如果下载的最新layui的包,就不需要以下麻烦的步骤,只需要加multiple这个属性就可以实现,但是2.4.3就不行。
1. 首先引入select多选的样式

2. 在jsp页面上引用加入的这个select多选的js和样式(我就不贴代码了)
3. 引入后使用如下:
3.1 在select框使用xm-select

<div class="layui-inline">
<select name="passTimeStr" xm-select="bpmStatusCode">
<option value=''>请选择备案通过时间
<option>
<option value="今天">今天</option>
<option value="昨天">昨天</option>
<option value="最近7天">最近7天</option>
<option value="最近30天">最近30天</option>
</select>
</div>
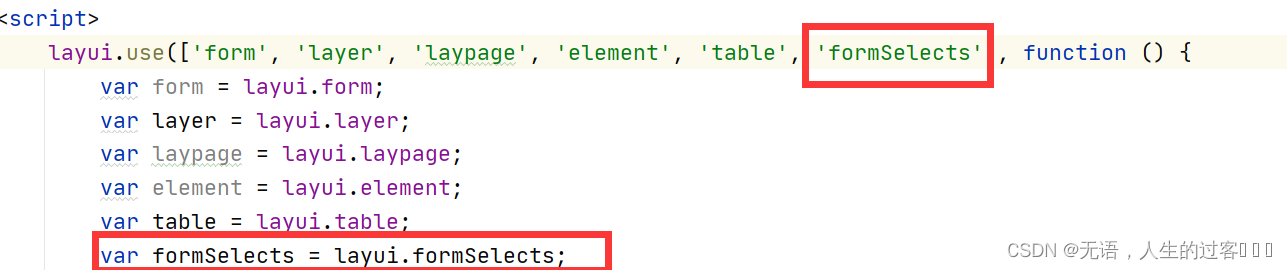
3.2 在layui.use引用

layui.use(['form', 'layer', 'laypage', 'element', 'table', 'formSelects'], function () {
var form = layui.form;
var layer = layui.layer;
var laypage = layui.laypage;
var element = layui.element;
var table = layui.table;
var formSelects = layui.formSelects;
formSelects.btns('bpmStatusCode', []);
});
3.3 formSelects使用

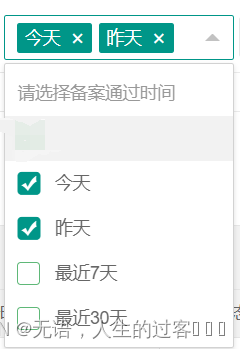
3.4 实现效果如下图所示:

以上就是问题解决方案,具体也可以参考官网https://gitee.com/maplemei/xm-select
formSelects样式下载链接:
链接:https://pan.baidu.com/s/19iUI7VKcDY7MuwTp-je0mg
提取码:1iqq