怎么绕过微信小程序上线审核(不好用回来吐槽我)
前言
很多开发者在开发项目的时候发现上线微信小程序最难的不是开发阶段,而是微信审核机制.因为微信为了自身平台规避法律风险,开发的很多功能需要提供相关的证件或者资质,但是相关的资质办理难度大,或者一般的公司根本办不下来.那么绕过审核就是一个很重要的上线技巧.
方案一
网上很多方案都是通过后台设置一个状态,审核的时候就开着,让审核看到准备好的页面,审核过了就关了.
这种形式来通过审核有一个缺点就是在这个期间,正常用户访问就会出现审核的页面.这个就很难受了.
建议是通过接口设置两个变量,每次使用一个变量,下次使用另外一个变量,交替使用,这样可以避开在审核期间让正常用户看到审核页面的情况
方案二(推荐)
下面这个是可以无缝切换的方式,不会让用户有所感知就可以通过审核.
方案一审核阶段用户无法正常访问项目,那么我们考虑就让用户无感知的通过审核
我先说一下微信审核的机制,不要问是哪里来的,团队摸索了好几年,说多了都是泪(这个很重要)
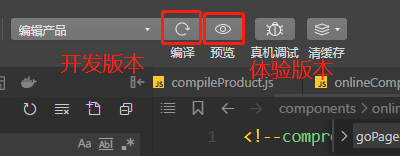
1.微信审核人员查看的版本是开发版本.,不看正式版本和体验版本.
2.微信审核的时间一般在1个小时到1天不等,下面是大概的时间:
非工作日审核最快|1个小时内
工作日下午到6点这段时间审核会很快|1小时-2小时
工作日6点到凌晨时间不固定|1-6小时不等
凌晨过后审核时间会拉很长|正常第二天上午会审核
3.微信因为审核人员的不同,审核力度不一,有时候很容易通过,有时候会卡你很久.工作日审核一般会容易过,周六,周天发布的话,审核人员会审核比较严格,比如用于审核的页面如果太简单会认为是dome,或者会使用路由跳转其他页面逐一审核.总结就是审核不忙的时候会很蛋疼的去抠细节,虽然后续修改都可以处理,但过程很痛苦.

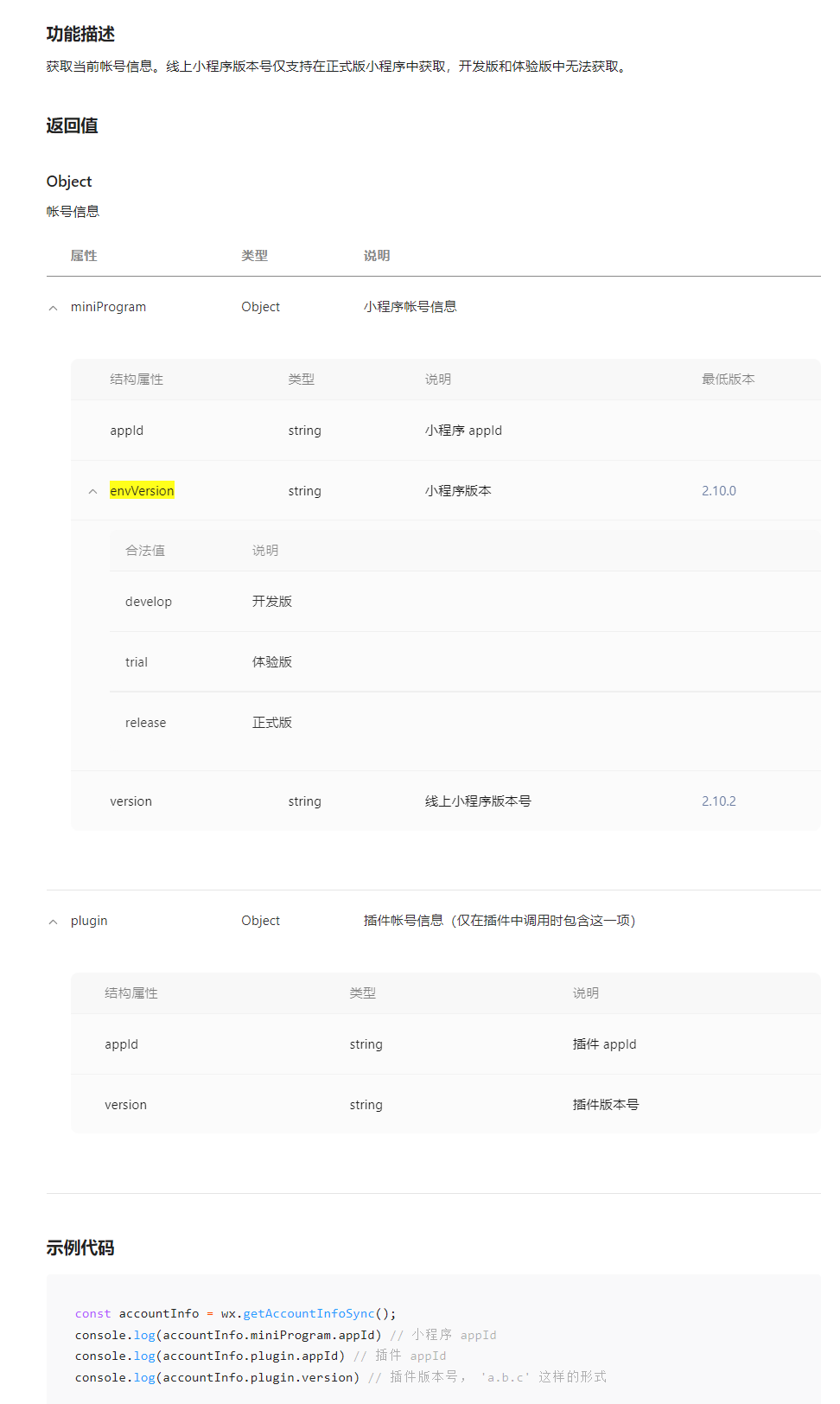
重点来了:微信小程序提供可以查看是线上版本的还是开发版本的api: wx.getAccountInfoSync()
通过wx.getAccountInfoSync()获取是体验版本还是正式版本,通过状态判断,写一个简单审核页面,给审核人员看就行了.审核的页面要有一定的功能,太简单会认定为dome页面.
这样就绕过审核了.
代码
新建onlineCompoenet的component组件页面,这个组件用于绕过微信审核
审核组件 onlineCompoenet.js
const app = getApp()
Component({
/**
* 组件的属性列表
*/
properties: {
},
lifetimes: {
// 生命周期函数,可以为函数,或一个在methods段中定义的方法名
attached: function () {
const that = this;
const accountInfo = wx.getAccountInfoSync(); // develop 开发版
accountInfo.miniProgram.envVersion = 'release';
if (accountInfo.miniProgram.envVersion === 'release' || accountInfo.miniProgram.envVersion === 'trial') {
that.setData({
showComponenet: false,
});
} else {
app.globalData.isOnline = true;
that.setData({
showComponenet: true
});
wx.setNavigationBarTitle({
title: '列表',
});
try {
wx.hideTabBar({
fail: function () {
setTimeout(function () {
// 做了个延时重试一次,作为保底。
wx.hideTabBar()
}, 500)
}
});
} catch (error) {
}
}
},
moved: function () {
},
detached: function () {
},
},
/**
* 组件的初始数据
*/
data: {
showComponenet:false
},
/**
* 组件的方法列表
*/
methods: {
}
})
审核组件 onlineCompoenet.wxml 审核组件的内容最好是介绍性质的内容,比如官网介绍,产品介绍等,这种页面还需要做一些交互的功能,防止审核认为页面过于简单不给通过,建议做一些简单的二级页或者地图,电话等都可以考虑加上.
<view wx:if="{
{showComponenet}}" class="recommend_null">
</view>
在app.json引入全局组件中,这样任何页面都可以使用这个组建了
在index.wxml中加上组件就可以了
祝大家顺利发布上线项目,有用的一键三连吧