uni-app是是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
1 创建uni-app项目
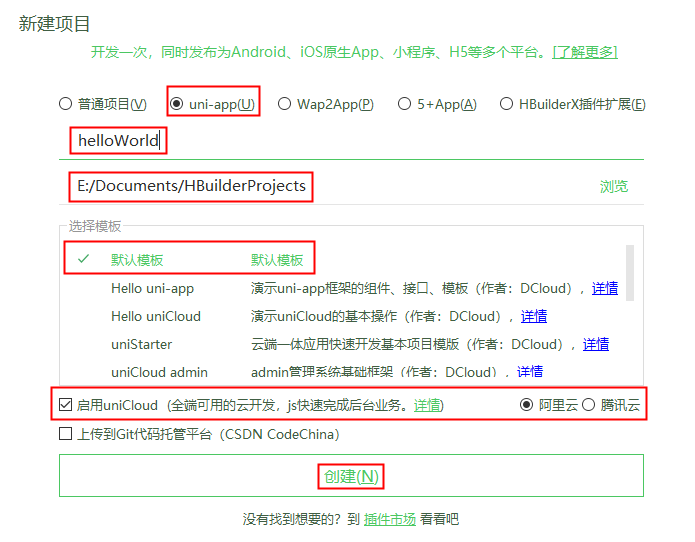
在 HBuilder 选择文件,新建(如果提示需要安装插件,按照提示安装即可,稍后会要求登陆,如果没有 HBuilder 账户,可以根据提示去注册):


2 创建云服务空间
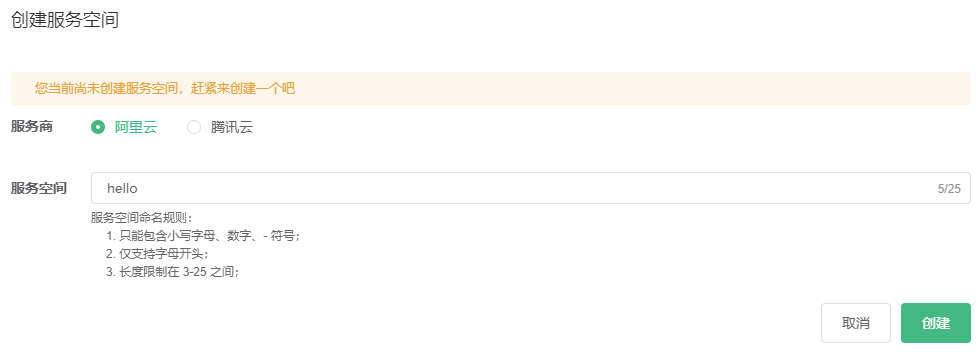
在 uniCloud 目录上单击右键,选择打开 uniCloud Web 控制台,根据提示创建云服务空间:

3 关联云服务空间
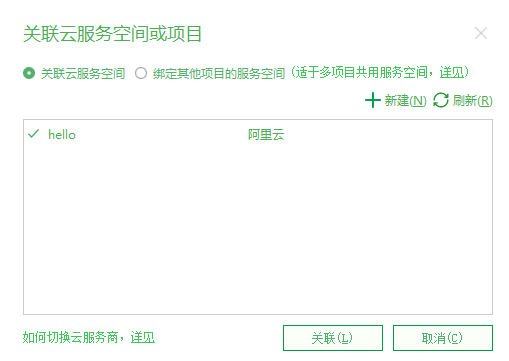
在 uniCloud 目录上单击右键,选择 关联云服务空间或项目,选择刚刚创建好的云服务空间:

4 新建云函数
在 uniCloud/cloudfunctions 目录上单击右键,选择新建云函数:

编辑云函数内容如下:
'use strict';
exports.main = async (event, context) => {
return "hello uni-app!"
};
5 本地运行云函数
CTRL+R,选择 本地运行云函数(如果提示要安装插件,根据提示要求安装即可,如果提示参数不正确,可以点击manifest.json,看是否有appid,如果没有,那就重新获取下appid):

6 上传至云端并运行
在 uniCloud/cloudfunctions/test 目录上单击右键,选择上传并运行:

可以在web控制台查看上传的云函数:

修改 pages/index/index.vue :
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{
{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
uniCloud.callFunction({
name:"test",
success: (e) => {
this.title = e
}
})
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
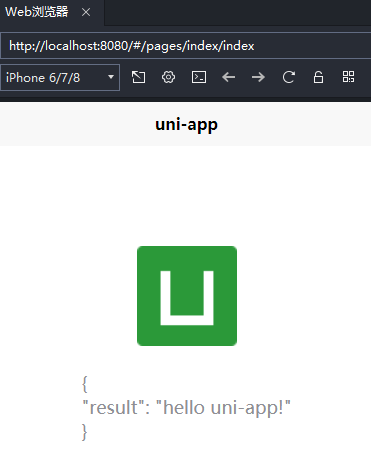
运行到内置浏览器(如果提示要安装插件,按照提示安装即可):

uni.callFunction 的好处:
- 更安全,黑客攻击都找不到URL入口。
- 无需URL,即无需域名,如果是只做APP和小程序,也就无需购买和备案域名。
- 自带
uni-id的token。
文章作者:GentleTK
原文链接:https://gentletk.gitee.io/uniCloud使用