标题:idea中没有tomcat,tomcat配置,以及访问静态资源
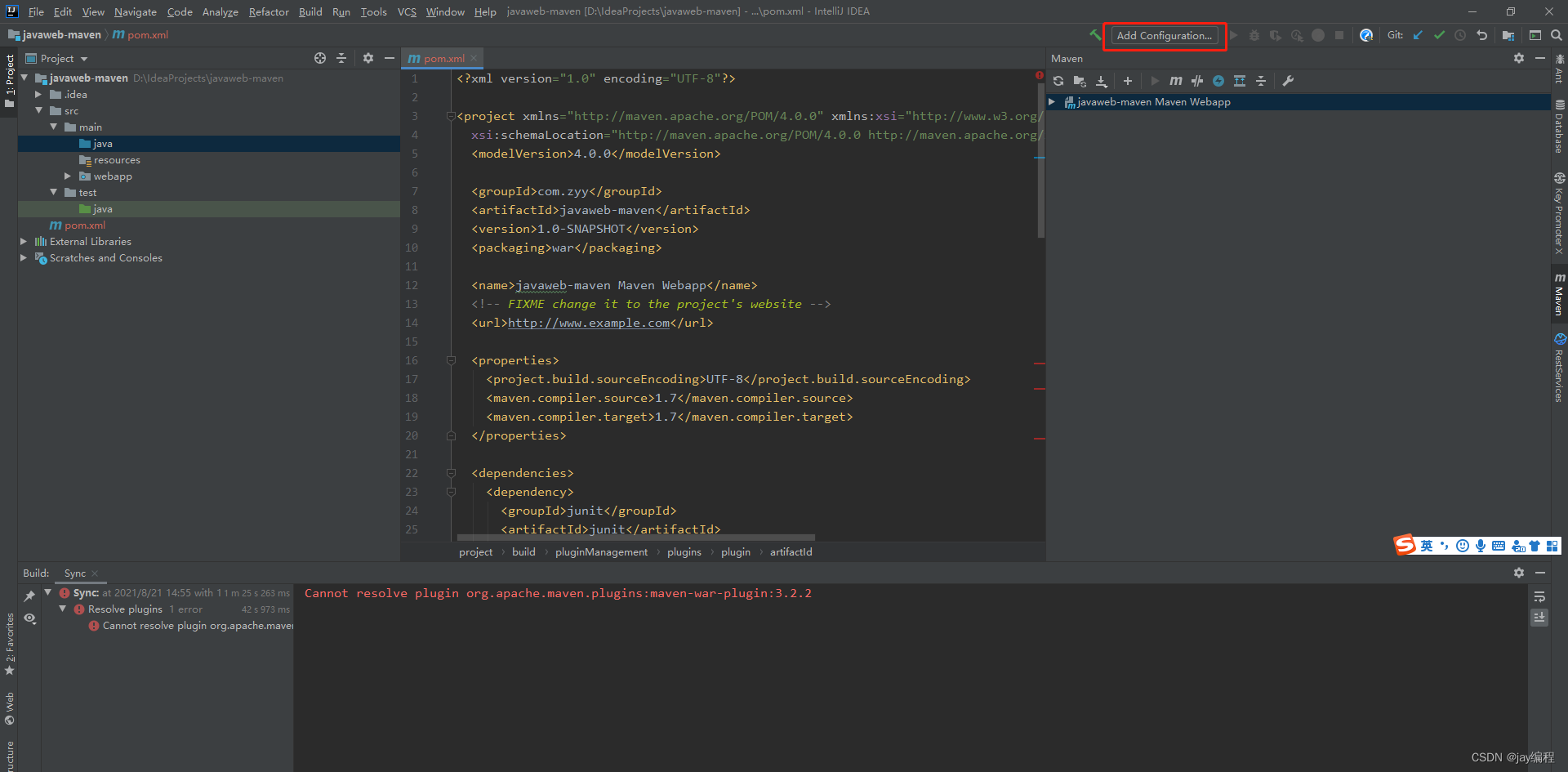
1.点击add configurations
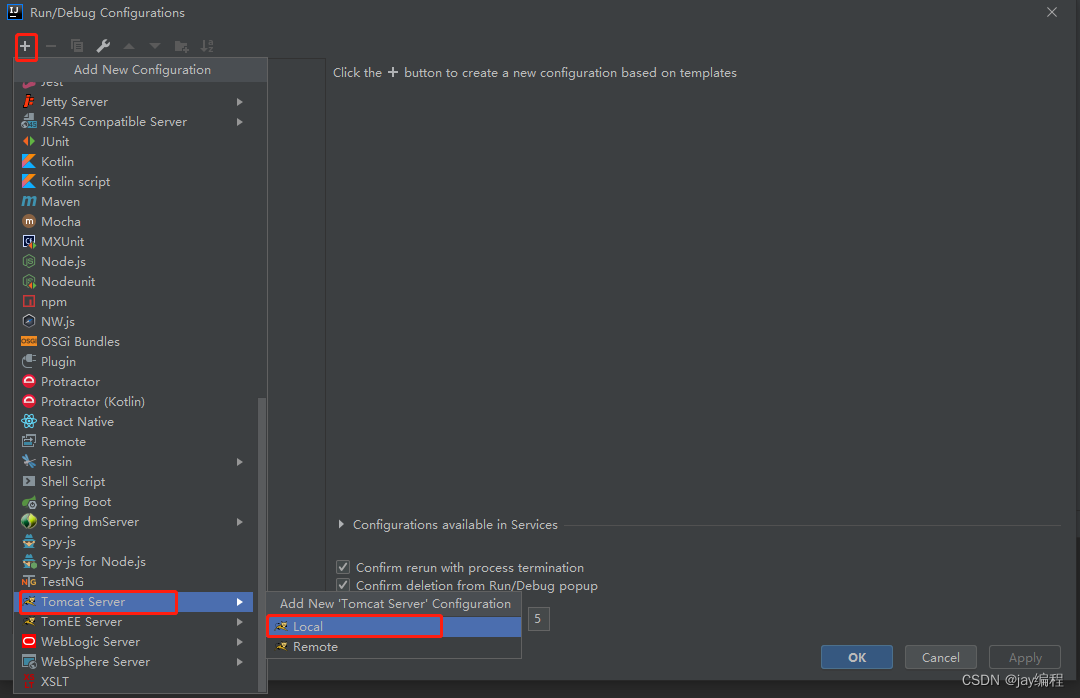
 2.如下所示 选择tomcat server
2.如下所示 选择tomcat server
 3. 配置tomcat
3. 配置tomcat
- 正常情况下,
- URL为http://localhost:8080/,Application context就是:/
- URL为http://localhost:8080/XXX,Application context就是:/XXX
- Server中的URL:
- tomcat启动后,自动跳转的url
- Deployment中的Application context:
- 项目实际可以访问到的url
- 如果是/,则实际路径是http://localhost:8080/
- 如果是/XXX ,http://localhost:8080/XXX
- 项目实际可以访问到的url
下图是解释,注意,配置的话,URL和Application context都配成上文的正常情况,而不是下图这样两者不对应;
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-P4PzpC1d-1667790739007)(012_学习之路.assets/image-20221107105247405.png)]](https://img-blog.csdnimg.cn/bc2c727a57fe44e4b22a3a8be038efe0.png)
如果URL,和Application context不一致的话,
-
启动tomcat后,自动跳转的页面会出现404页面,修改url后,即可访问,但是不建议这样设置
-
eg:
-
我自动跳转的页面是
http://localhost:8080/(这个是我URL中的路径) -
将url改成
http://localhost:8080/reaction_test_plat_war_exploded(/reaction_test_plat_war_exploded 是我Application context的路径),即可正常访问index.jsp
以下说明,都按照上文说的正常情况为例,也就是默认URL和Application context都是对应好的。
关于静态页面的访问路径:
-
如果Application context是/,访问静态页面路径: http://localhost:8080/static/mycss/style.css
-
如果Application context是/XX,
扫描二维码关注公众号,回复: 14914417 查看本文章
- 访问静态页面路径:http://localhost:8080/XX/static/mycss/style.css
- 页面中的访问路径: static/mycss/style.css (演示如下)
演示如下:
- 第一种,配置的application context是: /
- 启动tomcat后,直接跳转到http://localhost:8080,也就是webapp/index.jsp 对应的页面,我的首页

- 访问静态页面的路径:http://localhost:8080/static/mycss/style.css

- 第二种,如果application context中配置的是:/reaction_test_plat_war_exploded
- 启动tomcat后,直接跳转到 http://localhost:8080/reaction_test_plat_war_exploded/,也就是webapp/index.jsp 对应的页面,我的首页

- 访问静态页面的路径:http://localhost:8080/reaction_test_plat_war_exploded/static/mycss/style.css

- 第三种

注: