简介
:<canvas></canvas>是HTML5新增的,一个可以使用脚本(通常为JavaScript) 在其中绘制图像的HTML元素。提供了一个通过JavaScript 和 HTML的<canvas>元素来绘制图形的方式。它可以用于动画、游戏画面、数据可视化、图片编辑(如照片集)以及实时视频处理等方面。参考文档: Canvas - Web API 接口参考 | MDN
1. canvas 标签
使用 canvas 需要在 页面中增加 canvas 标签
<canvas id="canvas" width="300" height="300">
游览器不支持 canvas , 替换成里面的内容。
其他标签代替 : <img src="url" alt="代替图">
</canvas>
注意 :
- canvas 默认 宽:300 , 高 :150 。
- 最好在标签里显示修改宽高,在CSS表中修改如果比例与默认值不同可能会使绘制的图扭曲
- 在较老的游览器(IE9之前) , 在 canvas 标签内一个增加不支持 canvas 时显示的内容(如果浏览器支持canvas标签, 则标签体内容不显示, 只有在浏览器不支持canvas标签时才会显示里面的内容)
- 结束标签不可省略
2. 渲染上下文
canvas 会创建一个大小固定的画布 ,会公开一个或多个渲染上下文(Rending Context)(可以理解是一个画笔)
使用渲染上下文可以对画步进行操作
获取渲染上下文
通过canvas节点的 getContext方法获取渲染上下文
需传入一个参数 , 2d 或 webgl 等 ,这里只介绍 2d(描绘2d 图像)
const canvas = document.querySelector('#myCanvas');
if (!canvas?.getContext){
console.log('不支持getContext');
return;
}
ctx = canvas.getContext('2d'); // 这里的ctx指代的就是canvas渲染上下文tips: 因为有的游览器不支持 getContext 方法,使用前可以先检查一下
3. 使用渲染上下文(主要)
渲染上下文可以画图进行填充 fill(),也可以画图后描边 stroke()。
渲染上下文不设置时默认颜色是黑色 。
3.1 设置颜色
设置颜色分为设置填充颜色 (fillStyle()) 和 描边颜色 (strokeStyle() )。
每次对图形上色时 ,都会选择当前渲染上下文设置的颜色进行上色 ,如果没有默认黑色。
而颜色值可以使用 rgb , rbga , 颜色名称(如 red ) , 十六进制颜色码(#ff0000) …
// 设置填充颜色 , 用于填充图像
ctx.fillStyle = "rgba(0,0,0,0.2)";
// 设置边框颜色 , 用与描绘边框时填充边框
ctx.strokeStyle = 'green'
// ctx.strokeStyle = '#ace'
设置了颜色后 ,有两种方法使用颜色:
1. 是创建图片后自动的立即的上色。(常用)
ctx.fillRect(x,y,width,height) : 在 左上角为(x,y) 的四边形填色。
ctx.strokeRect(x,y,width,height) : 在 左上角为(x,y) 的四边形描边。
2. 是先创建图形,然后再上色
ctx.rect(20,20,30,30) ; ctx.fill() : 先描绘了一个四边形 , 再调用 fill() 方法填色
ctx.rect(20,20,30,30) ; ctx.stroke() : 先描绘了一个四边形 , 再调用 fill() 方法描边
3.2 描绘图形
1.绘制矩形
x,y 是相对画步的左上角的坐标, width宽/height高
1). rect(x,y,width,height) :创建一个矩形(不可见),需使用 fill/stroke 进行上色(如上方式2)
2). fillRect(x, y, width, height) :绘制一个填充的矩形。
3). strokeRect(x, y, width, height) :绘制一个矩形的边框。
4). clearRect(x, y, widh, height) :清除指定的矩形区域,然后这块区域会变的完全透明
2. 绘制路径 (path) 即画线, 一般分4或5步
1). 创建路径 ctx.beginPath (必要)
2). 设置起点 ctx.moveTo(x,y) (必要)
3). ctx.lineTo(x,y) : 从起点到 x,y, 画直线 (必要)
4). ctx.closePath() : 会将最后的终于与起点连接起来, 闭合路径 (非必要)
5). ctx.fill() / ctx.stroke() : 填色或描边 (必要)
如果是填色 , 那么是将终点和起点连起来形成的闭合图形进行填色。
如果是描边 ,则只描绘实际有的边,即如果没有闭合路径的话,终点与起点之间就没有线,也就不会描边
3 绘制圆弧
有两个方法可以绘制圆弧:
1. arc(x,y,r,starAngle,endAngle,direction)
x ,y 表示圆形 , r 表示半径
starAngle 表示起始弧度(单位 rad) , endAngle 表示结束弧度。
direction(布尔值) : 表示描绘的方向 , true 为 逆时针 , false 为顺时针(默认)
**注意点 : **
度数都为弧度制 ,使用 Math.PI 的倍数表示
0弧度表示 X 轴的正方向
蓝色 :ctx.arc(10,10,10,0,Math.PI/2,true)
红色 : ctx.arc(10,10,10,0,Math.PI/2 ,false)

2. 通过绘制路径绘制弧 arcTo(a,b,c,d,e)
a ,b:控制点坐标 1
c , d : 控制点坐标 2
e : 弧半径
弧由 控制点1与起点 和 控制点1与控制点2 两切线决定,但是起点和控制点2 不一定是切点

4. 绘制贝塞尔曲线
ctx.quadraticCurveTo(): 添加一个 2 次贝赛尔曲线路径。
ctx.bezierCurveTo(): 添加一个 3 次贝赛尔曲线路径。该方法需要三个点。 第一、第二个点是控制点,第三个点是结束点。起始点是当前路径的最后一个点,绘制贝赛尔曲线前,可以通过调用 moveTo() 进行修改。(详细可参考MDN)
5 . 绘制文本
使用 fillText( “文本” , x,y,[maxWidth]) 绘制文本 ,使用 stroke 即绘制文本的边
文本样式 :
ctx.font = value : 设置文本样式 ,如CSS设置一样 , 默认 10px sans-serif
ctx.textAlign = value : 文本对齐选项。 可选的值包括:start, end, left, right or center。 默认值是 start。
ctx.textBaseline = value : 文本方向。可能的值包括:ltr, rtl, inherit。默认值是 inherit。
//文字对齐方式 start、end、center、left、right(选填)
ctx.textAlign = 'start';
//设置字体和尺寸 (必填)
ctx.font = '400 12px PingFangSC-Regular'; // 第一项类似于font-weight,可以设置为bold/normal等
//填充文字 x-横坐标 y-纵坐标 (必填)
ctx.fillStyle = 'rgba(0,0,0,0.85)';
ctx.fillText('hello canvas', 32, 50);6. 绘制图片
ctx.drawImage(img,0,w,h) ,将图片对象绘制到目的坐标位置
注意: 如果图片是从网络加载 ,最好等 img.onload 后再绘制
第 1 个参数是 : 要绘制的图片源,可是是图片,也可以是 canvas 节点
第 2 和 3 个参数 : 目标位置的左上角 。最后绘制出的图片的左上角就是该点。
第 4 和 5 参数数 ,分别是 width ,height 。控制图片大小。
7 .切片
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
参数 1 :图片源 , 也可以是一个 canvas ,
2,3 : 图片源上的一点 ,为切割图的左上角
4,5 :宽高 , 切图大小
6,7 : 绘制图的起点(左上角点)
8,9 : 绘制图的宽高
4. 样式设置
全局透明
ctx.globalAlpha = transparencyValue
transparencyValue的值为 0-1 , 0 为完全透明 , 1为完全不透明
设置后不会影响之前已经画号的 , 会影响之后的 。即使 后面使用了 raba(0,0,0,1)
图线样式
- ctx.lineWidth : 线宽 (可无单位,默认px)
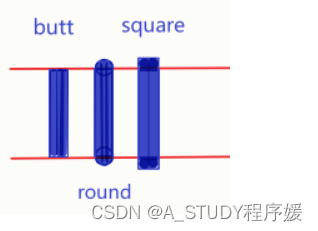
- ctx.lineCap : 线帽(也叫线端)
有 butt 直接切断 , round 圆顶 , square 增加一个方块
- ctx.lineJoin : 线段之间连线的方法
round 通过填充一个额外的,圆心在相连部分末端的扇形,绘制拐角的形状。 圆角的半径是线段的宽度。
bevel 在相连部分的末端填充一个额外的以三角形为底的区域, 每个部分都有各自独立的矩形拐角。
miter(默认) 通过延伸相连部分的外边缘,使其相交于一点,形成一个额外的菱形区域。
-
ctx.setLineDash(实线长度,间隙) :设置成虚线
-
ctx.lineDashOffset : 虚线起始偏移量
5. 获取 Canvas 为图片
canvas.toDataURL()
let img = document.querySelector('img');
let imgdata = canvas.toDataURL('image/png');
let newdata = imgdata.replace(/^data:image\/png/, 'data:image/jpeg'); (看情况使用)
img.src = newdata;
6.实例
实例1: 绘制直角
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(0,50);
ctx.lineTo(80,50);
ctx.rotate(0.5 * Math.PI);
ctx.stroke();实例2: 绘制圆角矩形
ctx.beginPath();
ctx.arc(150, 150, 50, 0, 0.5 * Math.PI, false);
ctx.moveTo(150,200);
ctx.lineTo(50,200);
ctx.arc(50, 150,50,0.5 * Math.PI,1 * Math.PI, false);
ctx.moveTo(0,150);
ctx.lineTo(0,50);
ctx.arc(50, 50,50,1 * Math.PI,1.5 * Math.PI, false);
ctx.moveTo(50,0);
ctx.lineTo(150,0);
ctx.arc(150, 50,50,1.5 * Math.PI,2 * Math.PI, false);
ctx.moveTo(200,50);
ctx.lineTo(200,150);
ctx.stroke();效果:

参考:https://blog.csdn.net/NiHoAjy/article/details/119682331