目标
-
理解react的框架使用中,真实dom存在的意义。
-
使用真实dom和使用虚拟dom的场景。
-
灵活掌握并能够合理使用操作真实dom的方法。
知识点
- react中提供了ref这个属性来获取原生的dom节点,使用方式:在虚拟dom中添加ref属性,即可在组件实例的refs属性中获取该真实dom节点。由于组件实例化的时候,真实dom节点是在最后才生成的。所以,我们获取真实dom节点应该是在componentDidMount这个生命周期中。
class HelloWorld extends Component{
render(){
return <div>
<h1 ref="h">hello world</h1>
</div>
}
componentDidMount(){
console.log(this.refs.h); // 打印的是h1这个dom节点。
}
}
- ref也可以使用在组件标签上使用,此时获取的是该组件标签的组件实例。如下:
class Button extends Component{
render(){
return <button>确定</button>
}
}
class HelloWrold extends Component{
getBtnThis = btn => {
console.log(btn) // Button组件的第二个组件实例
}
render(){
return <div>
<Button ref="btn"></Button>
<Button ref={this.getBtnThis}></Button>
</div>
}
componentDidMount(){
console.log(this.refs.btn); // Button组件的第一个组件实例
}
}
findDomNode这个方法可以根据组件实例(每个组件实例都对应的有一段dom节点)获取该组件实例所对应的真实dom节点。该方法的使用如下
/**
context 一个组件的组件实例
dom 该组件实例所对应的真实dom节点。
*/
const dom = React.findDomNode(context);
unmountComponentAtNode该方法的作用是:从 DOM 中移除已经挂载的 React 组件,清除相应的事件处理器和 state。如果在 container 内没有组件挂载,这个函数将什么都不做。如果组件成功移除,则返回 true;如果没有组件被移除,则返回 false。
const result = React.unmountComponentAtNode(DOMElement container)
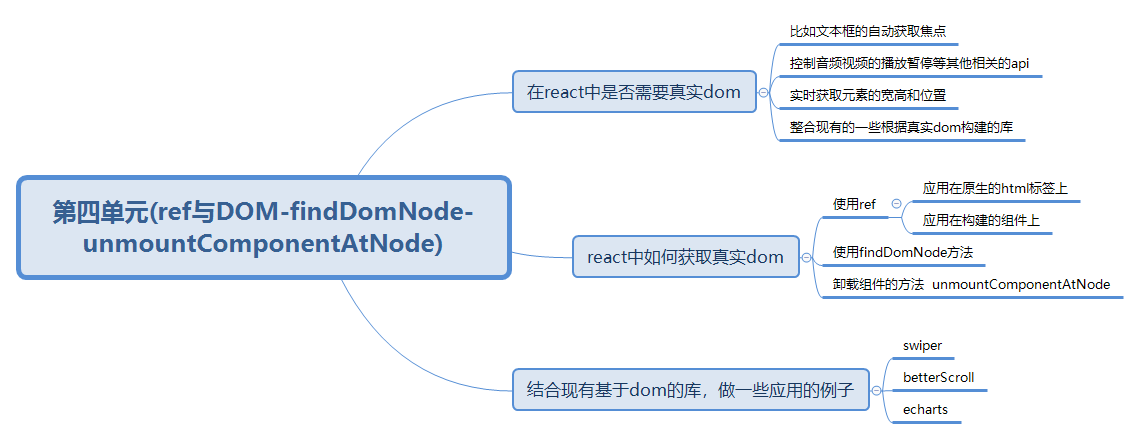
- 掌握在什么情况下需要真实的dom节点;react的虚拟dom不能实现的原生dom的api的情况,比如:文本框自动聚焦,音频视频相关的api,获取元素的宽高和位置等。基本原则是:能不用真实dom节点尽量不用,实在不能用虚拟dom的时候,才使用真实dom节点。再一种情况是,现有的一些库是针对dom操作而构建的,那么想要把这些库和react结合在一起,就必须要使用真实dom节点,比如
swiper betterScroll echarts等等。
授课思路

无语非要说我质量差,凑个文字……
无语非要说我质量差,凑个文字……
无语非要说我质量差,凑个文字……
无语非要说我质量差,凑个文字……
无语非要说我质量差,凑个文字……
无语非要说我质量差,凑个文字……
无语非要说我质量差,凑个文字……
无语非要说我质量差,凑个文字……