1.OverflowBox介绍
OverflowBox 允许子控件超出父控件的边界。这个特性主要可以用来实现文字或者按钮角标的.
OverflowBox构造函数
const OverflowBox({
Key? key,
this.alignment = Alignment.center,
this.minWidth,
this.maxWidth,
this.minHeight,
this.maxHeight,
Widget? child,
}) : super(key: key, child: child);OverflowBox属性和说明
| 序列号 | 字段 | 属性 | 描述 |
|---|---|---|---|
| 1 | alignment | AlignmentGeometry | 子组件对齐方式 |
| 2 | minWidth | double | 最小宽度 |
| 3 | maxWidth | double | 最大宽度 |
| 4 | minHeight | double | 最小高度 |
| 5 | maxHeight | double | 最大高度 |
OverflowBox基本使用
import 'package:flutter/material.dart';
class OverflowBoxExample extends StatefulWidget {
@override
_OverflowBoxExampleState createState() => _OverflowBoxExampleState();
}
class _OverflowBoxExampleState extends State<OverflowBoxExample> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("OverflowBoxExample"),
),
body: Container(
color: Colors.pink,
width: 200.0,
height: 200.0,
padding: const EdgeInsets.all(5.0),
child: OverflowBox(
alignment: Alignment.topLeft,
maxWidth: 300.0,
maxHeight: 500.0,
child: Container(
color: Colors.greenAccent,
width: 1000.0,
height: 1000.0,
),
),
),
);
}
}
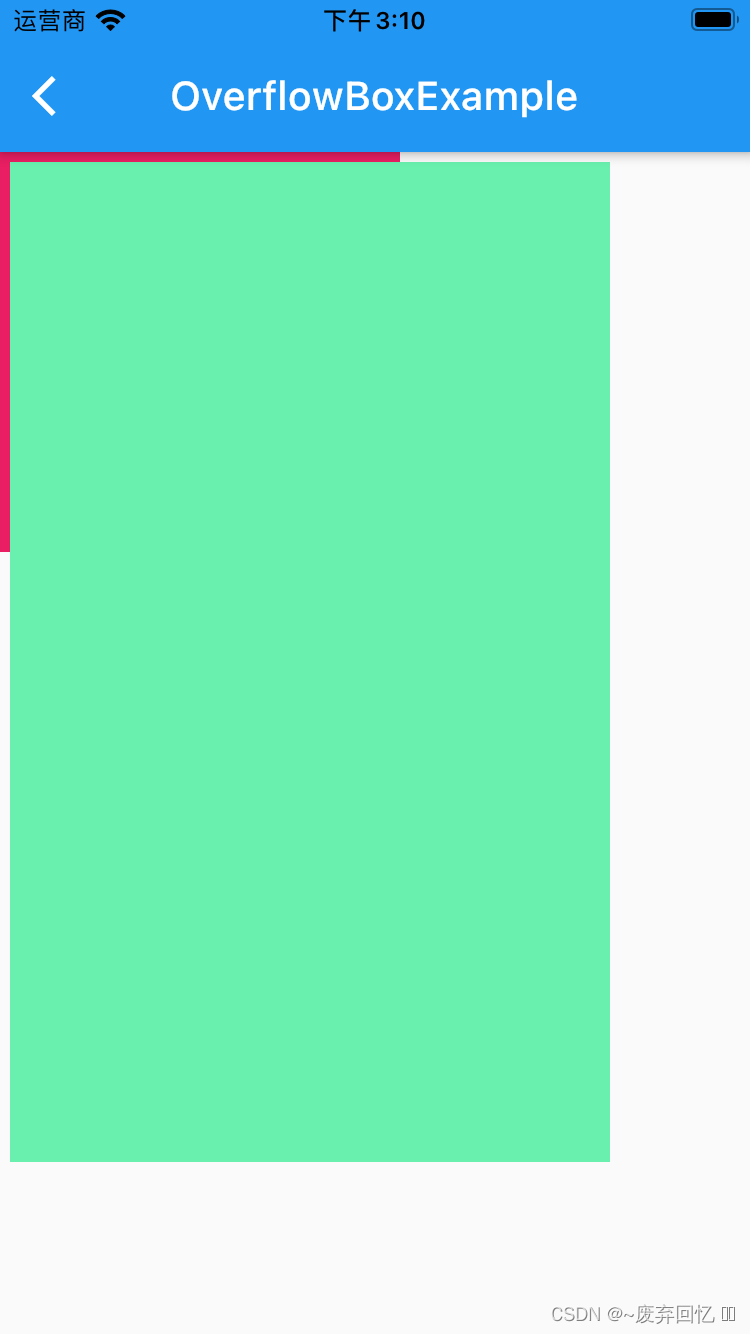
OverflowBox效果展示
我们可以看到绿色盒子无视了粉色盒子的限制。

2.SizedOverflowBox
SizedOverflowBox 主要的布局行为有两点:
- 尺寸部分:通过将自身的固定尺寸,传递给child,来达到控制child尺寸的目的;undefined
- 超出部分:可以突破父节点尺寸的限制,超出部分也可以被渲染显示,与
OverflowBox类似
SizedOverflowBox构造函数
const SizedOverflowBox({
Key? key,
required this.size,
this.alignment = Alignment.center,
Widget? child,
}) : assert(size != null),
assert(alignment != null),
super(key: key, child: child);SizedOverflowBox属性和说明
| 序列号 | 字段 | 属性 | 描述 |
|---|---|---|---|
| 1 | size | Size | 尺寸大小限制 |
| 2 | alignment | AlignmentGeometry | 子组件对齐方式 |
| 3 | child | Widget | 子组件 |
SizedOverflowBox基本使用
import 'package:flutter/material.dart';
class OverflowBoxExample extends StatefulWidget {
@override
_OverflowBoxExampleState createState() => _OverflowBoxExampleState();
}
class _OverflowBoxExampleState extends State<OverflowBoxExample> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("OverflowBoxExample"),
),
body: Container(
color: Colors.orangeAccent,
alignment: Alignment.bottomRight,
width: 200.0,
height: 200.0,
// padding: EdgeInsets.all(5.0),
child: SizedOverflowBox(
size: Size(190.0, 200.0),
child: Container(
color: Colors.blueAccent,
width: 200.0,
height: 100.0,
),
),
)
);
}
}
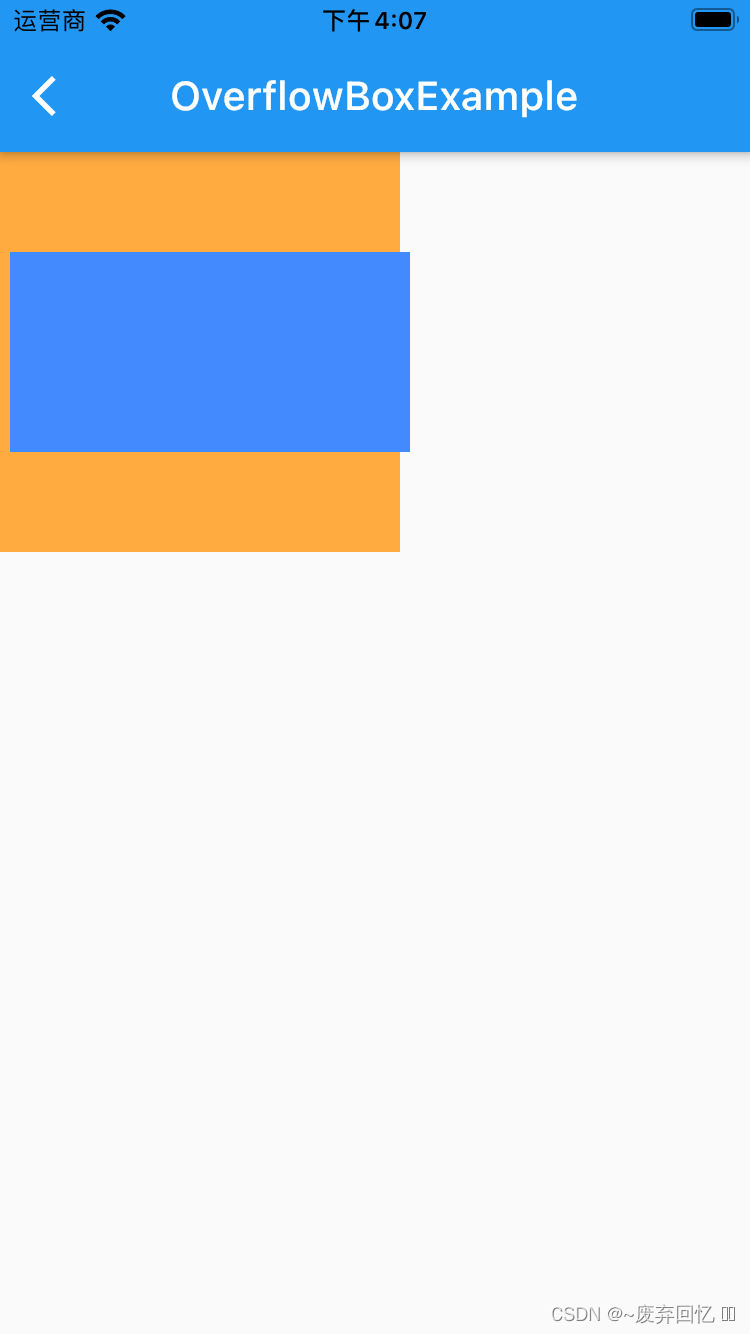
SizedOverflowBox效果展示

总结
OverflowBox 允许子控件超出父控件的边界。这个特性主要可以用来实现文字或者按钮角标的。
SizedOverflowBox 也允许子控件超出父控件的边界,但是它与OverflowBox不同的在于还可以对子组件进行尺寸部分的限制。