前端HTML知识点1
HTML的发展
1.1993年6月:HTML第一个版本发布
2.1995年11月:HTML2.0
3.1997年1月:HTML3.2(W3C推荐)
4.1999年12月:HTML4.01(W3C推荐)
5.2000年底:XHTML1.0(W3C推荐)
6.2014年10月:HTML5(W3C推荐)
doctype
1.<!doctype html>:h5的文档声明当前的网页是按照HTML5标准编写的,编写网页
时一定要将H5的文档声明写在网页的最上边如果不写文档声明,则会导致有些浏览器会进入一个怪异模式,进入怪异模式以后,浏览器解析页面会导致页面无法正常显示,所以为了避免该模式,一定要写文档声明
html4:
过渡版,严格版,框架集
怪异模式:
1.为了兼容一些旧的页面,浏览器中设置了两种解析模式:
标准模式 怪异模式
2.怪异模式解析网页时会产生一些不可预期的行为,所以我们应该避免怪异模式的出现
3.避免的最好方式就是在页面中编写正确的doctype.
HTML
1.HTML(Hypertext Markup Language)
超文本标记语言
2.它负责的三个要素之中的结构
3.HTML使用标签的的形式来标识网页中的不同组成部分
4.所谓超文本指的是超链接,使用超链接可以让我们从一个页面跳转到另一个页面
一个最基本的HTML页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页标题</title>
</head>
<body>
<h1>网页正文</h1>
</body>
</html>
标签:
1.HTML中的标记指的就是标签
2.HTML使用标记标签来描述网页
3.结构:<标签名>标签内容</标签名>
<标签名/>
元素:
1.我们还将一个完整的标签称为元素。
2.这里我们可以将上边的H1我们就称为元素
<p>我是一个<em>段落</em></p>
p也是一个元素,em是p的子元素,p是em的父元素。
属性:
1.可以为HTML标签设置属性
2.通过属性为HTML元素提供附加信息
3.属性需要设置在开始标签或自结束标签中。
4.属性总是以名称/值对的形式出现
5.比如:name=“value”
6.有些属性可以是任意值,有些则必须是指定值
<H1>title=“我是一个标题”>标题</h1>
<img src="" alt=""/>
标签:
需要来告诉浏览器,网页所采用的编码字符集
mate标签用来设置网页的一些元数据,比如网页的字符集,关键字,简介
meta是一个自结束标签,编写一个自结束标签,可以在开始标签中添加一个/
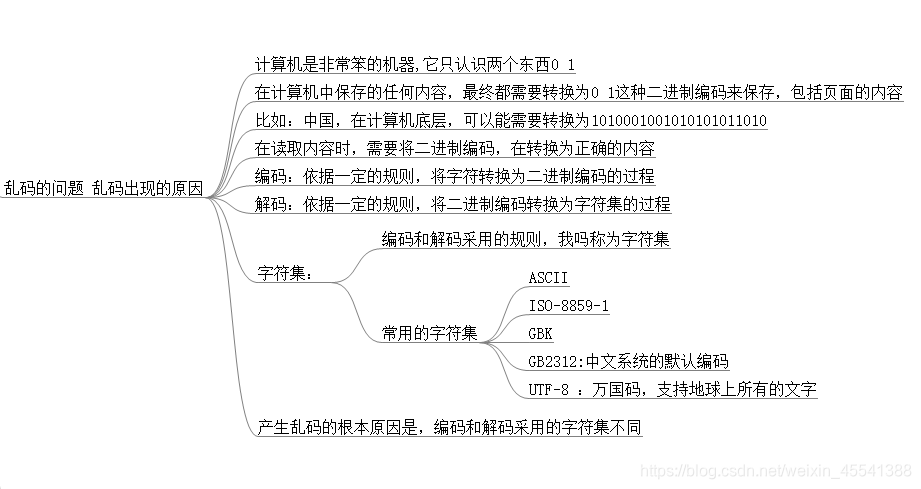
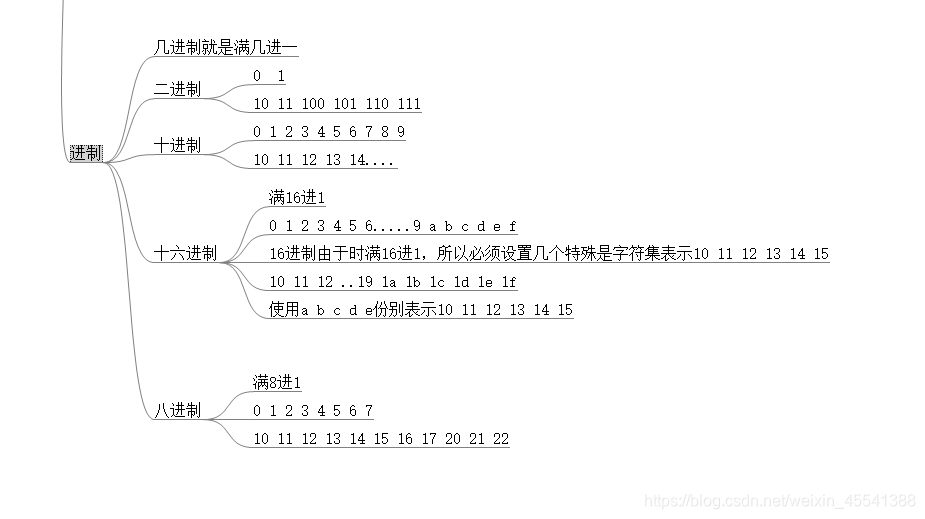
思维导图
补充:xml更严谨,HTML没有那么严谨比较松散 标记语言 HTML的缺点是语言松散