文章目录
写在前面
此处的文字为自己的理解
1.浏览器的进程模型
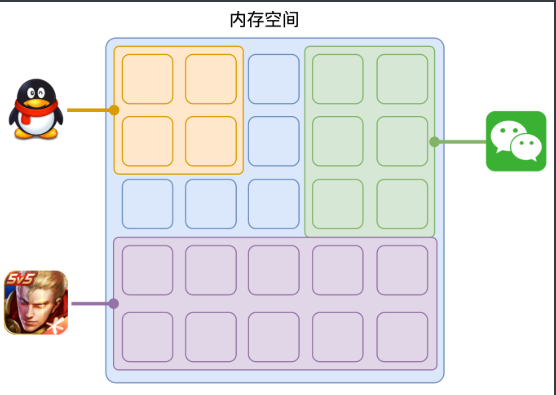
1.1 何为进程
程序运行需要有它自己专属的内存空间,可以把这块内存空间简单的理解为进程。每个应用至少有一个进程,进程之间相互独立,即使要通信,也需要双方同意。

1.2 何为线程
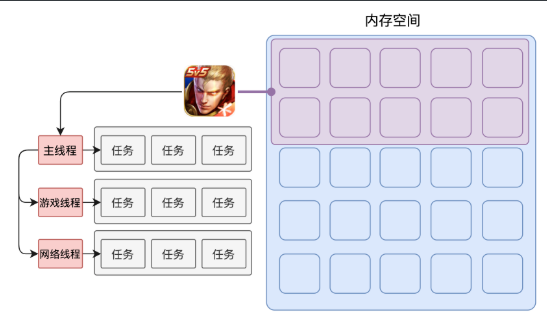
有了进程后,就可以运行程序的代码了。运行代码的「人」称之为「线程」。
一个进程至少有一个线程,所以在进程开启后会自动创建一个线程来运行代码,该线程称之为主线程。如果程序需要同时执行多块代码,主线程就会启动更多的线程来执行代码,所以一个进程中可以包含多个线程。

1.3 浏览器有哪些线程和进程
- JS执行引擎:负责执行JS代码
- 渲染线程:负责渲染页面
- 计时器线程:负责计时
- 事件监听线程:负责监听事件
- http网络线程:负责网络通信
2.渲染主线程是如何工作的

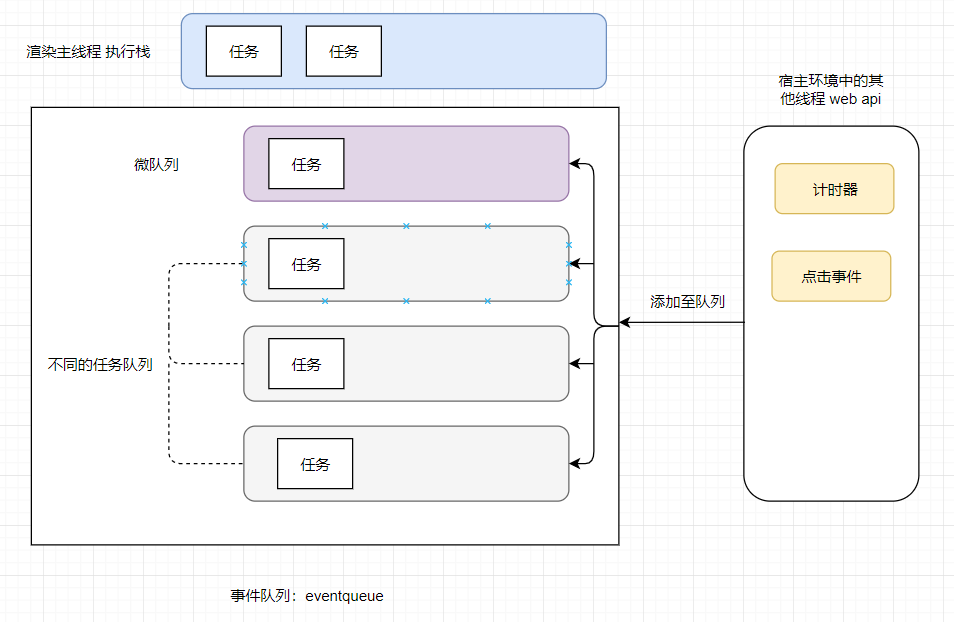
- 在最开始的时候,渲染主线程会进入一个无限循环
- 每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完进行下一次循环;如果没有,则进入休眠状态。
- 宿主环境中其他所有线程可以随时像消息队列中添加任务。新任务会添加到消息队列末尾。
整个过程,被称之为事件循环(消息循环)
任务队列的优先级
任务是没有优先级的,在消息队列中先进先出。但是消息队列是有优先级的。微队列中的队列优先其他任务执行。
根据W3C最新解释:
- 每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列。在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。
- 浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行
添加任务到微队列的主要方法是使用:Promise、MutationObserver
如:
// 立即把一个函数添加到微队列
Promise.resolve().then(函数)
事件循环:先执行执行栈里面的代码,发现定时器、事件监听等,会放到宿主环境中。
待计时器倒计时结束,或事件监听触发(如:点击事件触发了点击),会把事件放入到任务队列中等待(遇到微任务会放入微队列中)。等到执行栈里面的代码执行完毕。优先执行微队列的任务,再按照先进来的顺序,执行事件队列里面的事件。
面试题
如何理解JS异步
JS是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。
而渲染主线程承担着诸多的工作,渲染页面、执行 JS 都在其中运行。
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。
所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。
在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。
JS中的计时器能做到精确计时吗?为什么?
不能,原因如下:
- 计算机硬件没有原子钟,无法做到精确计时
- 操作系统的计时函数本身就有少量偏差,由于 JS 的计时器最终调用的是操作系统的函数,也就携带了这些偏差
- 按照 W3C 的标准,浏览器实现计时器时,如果嵌套层级超过 5 层,则会带有 4 毫秒的最少时间,这样在计时时间少于 4 毫秒时又带来了偏差
- 受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差