前言
注释相信小伙伴们都不陌生,但是就是这个小小的注释就像项目文档一样让许多小伙伴又爱又恨。不喜欢写注释,又讨厌别人不写注释。在此我们将讨论 JavaScript 和 CSS 的注释,希望通过这篇文章,让你重拾对注释的喜爱,让编码的乐趣如星辰大海。
一、语法
1. CSS 注释
/* css 注释 */
2. JavaScript 注释
// 单行注释
/**
* 多行注释,注意第一行最好用两个 *
* ...
*/
/*
当然,除了两端的 * 必须加以外,其他的 * 不加也行
...
*/
二、基本使用
1. 单行注释
一般情况下,单行注释会出现在代码的正上方,起到提示的作用:
/* 用注释备注 CSS 类名的功能 */
/* 顶部组件 */
.hd {
position: fixed;
width: 100vw;
}
/* 版心 */
.container {
margin: 16px auto;
width: 1200px;
}
// 用单行注释备注简单的信息
const userName = ""; // 用户名
const userAvatar = ""; // 用户头像
// xxx函数
const myFunction = () => {
};
2. 多行注释
多行注释一般用于需要备注的信息过多的情况,常常出没于 JavaScript 函数的附近。首先提出一个问题:为什么要用到多行注释,用单行注释不香吗?下面就来看看下面的代码:
// xxx函数
const myFunction = ({
id, name, avatar, list, type }) => {
// 此处省略 30 行代码
};
小伙伴们可能看到了,一个传入五个参数,内部数行代码的函数竟然只有短短的一行注释,也许你开发的时候能记住这个函数的用途以及参数的类型以及是否必传等,但是如果你隔了一段时间再回头看之前的代码,那么简短的注释就可能变成你的困扰。 更不用说没有注释,不写注释一时爽,回看代码火葬场。 写注释的目的在于提高代码的可读性。相比之下,下面的注释就清晰的多:
/**
* 调整滚动距离
* 用于显示给定 id 元素
* @param id string 必传 元素 id
* @param distance number 非必传 距离视口最顶部距离(避免被顶部固定定位元素遮挡)
* @returns null
*/
export const scrollToShowElement = (id = "", distance = 0) => {
return () => {
if (!id) {
return;
};
const element = document.getElementById(id);
if (!element) {
return;
};
const top = element?.offsetTop || 0;
window.scroll(0, top - distance);
};
};
对于复杂的函数,函数声明上面要加上统一格式的多行注释,同时内部的复杂逻辑和重要变量也需要加上单行注释,两者相互配合,相辅相成。函数声明的多行注释格式一般为:
/**
* 函数名称
* 函数简介
* @param 参数1 参数1数据类型 是否必传 参数1描述
* @param 参数2 参数2数据类型 是否必传 参数2描述
* @param ...
* @returns 返回值
*/
多行注释的优点是清晰明了,缺点是较为繁琐(可以借助编辑器生成 JavaScript 函数注释模板)。建议逻辑简单的函数使用单行注释,逻辑复杂的函数和公共/工具函数使用多行注释。
当然,一个好的变量/函数名也能降低阅读者的思考成本,可以移步到我的文章:《优雅的命名》。
三、进阶使用
无论是 css 还是 JavaScript 中,当代码越来越多的时候,也使得寻找要改动的代码时变得越来越麻烦。所以我们有必要对代码按模块进行整理,并在每个模块的顶部用注释,结束时使用空行进行分割。
/* 以下代码仅为示例 */
/* 模块1 */
/* 类名1 */
.class-a {
}
/* 类名2 */
.class-b {
}
/* 类名3 */
.class-c {
}
/* 模块2 */
/* 类名4 */
.class-d {
}
/* 类名5 */
.class-e {
}
/* ... */
// 以下代码仅为示例
// 模块1
// 变量1
const value1 = "";
// 变量2
const value2 = "";
// 变量3
const value3 = "";
// 函数1
const myFunction1 = () => {
};
// 模块2
// 变量4
const value4 = "";
// 变量5
const value5 = "";
// 变量6
const value6 = "";
// 函数2
const myFunction2 = () => {
};
// ...
效果有了,但是似乎不太明显,因此我们在注释中增加 - 或者 = 来进行分割试试:
/* ------------------------ 模块1 ------------------------ */
/* 类名1 */
.class-a {
}
/* 类名2 */
.class-b {
}
/* 类名3 */
.class-c {
}
/* ------------------------ 模块2 ------------------------ */
/* 类名4 */
.class-d {
}
/* 类名5 */
.class-e {
}
/* ... */
// 以下代码仅为示例
/* ======================== 模块1 ======================== */
// 变量1
const value1 = "";
// 变量2
const value2 = "";
// 变量3
const value3 = "";
// 函数1
const myFunction1 = () => {
};
/* ======================== 模块2 ======================== */
// 变量4
const value4 = "";
// 变量5
const value5 = "";
// 变量6
const value6 = "";
// 函数2
const myFunction2 = () => {
};
// ...
能直观的看出,加长版的注释分割效果更好,区分度更高。高质量的代码往往需要最朴实无华的注释进行分割。其中 JavaScript 的注释“分割线”建议使用多行注释。
“华丽的”分割线:

/* ------------------------ 华丽的分割线 ------------------------ */
/* ======================== 华丽的分割线 ======================== */
四、扩展
工欲善其事,必先利其器。下面我要推荐几款 VSCode 编辑器关于注释的插件。
1. Better Comments

插件介绍:可以改变注释的颜色,有四种高亮的颜色(默认为红色、橙色、绿色、蓝色)和一种带删除线的黑色。颜色可以在插件配置里面修改。下图为实例颜色和本人在项目中的用法,一个注释对应一种情况。

喜欢花里胡哨的coder们必备插件,有效提高注释的辨析度和美感,从此爱上注释。其改变注释颜色只需要加上一个或多个字符即可,开箱即用。
// ! 红色的高亮注释,双斜线后加英文叹号 ! 配置
// todo 橙色的高亮注释,双斜线后加 todo 函数
// * 绿色的高亮注释,双斜线后加 * 变量
// ? 蓝色的高亮注释,双斜线后加英文问号 ? 组件
// // 黑色带删除线的注释,双斜线后加双斜线 // 说明
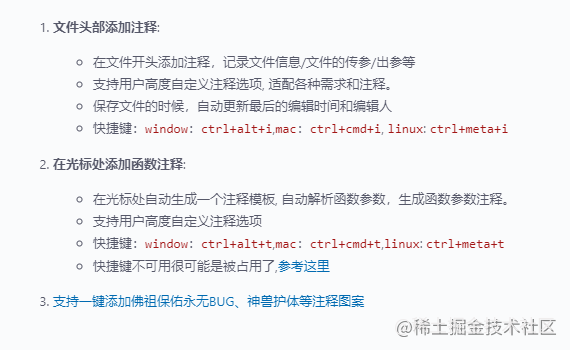
2. koroFileHeader

插件介绍:文件头部添加注释,在光标处添加函数注释,一键添加佛祖保佑永无BUG、神兽护体等注释图案。

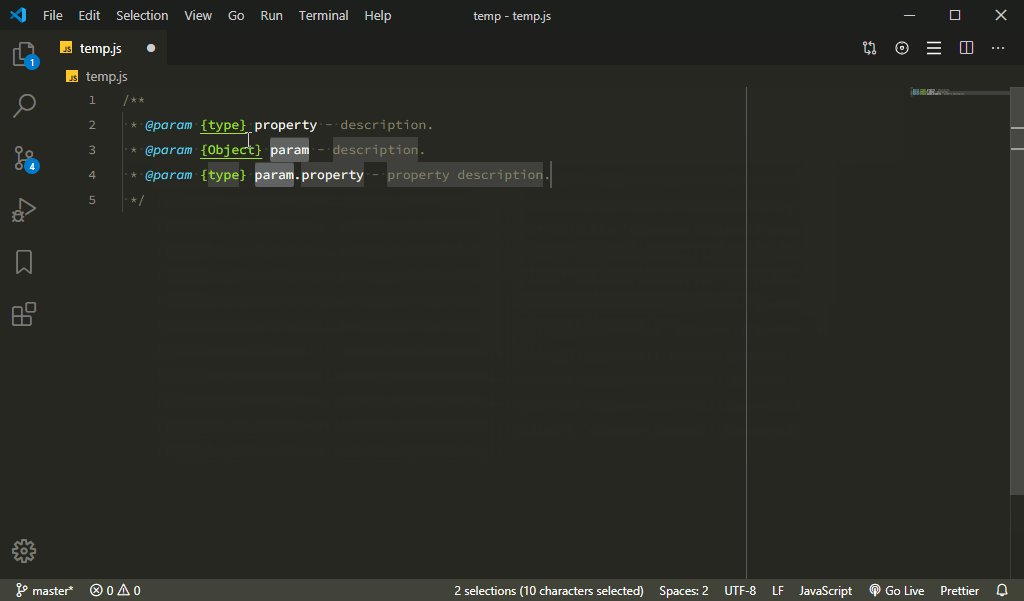
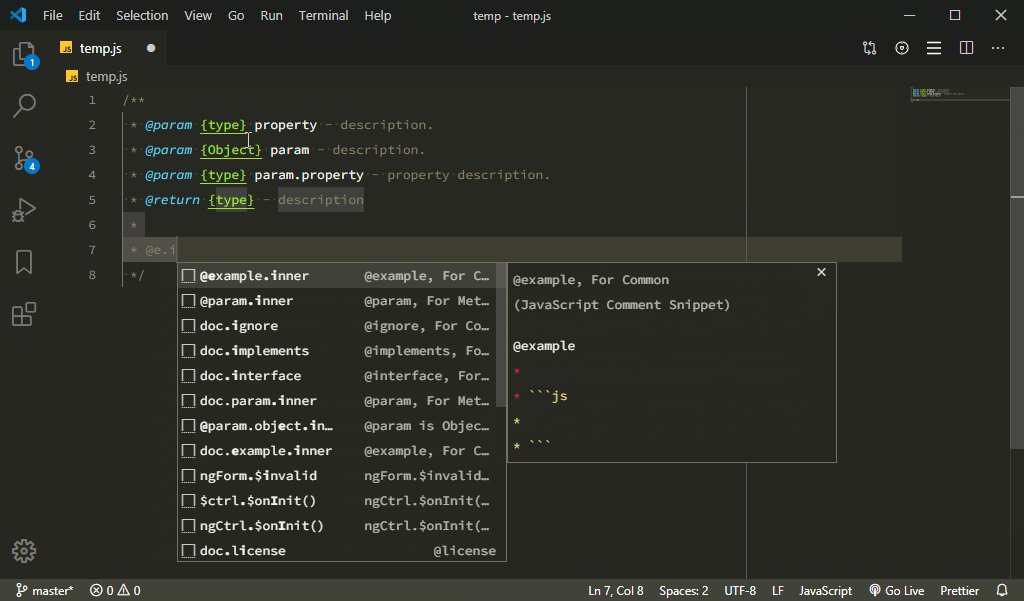
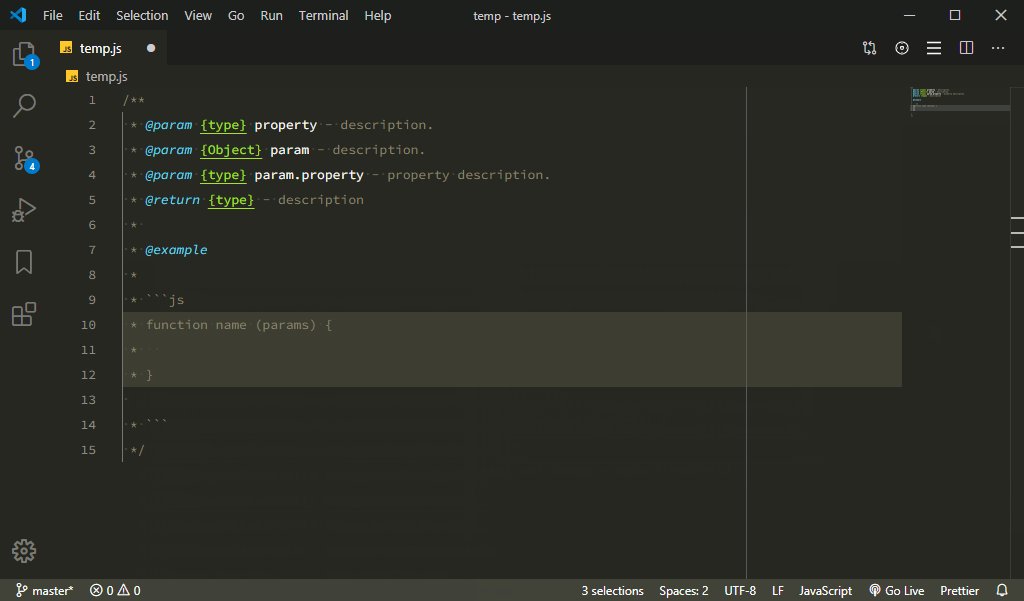
3. JavaScript Comment Snippet

插件介绍:可以快速生成 JavaScript 注释,冷门但是好用。



小结
不得不说注释在编码过程中真的相当重要,为了写出更优雅,更易于维护的代码,我们也应当把最重要的信息写到注释里。一个项目的 README.markdown 和项目中的注释就喜像是项目的 说明书 一样,能让非项目开发者更快的读懂代码的含义以及编码的思想。让代码成就我们,让代码改变世界,让注释,伴我同行!