随着Web3D技术的不断发展,越来越多的企业和组织开始将其应用于虚拟展览馆的建设中。虚拟展览馆可以为观众提供高度沉浸式的展览体验,让观众可以随时随地参观各种展览,同时也为展览组织者提供了更多的展示方式和机会。下面将介绍如何利用Web3D技术打造在线虚拟展览馆。

第一步:确定需求和目标
在开始建立虚拟展览馆之前,我们需要确定目标和需求。例如,展览馆的规模和面积、展览的种类和数量、展览的交互方式和参与体验等等。同时,我们需要考虑展览馆的受众群体和目标市场,这将有助于我们制定出更加精准的策略。
第二步:选择合适的Web3D技术
Web3D技术种类繁多,我们需要根据需求和目标选择合适的技术。目前比较流行的Web3D技术包括:WebGL、Three.js、Babylon.js等。这些技术都具有高度的互动性和可视化性,可以在Web上实现逼真的3D模型展示和互动效果。
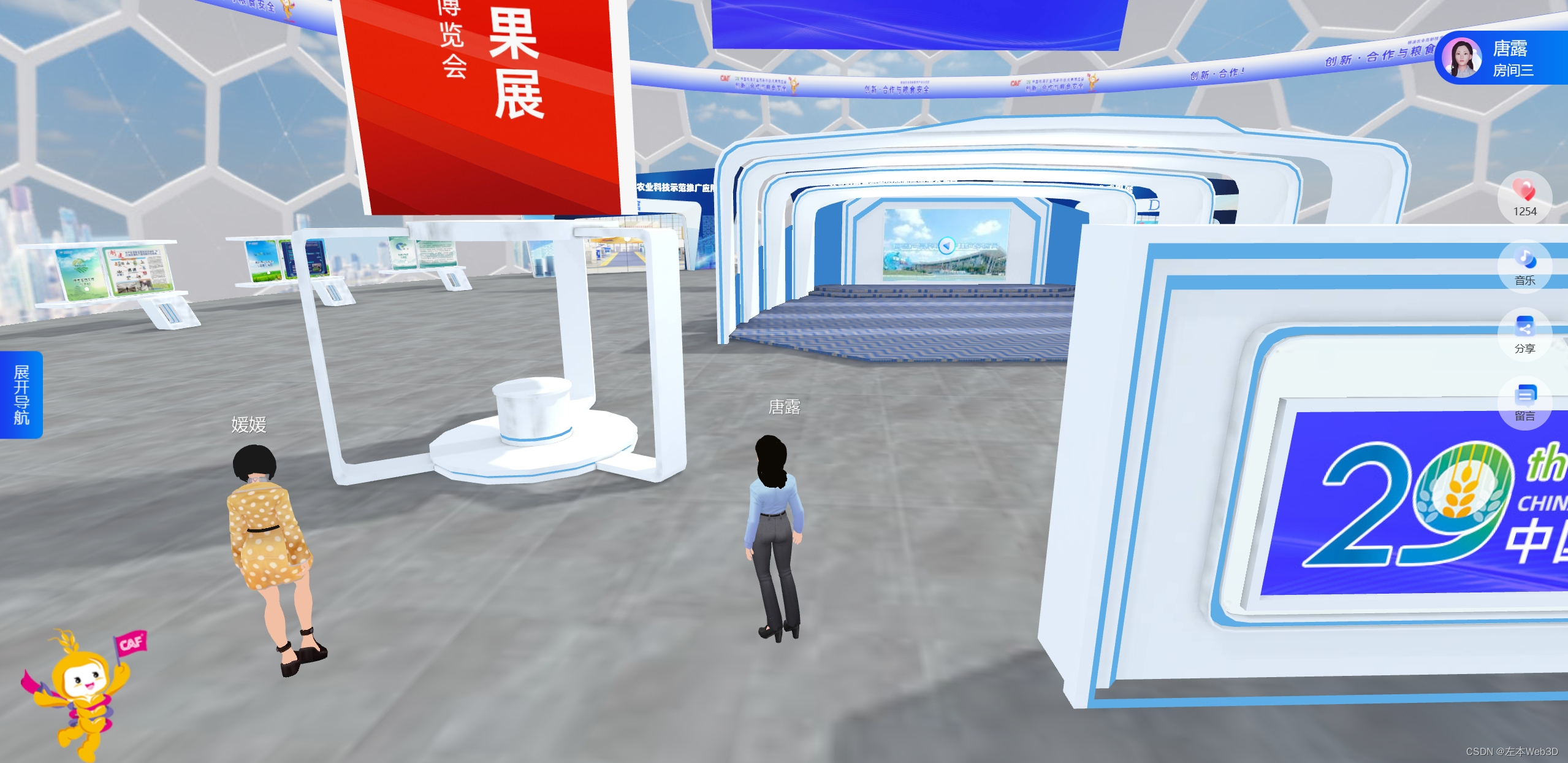
第三步:设计展览场景和模型
设计展览场景和模型是打造虚拟展览馆的关键步骤。我们需要根据需求和目标来设计展览场景和模型。首先,我们可以通过3D建模软件(如Blender)来创建各种展品的3D模型,然后将这些模型导入到Web3D技术中,实现高度的逼真度和交互性。
第四步:开发虚拟展览馆网站
开发虚拟展览馆网站是打造在线虚拟展览馆的关键步骤。我们需要通过网站来实现虚拟展览馆的展示和交互。在开发网站时,我们可以采用响应式设计,使其可以适配不同的设备和屏幕尺寸。同时,我们也需要考虑网站的可用性、可访问性、资源安全性等方面。
第五步:测试和发布
在开发完成后,我们需要对虚拟展览馆进行测试。通过测试,我们可以发现并修复存在的问题,以确保展览馆的功能和性能都得到了充分的测试和验证。完成测试后,我们可以将虚拟展览馆发布到公共网站或云平台上,让用户随时随地可以访问和参观展览。
总之,利用Web3D技术打造在线虚拟展览馆可以为用户提供全新的展览体验,同时也为展览组织者提供更多的展示方式和机会。通过以上几个步骤,我们可以打造出一个高度沉浸式、逼真的虚拟展览馆,让用户随时随地参观各种展览。