什么是webpack?
webpack是一个模块打包工具,在前端中模块指的就是js,css,图片等类型文件。webpack支持多种模块系统,而且兼容js的多种书写规范(如ES6),它可以处理模块间的相互依赖关系,对静态资源进行统一打包和发布。
webpack的安装与使用
首先我们创立一个文件夹如study,在开始菜单打开cmd,进入该文件夹,然后进行以下步骤:
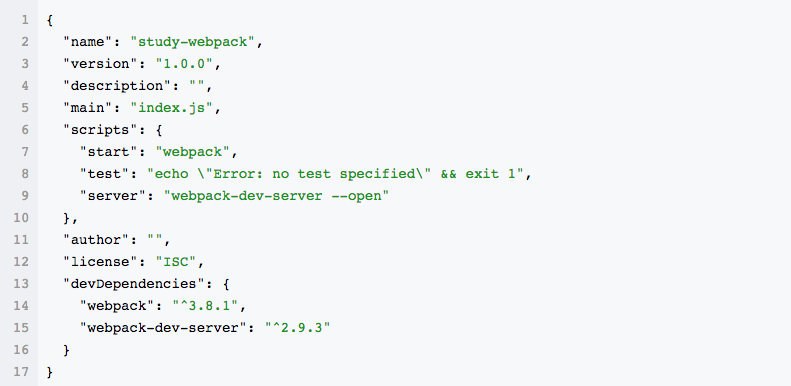
1、npm init //创建一个package.json的工程文件。
2、(sudo,苹果要加) npm install -g webpack // 在全局安装webpack,若已安装过则可以跳过。
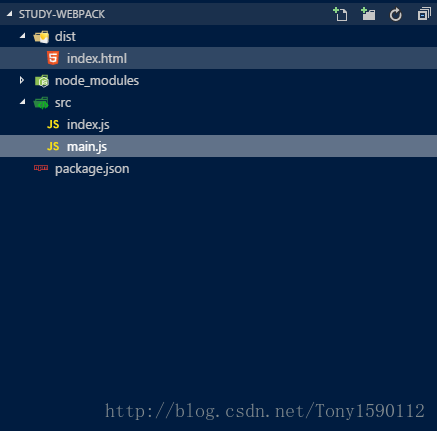
3、npm install --save-dev webpack //在项目中安装webpack。 创建完成之后,我们在我们的文件目录中创建两个文件夹,为dist(打包后放置的文件夹)与src(我们写项目的地方)

-
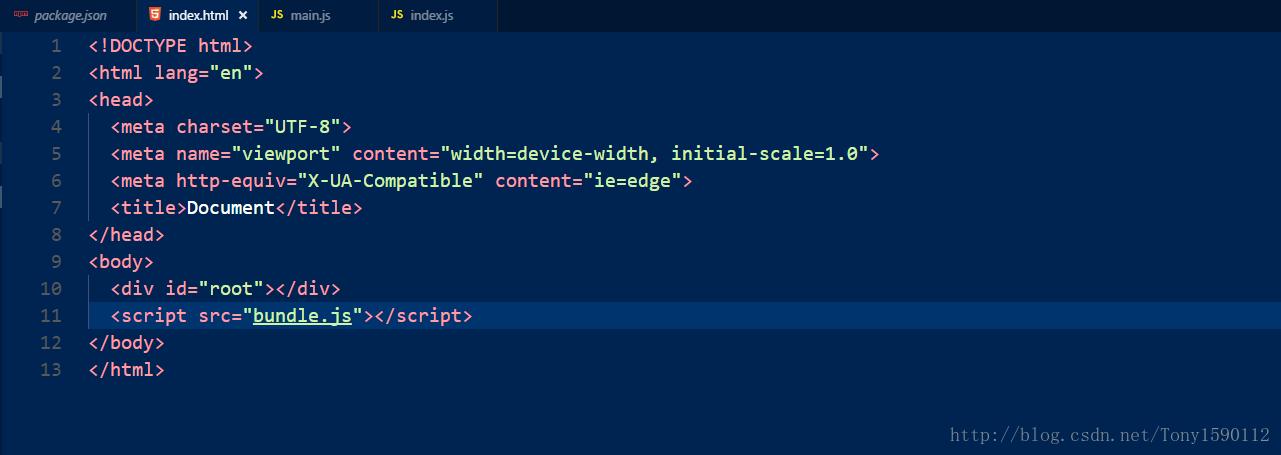
我们在dist/index.html中写好初始的内容,引入的js文件为bundle.js文件,这个文件就是webpack打包后生成的文件。如下图:
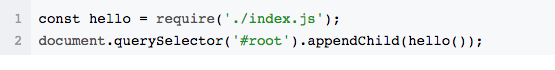
在index.js中输入“导出代码”:

将hello变量导出,在main.js接受变量,然后将该变量插入到root标签中:

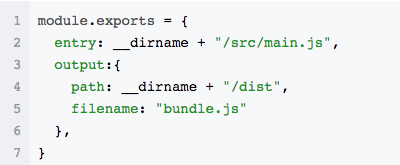
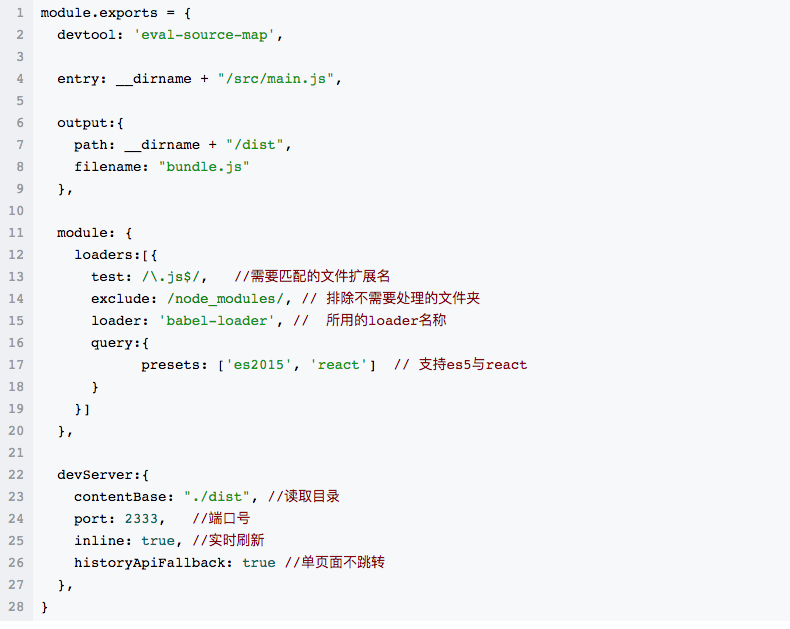
接下来我们在根目录下创建一个webpack.config.js文件用来配置webpack,我们先进行简单的配置,目前主要做的是要设置内容的入口路径以及打包后文件的存放路径。在webpack.config.js中写入以下代码块:

entry为唯一的入口文件,也就是webpack要从这里读取,output为输出,这里设置的是输出到dist目录下的bundle.js文件。接着运行webpack在cmd中运行 ".\\node_modules\\.bin\\webpack" 这是在windows中运行的。若已安装全局则使用 "webpack"也可以。 进一步我们不用以上的输入方式,在package.json中的scripts中加入 "start": "webpack" ,即可通过npm start命令来启用webpack。 package.json中的脚本部分已经默认添加了./node_modules/.bin路径,所以我们也不需要输入详细的路径地址了。start是一个特殊的脚本名称,我们也可以起其他的名字,但是如果对应的不是start那么我们要启动时必须要使用npm run {你在script中所用的名字} 如npm run build。
webpack的在开发生产时的具体功能
开发时需要调试代码,在打包过后如果出错我们就需要调试工具来帮我们改正错误。Source Map就是帮我们解决这个难题的。他要在我们的webpack.config.js文件中进行配置,属性名为devtool,他有四种选项来让使用者来选择。
1、source-map: 在一个单独的文件中产生一个完整且功能完全的文件。这个文件具有最好的source map,但是它会减慢打包文件的构建速度;
2、cheap-module-source-map: 在一个单独的文件中生成一个不带列映射的map,不带列映射提高项目构建速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便;
3、eval-source-map: 使用eval打包源文件模块,在同一个文件中生成干净的完整的source map。这个选项可以在不影响构建速度的前提下生成完整的sourcemap,但是对打包后输出的JS文件的执行具有性能和安全的隐患。不过在开发阶段这是一个非常好的选项,但是在生产阶段一定不要用这个选项;
4、cheap-module-eval-source-map: 这是在打包文件时最快的生成source map的方法,生成的Source Map 会和打包后的JavaScript文件同行显示,没有列映射,和eval-source-map选项具有相似的缺点。
我们这里用第三种方法。在webpack.config.js进行以下配置:

这四种方式从上到下打包速度回越来越快,当然隐患越来越多,所以在生产阶段还是用第一种为好。
使用webpack构建本地服务器
webpack提供一个可选的可以检测代码的修改并自动刷新页面的本地服务器。该服务器是基于node.js的,不过我们需要单独安装它作为项目依赖。 npm install --save-dev webpack-dev-server devserver作为webpack配置选项中的一项,以下是它的一些主要配置选项: 1、contentBase: 默认webpack-dev-server会为根文件夹提供本地服务器,如果想为另外一个目录下的文件提供本地服务器,应该在这里设置其所在目录(本例设置到“public"目录) 2、port: 设置默认监听端口,如果省略,默认为“8080” 3、inline: 设置为true,当源文件改变时会自动刷新页面 4、historyApiFallback: 在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html 代码如下:

接着我们要在package.json中配置server代码如下:

接着在cmd中输入 npm run server 即可在浏览器中打开本地服务器。
Loaders
loaders作为webpack的强大功能之一,它的作用就是让webpack调用外部脚本和工具来对不同的格式的文件进行处理。Loaders需要单独安装并且需要在webpack.config.js下的modules关键字下进行配置,Loaders的配置选项包括以下几方面: 1、test:一个匹配loaders所处理的文件的扩展名的正则表达式。 2、loader: loader的名称(必需)。 3、include/exclude:手动添加:手动添加需要的文件夹或者屏蔽掉不需要选择的文件。 4、query: 为loaders提供了额外的设置选项。
babel
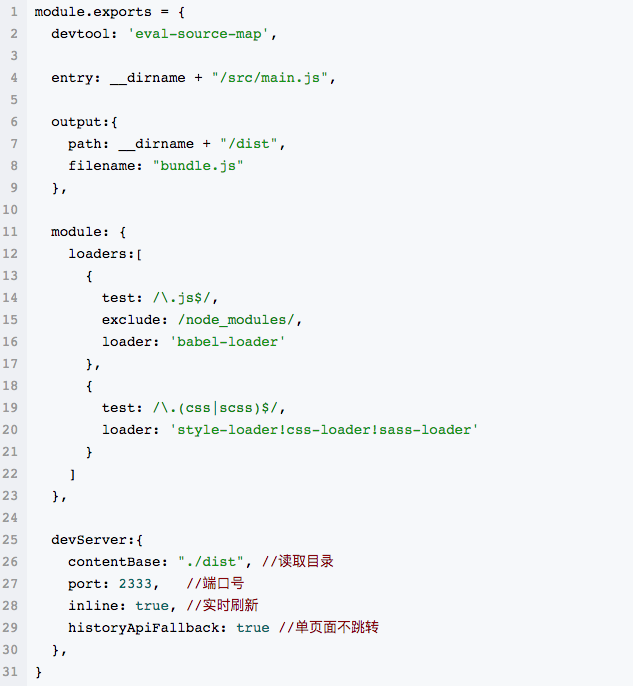
babel是一个编译js的平台,它可以帮助你的代码编译称为浏览器识别的代码。并且它还可以把js的扩展语言JSX编译称为浏览器识别的语句。 安装依赖包: npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react 下面我们在webpack.config.js中来配置loader和babel:

接着我们可以创立一个css文件,记好路径,在main.js中(也就是webpack的入口文件)我们导入css文件即可使用。
这里题外说个问题,我们想在react中使用sass,就在此基础上先进行npm下载
加载: npm install sass-loader node-sass –save-dev
之后我们在webpack.config.js中添加loaders

之后再style文件夹中创立一个scss文件导入到main.js文件中即可使用了。
eslint的安装与使用
首先安装依赖包 npm install –save-dev eslint eslint-loader
通过配置webpack.congfig.js以及创建.eslintrc文件来配置好初始值即可在项目中使用eslint。
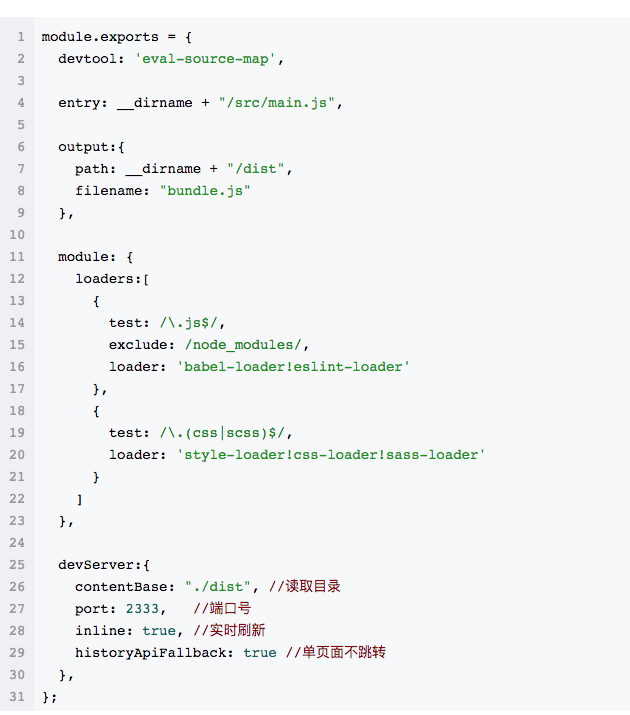
webpack.config.js:

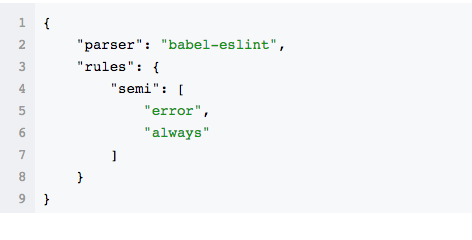
.eslintrc

eslint的相关规则根据自己的需求来制定即可。之后大家即可进行基本的编写了~~
参考链接: http://blog.csdn.net/fengyinchao/article/details/52100357