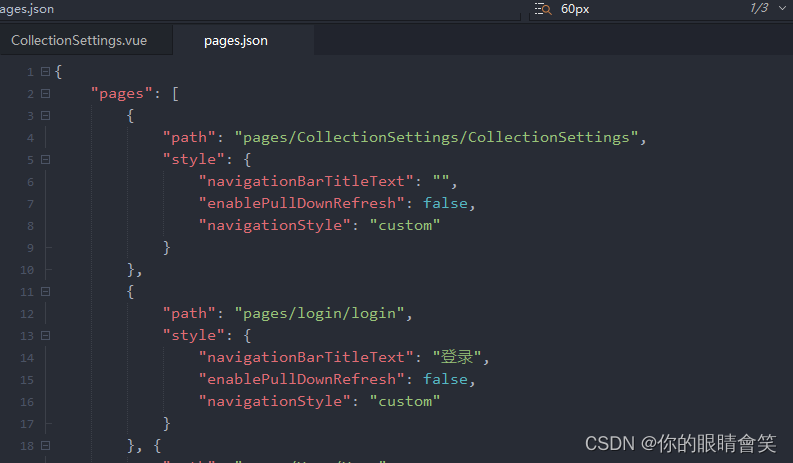
"pages": [
{
"path": "pages/CollectionSettings/CollectionSettings",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
}
]

大功告成!!!!!