

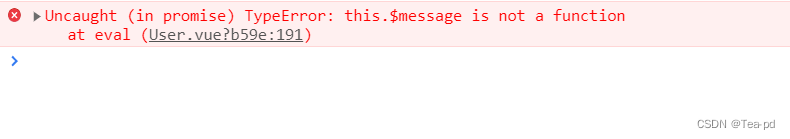
报错如上图所示 接下来告知解决方法 ,下方操作均在main.js中
解决第一处报错
//引入此项
import {
MessageBox
} from 'element-ui';
//挂载
Vue.prototype.$confirm = MessageBox.confirm解决第二处报错
//单独引入
import {Message} from "element-ui"
//挂载
Vue.prototype.$message = Message原因
在单独按需引入element组件时,message组件需要挂载到Vue全局对象上,而不是用
Vue.use(Message),这是message组件与其他组件不同的地方。其中与之相同、需要挂载到Vue全局对象上的,还有confirm组件。