背景
最近在项目中遇到了表单的双层循环嵌套增删改并作校验,在此记录。
使用的是vue3+el-form
场景
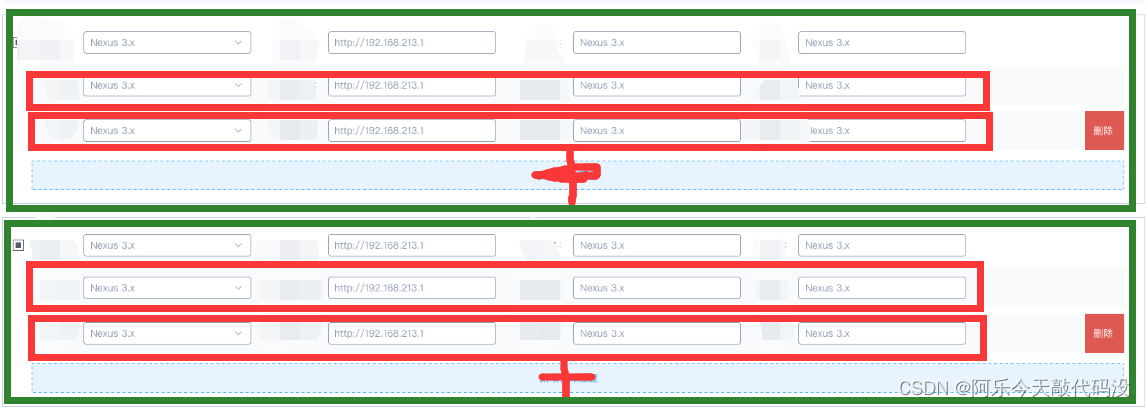
如图示例绿色部分为第一层循环,红色部分为内部第二次循环,两者均能增删改:

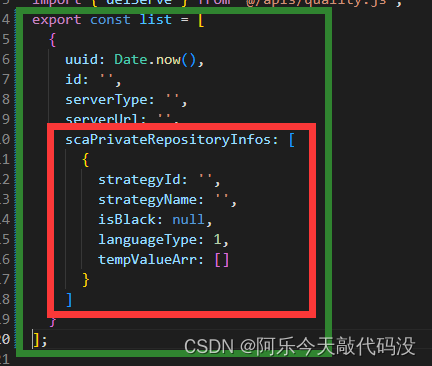
数据格式大体如下,绿色为第一层循环,红色是内部第二层循环:

解决办法
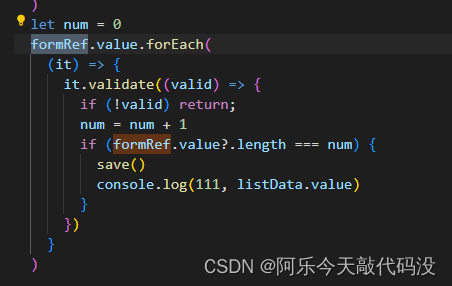
代码如下:
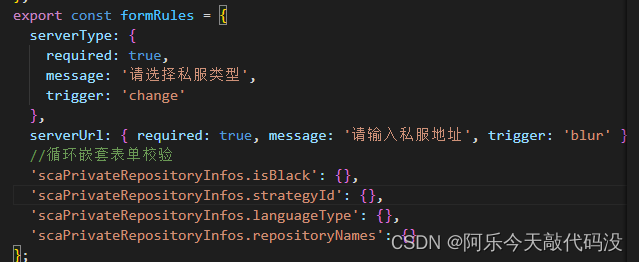
首先我把绿色部分看作一个表单,第一层循环放在表单外,在红色部分外包一个div进行二次循环。由于二次循环校验无法查询到数据是否为空,所以需要修改formRules的对应键值以求获取数据,如下:

由于是vue3,所以表单的ref绑定为数组形式存储,if(el) formRef[index]=el,方便后续通过索引对表单进行校验,如图绿色为一层循环,红色为内部循环

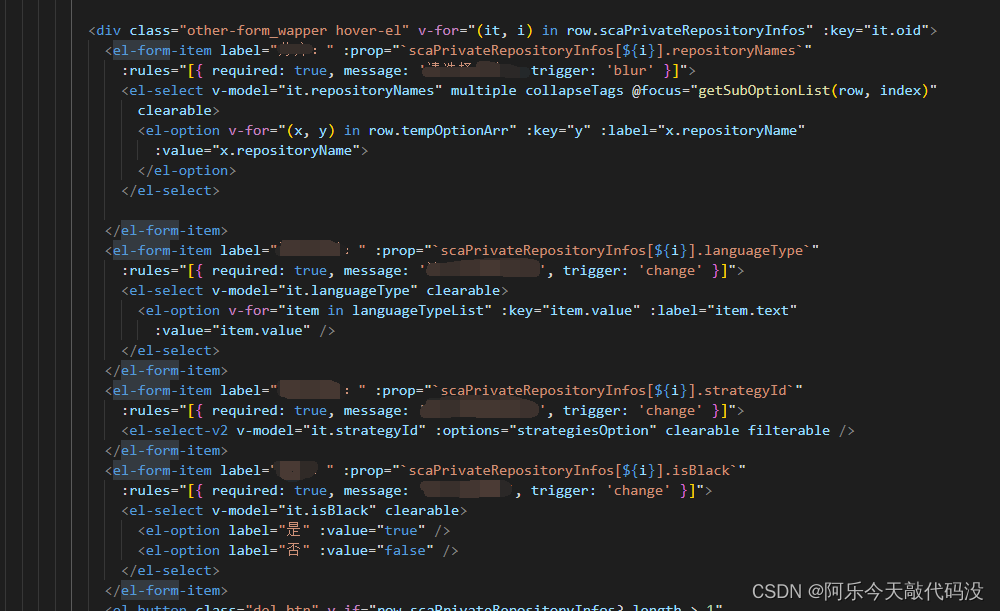
此外我们还需要修改二层循环prop的值,并在el-form-item行内写上校验规则

校验

至此成功,el-from的循环嵌套prop需要根据数据结构进行修改,此处仅供参考,多试试就行了