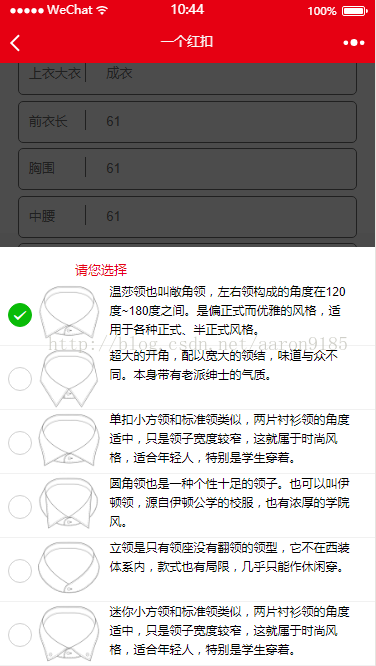
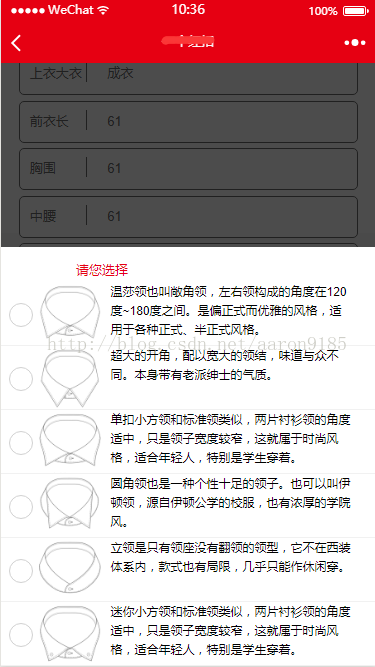
效果图:



<
view
class=
"userdata"
bindtap=
'showModel'>
<
view
class=
"userdata-name">领维
</
view
>
<
view
class=
"userdata-symbol"></
view
>
<
text
class=
"userdata-input">{{goodsInfoIndexName}}
</
text
>
<
image
class=
'img-picker'
src=
'{{goodsInfo[goodsInfoIndex].image}}'></
image
>
</
view
>
<!-- 遮罩层 -->
<
view
class=
"goods-detail"
hidden=
"{{isShowSelectInfo}}">
<
view
class=
"mask"></
view
>
<
view
class=
"goodsdetail">
<
view
class=
"dialogtip">
<
text
class=
"tipview">请您选择
</
text
>
</
view
>
<
radio-group
bindchange=
"radioChangeNeck">
<
view
wx:for=
"{{goodsInfo}}">
<
view
class=
"radio-group"
data-name=
"{{index}}"
bindtap=
'radioChangeNeckBind'>
<
view
class=
'radio-rad'>
<
radio
value=
"{{item.radioValue}}"
checked=
'{{index == goodsInfoIndex?true:false}}'
/
>
</
view
>
<
view
class=
'radio-pic'>
<
image
src=
"{{item.image}}"></
image
>
<!-- <image src="../../assets/images/wrongdel.png"></image> -->
</
view
>
<
view
class=
'radio-title'>
<
text
>{{item.title}}
</
text
>
</
view
>
</
view
>
<
view
class=
'radioLine'></
view
>
</
view
>
</
radio-group
>
</
view
>
</
view
>
Page({
data: {
goodsInfoIndexName:
'请您选择',
isShowSelectInfo:
true,
//遮罩层是否显示
goodsInfo: [
//遮罩层样式
{ image:
'../../assets/images/neck0.png', title:
'温莎领也叫敞角领,左右领构成的角度在120度~180度之间。是偏正式而优雅的风格,适用于各种正式、半正式风格。', radioValue:
'0', radioName:
'单扣大开领'},
//单扣大开领
{ image:
'../../assets/images/neck1.png', title:
'超大的开角,配以宽大的领结,味道与众不同。本身带有老派绅士的气质。', radioValue:
'1', radioName:
'单扣一字领'},
//单扣一字领
{ image:
'../../assets/images/neck2.png', title:
'单扣小方领和标准领类似,两片衬衫领的角度适中,只是领子宽度较窄,这就属于时尚风格,适合年轻人,特别是学生穿着。', radioValue:
'2', radioName:
'单扣小方领'},
//单扣小方领
{ image:
'../../assets/images/neck3.png', title:
'圆角领也是一种个性十足的领子。也可以叫伊顿领,源自伊顿公学的校服,也有浓厚的学院风。', radioValue:
'3', radioName:
'单扣圆领'},
//单扣圆领
{ image:
'../../assets/images/neck4.png', title:
'立领是只有领座没有翻领的领型,它不在西装体系内,款式也有局限,几乎只能作休闲穿。', radioValue:
'4', radioName:
'立领'},
//立领
{ image:
'../../assets/images/neck5.png', title:
'迷你小方领和标准领类似,两片衬衫领的角度适中,只是领子宽度较窄,这就属于时尚风格,适合年轻人,特别是学生穿着。', radioValue:
'5', radioName:
'迷你小方领'},
//迷你小方领
]
},
radioChangeNeck:
function (e) {
// 单选按钮点击样式
var that =
this
console.log(
'radio发生change事件,携带value值为:', e.detail.value)
that.setData({
isShowSelectInfo:
true,
goodsInfoIndex: e.detail.value,
goodsInfoIndexName: that.data.goodsInfo[e.detail.value].radioName,
})
},
radioChangeNeckBind:
function(e){
var that =
this
console.log(
'radio发生change事件,携带value值为:', e.currentTarget.dataset.name)
that.setData({
isShowSelectInfo:
true,
goodsInfoIndex: e.currentTarget.dataset.name,
goodsInfoIndexName: that.data.goodsInfo[e.currentTarget.dataset.name].radioName,
})
}
})
.userdata {
/*下部分四个输入框*/
margin:
10
rpx
0
rpx
0
rpx
0
rpx;
border:
1
rpx
solid
#6c6c6c;
width:
90%;
display:
flex;
flex-direction:
row;
border-radius:
10
rpx;
align-items:
center;
background-color:
#fff
}
.userdata-name {
width:
110
rpx;
padding:
20
rpx
0
rpx
20
rpx
20
rpx;
}
.userdata-symbol:after {
/*第一个箭头*/
content:
"";
display:
inline-block;
width:
40
rpx;
height:
40
rpx;
margin:
15
rpx
0
rpx
10
rpx
0
rpx;
border-left:
1
rpx
solid
#6c6c6c;
}
.userdata-input {
/*后面三个箭头*/
width:
380
rpx;
}
.img-picker {
width:
80
rpx;
height:
80
rpx;
}
.goods-detail
.mask {
/* 遮罩层 */
position:
fixed;
left:
0;
top:
0;
width:
100%;
height:
100%;
z-index:
999999;
}
.goods-detail
.mask {
background:
rgba(
0,
0,
0,
0.7
);
}
.goodsdetail {
position:
fixed;
bottom:
0%;
width:
100%;
left:
0%;
margin-top:
-50%;
background:
#fff;
z-index:
99999999999999;
overflow:
hidden;
}
.dialogtip {
/* 顶部提示信息 */
margin-top:
20
rpx;
margin-left:
20%;
}
.tipview {
font-size:
26
rpx;
color:
#e60012;
}
.radio-group {
/* 遮罩层单选按钮 */
margin:
0
rpx
2%
0
rpx
2%;
display:
flex;
}
.radio-rad {
width:
60
rpx;
height:
125
rpx;
text-align:
center;
line-height:
125
rpx;
}
.radio-pic {
width:
125
rpx;
height:
125
rpx;
}
.radio-pic
image {
width:
100%;
height:
100%;
}
.radio-title {
display:
flex;
width:
500
rpx;
height:
125
rpx;
}
.radio-title
text {
margin-left:
20
rpx;
color:
#000;
font-size:
24
rpx;
}
.radioLine {
display:
block;
width:
100%;
border-bottom:
1
rpx
solid
#f1f1f1;
}