笔记内容转载自AcWing的Web应用课讲义,课程链接:AcWing Web应用课。
MDN官方文档:MDN Web Docs。
CONTENTS
1. VS Code环境配置
(1)Live Server
由于一般写网站时都是部署在Linux上,该插件可以模拟一个终端,相当于模拟了一个真正的开发环境(后端)。

(2)Auto Rename Tag
当修改HTML标签时,自动修改对应的标签对。

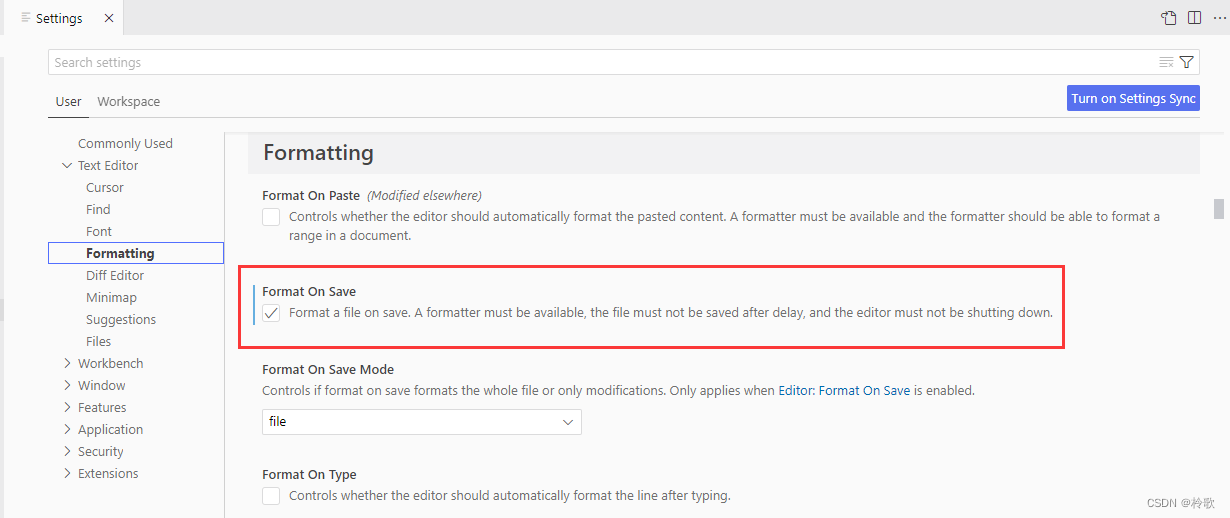
(3)自动格式化
在Setting-Text Editor-Formatting中勾选Format On Save,这样保存代码的时候会自动格式化代码。

2. HTML基础标签
2.1 HTML文件结构
HTML的所有标签为树形结构,一般都有一个开始标签和一个结束标签,开始标签和结束标签之间的标签就是子节点,同级的标签就是兄弟节点,例如:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web Application Lesson</title>
</head>
<body>
<h1>First Class</h1>
</body>
</html>
(1)<html>标签
表示一个HTML文档的根(顶级元素),所以它也被称为根元素。所有其他元素必须是此元素的后代。
(2)<head>标签:
规定文档相关的配置信息(元数据),包括文档的标题,引用的文档样式和脚本等。
(3)<body>标签:
表示文档的内容。document.body属性提供了可以轻松访问文档的body元素的脚本。
(4)<title>标签:
定义文档的标题,显示在浏览器的标题栏或标签页上。它只应该包含文本,若是包含有标签,则它包含的任何标签都将被忽略。
(5)<meta>标签:
表示那些不能由其它HTML元相关(meta-related)元素(<base>、<link>、<script>、<style>或<title>)之一表示的任何元数据信息。
常见属性:
charset:这个属性声明了文档的字符编码。如果使用了这个属性,其值必须是与ASCII大小写无关(ASCII case-insensitive)的”utf-8”。name:name和content属性可以一起使用,以名 - 值对的方式给文档提供元数据,其中name作为元数据的名称,content作为元数据的值。
(6)link标签:
规定了当前文档与外部资源的关系。该元素最常用于链接样式表,此外也可以被用来创建站点图标<icon>,例如:
<link rel="icon" href="/Web Application Lesson/images/logo.png">
(7)<!-- 多行注释 -->
HTML中只有多行注释,没有单行注释。
综合示例如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="This is the description of web page.">
<meta name="keywords" content="This is the keywords when searching.">
<title>Web Application Lesson</title>
<link rel="icon" href="/Web Application Lesson/images/logo.png">
</head>
<body>
<h1>First Class</h1>
<!--
This is first annotation sentence.
This is second.
...
-->
</body>
</html>
2.2 文本标签
文本标签虽然很多,但大部分可看成是预定好样式的<div>和<span>。
(1)<div>标签:
<div>元素(或HTML文档分区元素)是一个通用型的流内容容器,在不使用CSS的情况下,其对内容或布局没有任何影响。其他块级标签例如:<h1>, <p>, <pre>, <ul>, <ol>, <table>。方便后续为某一块内容设置样式,且在JS中可以对各个div进行操作。即在逻辑上将某一块代码归为一类。
(2)<span>标签:
<span>元素是短语内容的通用行内容器,并没有任何特殊语义。可以使用它来编组元素以达到某种样式意图(通过使用类class或者id属性),或者这些元素有着共同的属性,比如lang。应该在没有其他合适的语义元素时才使用它。<span>与<div>元素很相似,但<div>是一个块元素而<span>则是行内元素。其他内联标签例如:<i>, <b>, <del>, <ins>, <td>, <a>。
(3)<h1> - <h6>标签:
HTML标题(Heading)元素呈现了六个不同的级别的标题,<h1>级别最高,而<h6>级别最低。
(4)<p>标签:
HTML<p>元素(或者说HTML段落元素)表示文本的一个段落。该元素通常表现为一整块与相邻文本分离的文本,或以垂直的空白隔离或以首行缩进。另外,<p>是块级元素。
(5)<pre>标签:
HTML<pre>元素表示预定义格式文本。在该元素中的文本通常按照原文件中的编排,以等宽字体的形式展现出来,文本中的空白符(比如空格和换行符)都会显示出来。(紧跟在<pre>开始标签后的换行符也会被省略)
(6)<br>标签:
HTML<br>元素在文本中生成一个换行(回车)符号。此元素在写诗和地址时很有用,这些地方的换行都非常重要。
(7)<hr>标签:
HTML<hr>元素表示段落级元素之间的主题转换(例如,一个故事中的场景的改变,或一个章节的主题的改变)。
在HTML的早期版本中,它是一个水平线。现在它仍能在可视化浏览器中表现为水平线,但目前被定义为语义上的,而不是表现层面上。所以如果想画一条横线,请使用适当的CSS样式来修饰。
(8)<i>标签:
HTML元素<i>用于表现因某些原因需要区分普通文本的一系列文本。例如技术术语、外文短语或是小说中人物的思想活动等,它的内容通常以斜体显示。
(9)<b>标签:
HTML提醒注意(Bring Attention To)元素<b>用于吸引读者的注意到该元素的内容上(如果没有另加特别强调)。这个元素过去被认为是粗体(Boldface)元素,并且大多数浏览器仍然将文字显示为粗体。尽管如此,你不应将<b>元素用于显示粗体文字;替代方案是使用CSS中的font-weight属性来创建粗体文字。
(10)<del>标签:
HTML的<del>标签表示一些被从文档中删除的文字内容。比如可以在需要显示修改记录或者源代码差异的情况使用这个标签。<ins>标签的作用恰恰于此相反:表示文档中添加的内容。
(11)<ins>标签:
HTML<ins>元素定义已经被插入文档中的文本。
2.3 图片
HTML<img>元素将一份图像嵌入文档。默认为行内元素,即display: inline。
(1)src属性:
该属性是必须的,它包含了你想嵌入的图片的文件路径。
(2)alt属性:
该属性包含一条对图像的文本描述,这不是强制性的,但对可访问性而言,它十分有用。屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让他们知道图像的含义。或者如果由于某种原因无法加载图像,普通浏览器也会在页面上显示alt属性中的备用文本:例如,网络错误、内容被屏蔽或链接过期时。
(3)height属性:
图像的高度,在HTML5中的单位是CSS像素,在HTML4中既可以是像素也可以是百分比。可以只指定width和height中的一个值,浏览器会根据原始图像比例进行缩放。
(4)width属性:
图像的宽度,在HTML5中的单位是CSS像素,在HTML4中既可以是像素也可以是百分比。
2.4 音频与视频
(1)<audio>标签:
HTML<audio>元素用于在文档中嵌入音频内容。<audio>元素可以包含一个或多个音频资源,这些音频资源可以使用src属性或者<source>元素来进行描述:浏览器将会选择最合适的一个来使用。也可以使用MediaStream将这个元素用于流式媒体。
- 使用
src属性播放:
<audio controls src="/Web Application Lesson/audios/bgm.mp3">
Your browser does not support this audio element.
</audio>
<audio>与多个<source>元素:
这个例子包含了多个<source>元素。如果能够播放的话,浏览器就会试图去加载第一个source元素;如果不行,那就退而求其次去加载第二个。
<audio controls>
<source src="/Web Application Lesson/audios/bgm1.mp3" type="audio/mpeg">
<source src="/Web Application Lesson/audios/bgm2.mp3" type="audio/mpeg">
Your browser does not support this audio element.
</audio>
(2)<video>标签:
HTML<video>元素用于在HTML或者XHTML文档中嵌入媒体播放器,用于支持文档内的视频播放。你也可以将<video>标签用于音频内容,但是<audio>元素可能在用户体验上更合适。该标签的使用方法与<audio>相同。
<video controls width="800" src="/Web Application Lesson/videos/mv.mp4">
Your browser does not support embedded videos.
</video>
2.5 超链接
HTML<a>元素(或称锚元素)可以通过它的href属性创建通向其他网页、文件、同一页面内的位置、电子邮件地址或任何其他URL的超链接。<a>中的内容应该指明链接的意图。如果存在href属性,当<a>元素聚焦时按下回车键就会激活它。如果点击链接打开新标签页面需要加入属性:target="_blank"。
<a href="https://www.baidu.com" target="_blank">Baidu</a>
<a href="https://www.acwing.com" target="_blank">
<img height="200" src="/Web Application Lesson/images/logo.png" alt="logo">
</a>
2.6 表单
(1)<form>标签:
HTML<form>元素表示文档中的一个区域,此区域包含交互控件,用于向Web服务器提交信息。
(2)<input>标签:
HTML<input>用来填写内容,常见类型有:
<input type="text">:创建基础的单行文本框。<input type="number">:用于让用户输入一个数字。其包括内置验证以拒绝非数字输入。浏览器可能会选择提供步进箭头,让用户可以使用鼠标增加和减少输入的值,或者只需用指尖敲击即可。<input type="email">:带有“email”(电子邮箱)类型标记的输入框元素(<input>)能够让用户输入或编辑一个电子邮箱地址,此外,如果指定了multiple属性,用户还可以输入多个电子邮箱地址。在表单提交前,输入框会自动验证输入值是否是一个或多个合法的电子邮箱地址(非空值且符合电子邮箱地址格式)CSS伪标签:valid和:invalid能够在校验后自动应用。<input type="password">:<input>元素里有一种叫做“password”的值,给我们一个方法让用户更加安全的输入密码。这个元素是作为一行纯文本编辑器控件呈现的,其中文本被遮蔽以致于无法读取,通常通过用诸如星号(*)或点(•)等符号替换每个字符来实现。这个符号会根据用户的浏览器和操作系统来具体显示哪个。<input type="radio">:<input>的“radio”类型元素默认渲染为小型圆圈图表,填充即为激活,类似于复选框(checkbox)类型。单选按钮允许你选择单一的值来提交表单。name属性相同的为一组“radio”。
常用属性有:
name:名称id:唯一IDmaxlength:最大长度minlength:最小长度required:是否必填placeholder:当表单控件为空时,控件中显示的内容
综合示例如下:
<form>
<label for="username">账号:</label>
<input type="text" name="username" id="username" placeholder="Please input username">
<br>
<label for="password">密码:</label>
<input type="password" name="password" id="password" placeholder="Please input password">
<br>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email">
<br>
<label for="age">年龄:</label>
<input type="number" name="age" id="age">
<br>
<label for="cpp">C++</label>
<input type="radio" name="lang" value="cpp" id="cpp">
<label for="java">Java</label>
<input type="radio" name="lang" value="java" id="java">
<label for="py">Python</label>
<input type="radio" name="lang" value="py" id="py">
<br>
</form>
(3)<textarea>标签:
HTML<textarea>元素表示一个多行纯文本编辑控件,当你希望用户输入一段相当长的、不限格式的文本,例如评论或反馈表单中的一段意见时,这很有用。参数rows指定初始的行数,cols指定初始的列数。
<label for="feedback"></label>
<textarea name="feedback" id="feedback" cols="50" rows="10"></textarea>
(4)<select>与<option>标签:
HTML<select>元素表示一个提供选项菜单的控件。
<label for="pet_select">选择宠物:</label>
<select name="pet_select" id="pet_select">
<option value="Cat">Cat</option>
<option selected value="Dog">Dog</option>
<option value="Fish">Fish</option>
<option value="Bird">Bird</option>
</select>
(5)<button>标签:
HTML<button>元素表示一个可点击的按钮,可以用在表单或文档其它需要使用简单标准按钮的地方。默认情况下,HTML按钮的显示样式接近于user agent所在的宿主系统平台(用户操作系统)的按钮,但你可以使用CSS来改变按钮的样貌。
<button type="subimt">Submit</button>
2.7 列表
(1)<ul>与<li>标签:
HTML<ul>元素(或称HTML无序列表元素)表示一个内可含多个元素的无序列表或项目符号列表。
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>
(2)<ol>与<li>标签:
HTML<ol>元素表示有序列表,通常渲染为一个带编号的列表。
<ol>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
(3)<dl>、<dt>与<dd>标签:
HTML<dl>元素(或HTML描述列表元素)是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据(键 - 值对列表)。
<dl>
<dt>Name</dt>
<dd>Godzilla</dd>
<dt>Born</dt>
<dd>1952</dd>
<dt>Birthplace</dt>
<dd>Japan</dd>
<dt>Color</dt>
<dd>Green</dd>
<dd>Orange</dd>
</dl>
2.8 表格
(1)<table>标签:
HTML的table元素表示表格数据,即通过二维数据表表示的信息。
(2)<thead>标签:
HTML的<thead>元素定义了一组定义表格的列头的行。
(3)<tbody>标签:
HTML的<tbody>元素定义一组数据行。
(4)<tr>标签:
HTML<tr>元素定义表格中的行。同一行可同时出现<td>和<th>元素。
(5)<th>标签:
HTML<th>元素定义表格内的表头单元格。
(6)<td>标签:
HTML<td>元素定义了一个包含数据的表格单元格。
(7)<caption>标签:
HTML<caption>元素(or HTML表格标题元素)展示一个表格的标题,它常常作为<table>的第一个子元素出现,同时显示在表格内容的最前面,但是,它同样可以被CSS样式化,所以,它同样可以出现在相对于表格的任意位置。
综合示例:
<table>
<caption>My Table</caption>
<thead>
<tr>
<th>name</th>
<th>score</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alice</td>
<td>80</td>
</tr>
<tr>
<td>Bob</td>
<td>70</td>
</tbody>
</table>
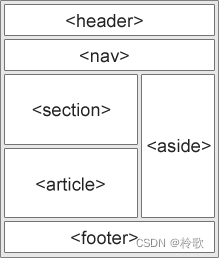
2.9 语义标签

(1)<header>:
HTML<header>元素用于展示介绍性内容,通常包含一组介绍性的或是辅助导航的实用元素。它可能包含一些标题元素,但也可能包含其他元素,比如Logo、搜索框、作者名称,等等。
(2)<nav>:
HTML<nav>元素表示页面的一部分,其目的是在当前文档或其他文档中提供导航链接。导航部分的常见示例是菜单,目录和索引。
(3)<section>:
HTML<section>元素表示一个包含在HTML文档中的独立部分,它没有更具体的语义元素来表示,一般来说会有包含一个标题。
(4)<figure>:
HTML<figure>元素代表一段独立的内容,经常与说明(caption)<figcaption>配合使用,并且作为一个独立的引用单元。当它属于主内容流(main flow)时,它的位置独立于主体。这个标签经常是在主文中引用的图片,插图,表格,代码段等等,当这部分转移到附录中或者其他页面时不会影响到主体。
(5)<figcaption>:
HTML<figcaption>元素是与其相关联的图片的说明/标题,用于描述其父节点<figure>元素里的其他数据。这意味着<figcaption>在<figure>块里是第一个或最后一个。同时HTML Figcaption元素是可选的;如果没有该元素,这个父节点的图片只是会没有说明/标题。
(6)<article>:
HTML<article>元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,例如它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。
(7)<aside>:
HTML<aside>元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。其通常表现为侧边栏或者标注框(call-out boxes)。
(8)<footer>:
HTML<footer>元素表示最近一个章节内容或者根节点(sectioning root)元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。
综合示例:
<body>
<header>
<h1>Header</h1>
<nav>
<h2>Content</h2>
<ul>
<li><a href="https://www.baidu.com" target="_blank">Baidu</a></li>
<li><a href="https://www.bilibili.com" target="_blank">Bilibili</a></li>
<li><a href="https://www.acwing.com" target="_blank">AcWing</a></li>
</ul>
</nav>
</header>
<hr>
<section>
<h2>Image</h2>
<figure>
<img width="300" src="/Web Application Lesson/images/image1.png" alt="image1">
<figcaption>image1</figcaption>
<img width="300" src="/Web Application Lesson/images/logo.png" alt="image2">
<figcaption>image2</figcaption>
</figure>
</section>
<hr>
<section>
<h2>Article</h2>
<article>
<h3>Article1</h3>
<p>paragraph1</p>
<p>paragraph2</p>
</article>
<article>
<h3>Article2</h3>
<p>paragraph1</p>
<p>paragraph2</p>
</article>
</section>
<hr>
<footer>
©2018-2022 AsanoSaki 版权所有
</footer>
</body>
2.10 特殊符号
<:<,小于号或显示标记;>:>,大于号或显示标记;&:&,可用于显示其它特殊字符;":",引号;®:®,已注册;©:©,版权;™:™,商标; :空格。