直播是最近比较火的一个风口,许多网络达人也通过直播实现了自己的第一桶金, 小程序也针对此提供了直播能力,方便开发者快速接入,那么我们来看下如何实现一个小程序直播功能吧。
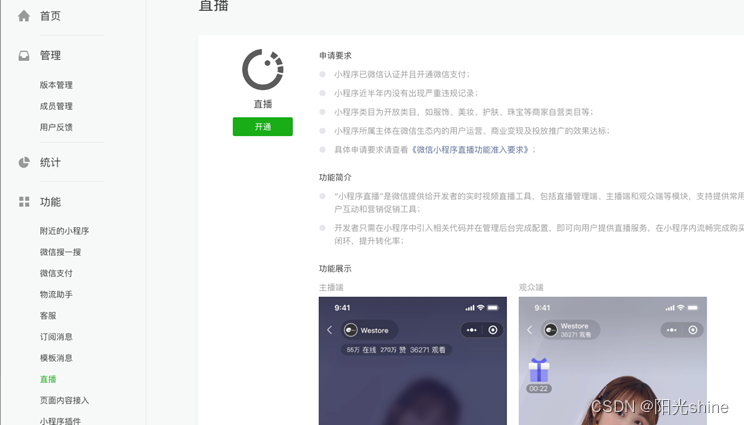
首先需要需要有一个小程序账号,如果没有注册的话可以去微信公众平台(mp.weixin.qq.com)注册一个小程序,注册完成之后即可以申请开通直播功能,值得注意的是,开通直播功能有一些条件限制:
① 属于小程序开放类目,具体见《微信小程序直播功能准入类目要求》
② 主体下小程序近半年没有严重违规;
③ 小程序近90天内,有过支付行为;
注:如未满足条件,请持续运营小程序以达到开通条件,公测将会在满足条件后T+2天覆盖。
满足条件后即可申请开通

开通后,客户端小程序需要在app.json中引入直播插件:
"plugins": {
"live-player-plugin": {
"version": "1.3.0",
"provider": "wx2b03c6e691cd7370"
}
}引入完成后,小程序只需要通过页面跳转的方式即可进入直播间
navigator 组件跳转方式:
index.js
let roomId = [直播房间id]
let customParams = encodeURIComponent(JSON.stringify({ path: 'pages/index/index', pid: 1 }))
this.setData({
roomId,
customParams
})
index.wxml
<navigator url="plugin-private://wx2b03c6e691cd7370/pages/live-player-plugin?room_id={
{roomId}}&custom_params={
{customParams}}"></navigator>navigateTo 方法跳转:
let roomId = [直播房间id]
let customParams = encodeURIComponent(JSON.stringify({ path: 'pages/index/index', pid: 1 }))
wx.navigateTo({
url: `plugin-private://wx2b03c6e691cd7370/pages/live-player-plugin?room_id=${roomId}&custom_params=${customParams}`
})这样前端即可完成开发
从前端代码处可以看到跳转到相应的直播间需要对应的roomId,那么roomId又是如何获得的呢,这就需要通过小程序提供的服务端接口或者云开发来进行操作
小程序官方提供了若干API接口供开发者进行调用(【小程序直播】直播间管理接口 | 微信开放文档 (qq.com)),涵盖了直播间创建、编辑删除、商品的编辑等接口,基本能满足直播的基本需要,我们只需要按照文档说明来进行接口对接和业务开发即可完成小程序直播的开发。
最后,主播是如何进行直播的呢,这样需要用到微信官方开发的一个主播端小程序,只需要在微信中搜索小程序:小程序直播即可进入,只要被设定为主播才能进入相应小程序进行直播。
以上就是小程序直播的全部流程了,如果还有不懂的地方欢迎咨询我。