
script脚本片段
<script language="javascript">
function reverseTable() {
var table = document.getElementById("table") //获得table中的元素
var trContent = [] //创建一个缓存数组
for (var i = 0, row; row = table.rows[i]; i++) {
trContent.push(row.innerHTML)
} //将table中的节点元素tr中的单
//元格内容进行读入
trContent.reverse() //对读入的tr节点内容进行反转
for (var i = 0, row; row = table.rows[i]; i++) { //将反转的内容重新读入包含tr节
//点的row中
row.innerHTML = trContent[i]
}
}
</script>css片段
.font_setup{
font-color:FFFFFF;font-size: 40px;
}
原代码片段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
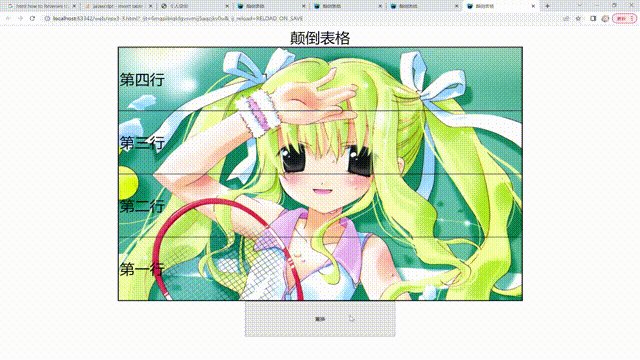
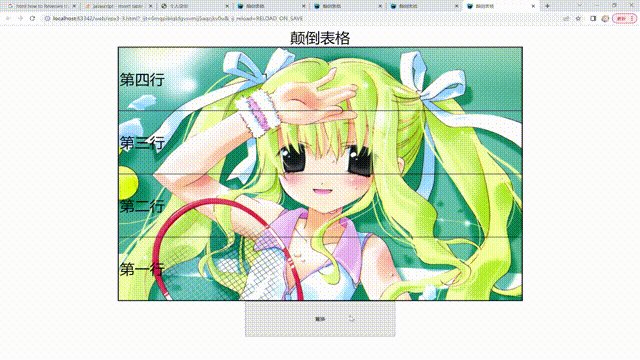
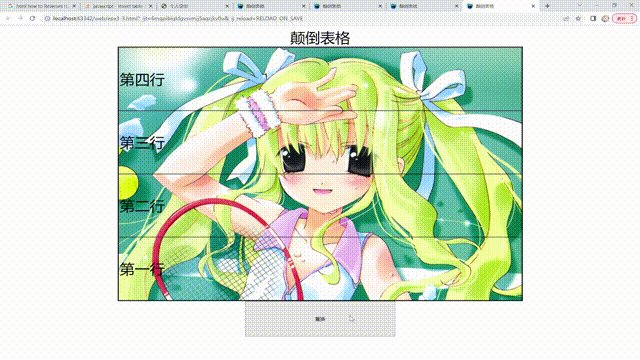
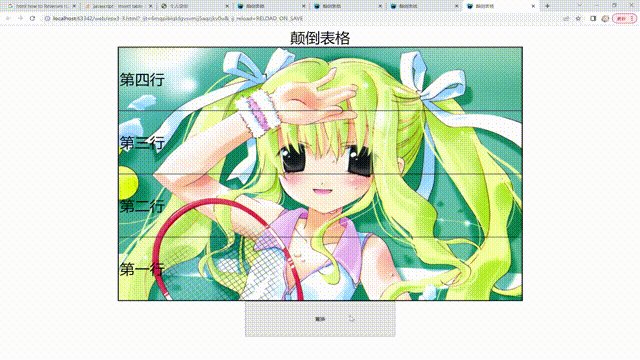
<title>颠倒表格</title>
<link rel="stylesheet" type="text/css" href="font.css">
<script language="javascript">
function reverseTable() {
var table = document.getElementById("table")
var trContent = []
for (var i = 0, row; row = table.rows[i]; i++) {
trContent.push(row.innerHTML)
}
trContent.reverse()
for (var i = 0, row; row = table.rows[i]; i++) {
row.innerHTML = trContent[i]
}
}
</script>
</head>
<body>
<table id="table"class="font_setup" align="center" border="2" bgcolor="pink"
background="萝莉5.jpg" bordercolor="black"
width="1080px" height="720px" cellspacing="1" cellpadding="2">
<caption>颠倒表格</caption>
<tbody>
<tr >
<td>第一行</td>
</tr>
<tr>
<td>第二行</td>
</tr>
<tr>
<td>第三行</td>
</tr>
<tr>
<td>第四行</td>
</tr>
</tbody>
</table>
<div align="center">
<input type="button" id=""value="置换" class="" placeholder=""
onClick="reverseTable()"
style="height:100px;width:400px;align: center">
</div>
</body>
</html>参考代码来源:
https://stackoverflow.com/questions/16701671/invert-table-rows?answertab=scoredesc#tab-top