文章目录
一、图片底部空白缝隙问题
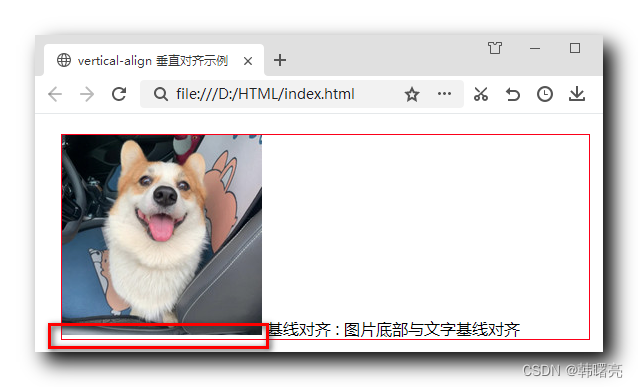
在上一篇博客中 , 使用默认的基线对齐 , 会发现 行内块级元素 中的 图片与文字 默认的对齐方式下 , 图片下方有一条缝隙 ;

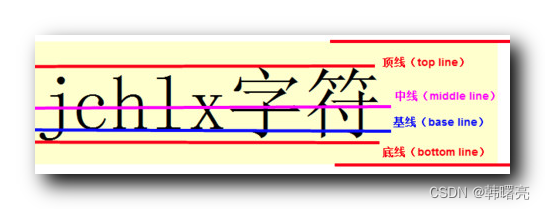
出现这条缝隙的原因就是 图片的底部 与 文字的基线对齐 , 上面图片与边框之间的风险 , 就是基线与底线之间的距离 ;

二、图片底部空白缝隙问题解决方案一 ( 使用居中对齐 / 顶部对齐 / 底部对齐 )
使用 vertical-align 的 其它三种对齐方式 居中对齐 / 顶部对齐 / 底部对齐 , 都可以解决该问题 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vertical-align 垂直对齐示例</title>
<style>
div {
border: 1px solid red;
margin: 20px;
}
.one {
/* 基线对齐 - 默认 图片底部与文字基线对齐 */
vertical-align: baseline;
}
.two {
/* 中线对齐 - 图片中心与文字中心对齐 垂直居中*/
vertical-align: middle;
}
.three {
/* 顶线对齐 - 图片顶部与文字顶线对齐 顶部对齐*/
vertical-align: top;
}
.four {
/* 底线对齐 - 图片底部与文字底线对齐 底部对齐*/
vertical-align: top;
}
</style>
</head>
<body>
<div>
<img src="keji.jpg" alt="" class="one"> 基线对齐 : 图片底部与文字基线对齐
</div>
<div>
<img src="keji.jpg" alt="" class="two"> 中线对齐 : 图片中心与文字中心对齐
</div>
<div>
<img src="keji.jpg" alt="" class="three"> 顶线对齐 : 图片顶部与文字顶线对齐
</div>
<div>
<img src="keji.jpg" alt="" class="four"> 底线对齐 : 图片底部与文字底线对齐
</div>
</body>
</html>
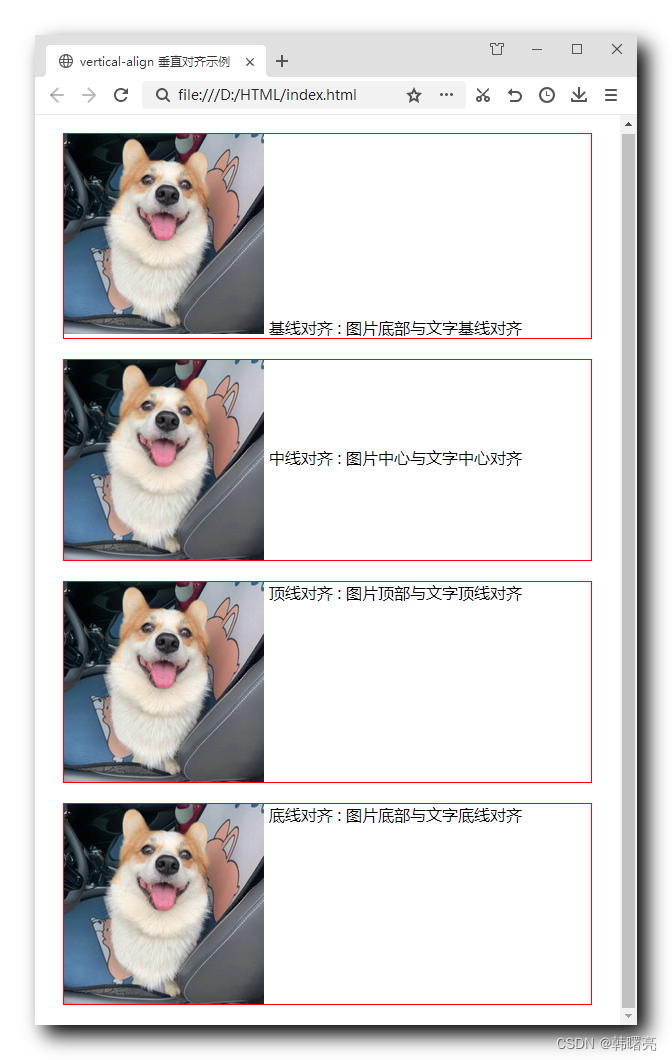
显示效果 : 下图中 基线对齐 方式 , 图片底部有一块缝隙 , 其它三种对齐方式底部都没有缝隙 ;

三、图片底部空白缝隙问题解决方案二 ( 将行内元素 / 行内块元素转为块级元素 )
使用 vertical-align 垂直对齐 方式 的前提是 作用对象必须是 行内元素 / 行内块元素 , 如果作用对象不是上述元素 , 则垂直对齐不生效 , 也就是基线对齐不生效 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vertical-align 垂直对齐示例</title>
<style>
div {
border: 1px solid red;
margin: 20px;
}
.one {
/* 基线对齐 : 底部存在缝隙 */
vertical-align: baseline;
}
.two {
/* 转换为块级元素 基线对齐不生效 */
display: block;
}
</style>
</head>
<body>
<div>
<img src="keji.jpg" alt="" class="one">
</div>
<div>
<img src="keji.jpg" alt="" class="two">
</div>
</body>
</html>
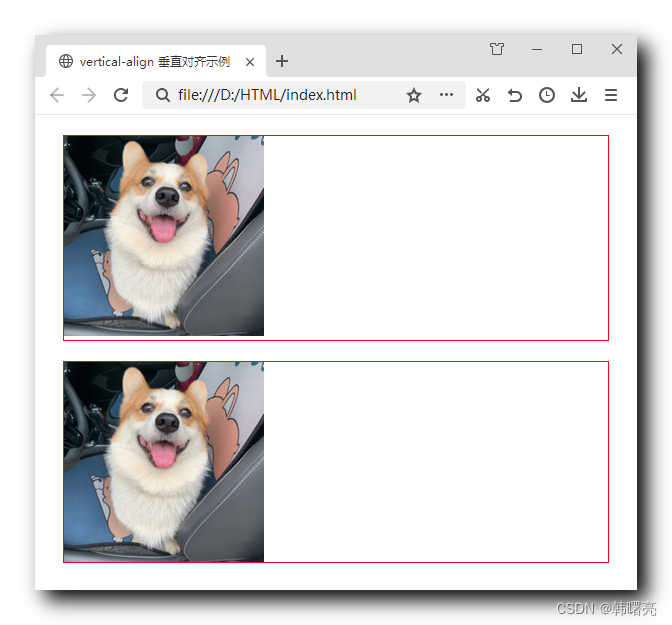
执行结果 :