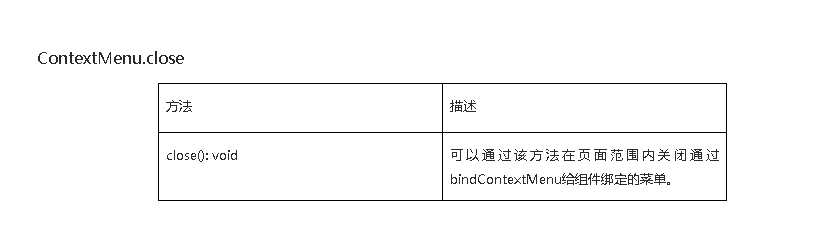
在页面范围内关闭通过bindContextMenu属性绑定的菜单。
(api8开始支持)
bindContextMenu:
给组件绑定菜单,触发方式为长按或者右键点击,弹出菜单项需要自定义。

示例:

代码
@Entry
@Component
struct Index {
@Builder MenuBuilder() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Button('Text Menu1')
Divider().strokeWidth(2).margin(5).color(Color.Grey).opacity(0.2)
Button('Text Menu2')
Divider().strokeWidth(2).margin(5).color(Color.Grey).opacity(0.2)
Button('Text Menu3')
}
.width(200)
.height(160)
}
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Column() {
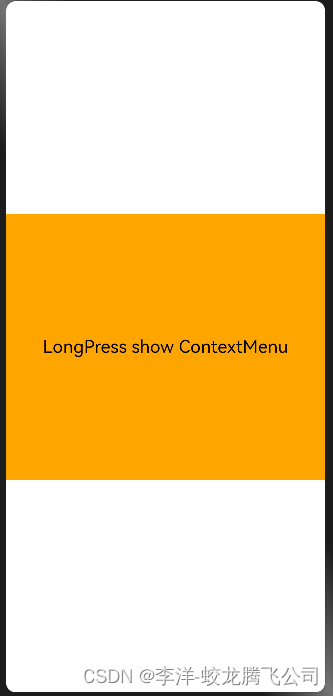
Text("LongPress show ContextMenu")
.fontSize(20)
.width('100%')
.height(300)
.backgroundColor(Color.Orange)
.textAlign(TextAlign.Center)
}
.bindContextMenu(this.MenuBuilder, ResponseType.LongPress)
.onDragStart(()=>{
// 拖拽时关闭菜单
ContextMenu.close()
})
}
.width('100%')
.height('100%')
}
}