今天项目新增一个需要,要求添加微信扫一扫的功能,把官方文档看了一下,太简单了,直接拉起来开搞。按文档写的,【公众号绑定JS接口安全域名 ok】-【查看扫一扫接口权限 ok】-【项目引入jsapi ok】-【调用 wx.config() ok】-【调用 wx.ready() ok】-【调用扫一扫 wx.scanQRCode() 失败!】。
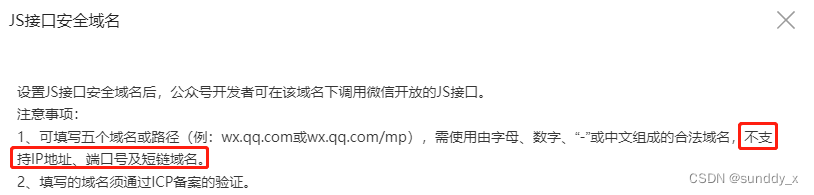
先说一下最终解决的问题,问题是 JS接口安全域名不允许携带端口号 ,而后端将项目部署到另一个带端口的域名,结果导致了这次问题。

正文开始,按文档流程,该写的步骤都写了,点击按钮调用 wx.scanQRCode() 方法时没有任何响应,第一反应我先在各个关键位置打印输出,其他方法都能进入,只有 扫一扫 的回调方法没有调用,问题就在这儿了。一开始我不确定是不是本地环境导致扫一扫不生效,所以沟通后端同事先将项目发到测试环境上,结果还是一样的。
此时,我想起 wx.config() 中的一个参数 debug ,将它设为 true 可以获得更多详细信息。开启后,重新运行,扫一扫弹出信息 scanQRCode:fail, the permission value is offline verifying。百度后大致说了以下几条解决建议:
- 公众号后台是否设置正确的
安全域名 - 确认
wx.config()正确通过,查看jsApiList是否添加了相应JSAPI - 页面加载好时就调用了JSAPI,则必须写在
wx.ready()的回调中
第一条,安全域名的问题,我还特意登录公众号后台看了一下,但我只对比了安全域名与接口域名是否一致(前端项目地址也要和它们一致!!!),发现一致后就再也没考虑过它。
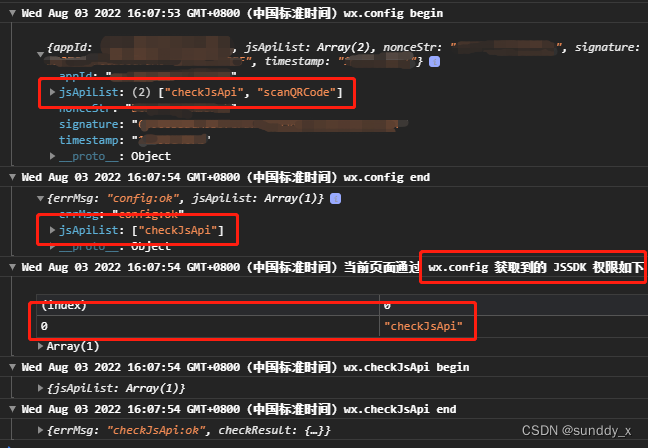
第二条,因为目标是使用微信公众号功能,所以直接在微信开发者工具上调试,打开debug模式后可以看到详细的问题:

首先可以看到jsApiList中确实传入了 scanQRCode 这个api,但是 config 结束时却丢失了,再下面获取到的JSSDK权限中明确显示没有获取到 scanQRCode。一度以为公众号没有这个接口权限,一看发现确实有权限。之后在这里卡了很长一段时间,因为文档确实很简单,百度也没见这问题(有人在微信开放社区发了跟我一样的问题,都是不能获取jsapi权限,但是他解决问题是跟签名有关)。我甚至听从了后端的建议,把 config 的参数写死在页面上(当然是没用的)。
第三条,这个其实没太大影响,不过因为没有任何解决的方向,我就处理了一下。最初是点击按钮开始执行【调接口查签名等参数】-【调 wx.config】-【调 wx.ready】-【调 wx.scanQRCode()】,然后改成了其他步骤在项目初始化时执行,扫一扫单独放到点击按钮时执行,当然也没有解决问题。
在最后,还是在主管的帮助下发现了问题所在。在这里记录一下,避免下次忘了再踩一遍坑。