Flex布局
目标:能使用Flex布局模型灵活、快速的开发网页(能实现浮动的效果且不脱标)
作用:可以避免浮动中脱标现象的发生
语法:
display:flex;
给父元素添加此属性,子元素可以自动进行挤压或拉伸
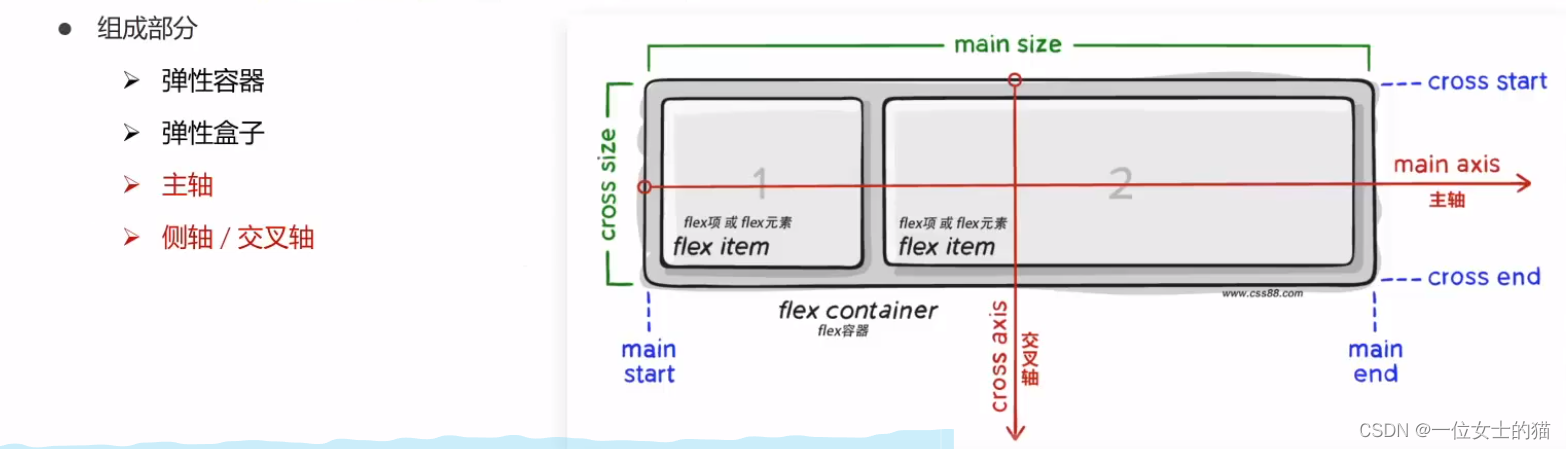
对齐方式:

主轴对齐方式:(设置盒子左右之间的间距)
使用 justify-content 调节元素在主轴的对齐方式
justify-content:enter; (居中)
justify-content:space-between; (盒子之间)
justify-content:space-evenly; (所有地方都相等)
justify-content:space-around; (子级之间的距离是父级两头距离的2倍)
水平排列时,弹性盒子默认沿着主轴水平排列


侧轴对齐方式:(设置弹性容器和弹性盒子垂直方向上的间距)
1.调节元素在侧轴的对齐方式:
align-items (添加到弹性容器)
align-items:center; (垂直居中)
align-items:stretch; (拉伸,默认值。子级有高度时跟着字级高度走,不拉伸)
2.控制某个单独的弹性盒子在侧轴的对齐方式
align-self :控制某个弹性盒子在侧轴的对齐方式 (添加到弹性盒子)
align-items:center; (垂直居中)
align-items:stretch; (拉伸,默认值。子级有高度时跟着字级高度走,不拉伸)

伸缩比
目标:使用flex属性修改弹性盒子伸缩比
语法:
flex : 值;
注:值为整数,无单位,表示占用父盒子剩余尺寸的份数
修改主轴方向
目标:把主轴默认的横向修改成竖的
语法:
flex-direction:column;
align-items:center; 实现盒子水平居中
justify-content; 实现盒子垂直居中

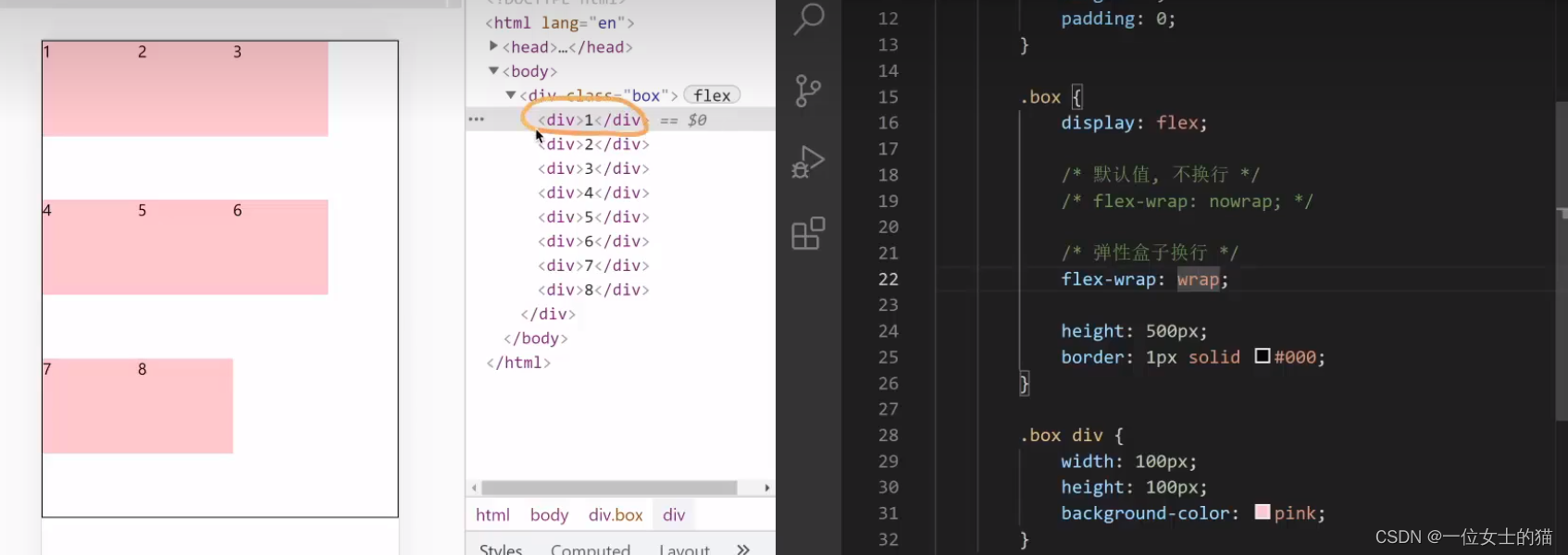
弹性盒子换行
目标:实现弹性盒子多行排列的效果
语法:
flex-wrap:wrap; 多行排列
flex-wrap:nowrap; 一行排列(尺寸会伸缩,成一行排列)

调整行对齐方式:(即视觉效果上行与行的间距)
align-content:center;
align-conten:space-around;
align-content:space-between;