每次看到都是拖拽画布上的元素 最近要实现画布整体的拖拽 就学习了下
1. wxml部分
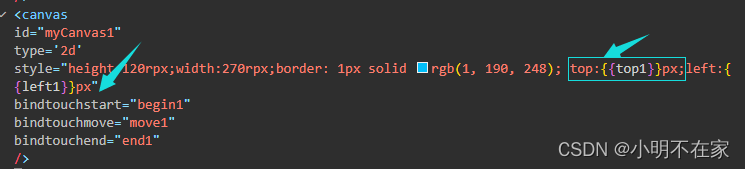
① 给canvas标签绑定三个事件 bindtouchstart bindtouchmove bindtouchend
②动态绑定位置

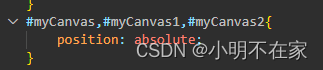
2. wxss部分 设置定位

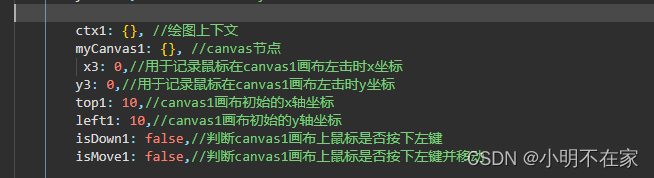
3.data部分

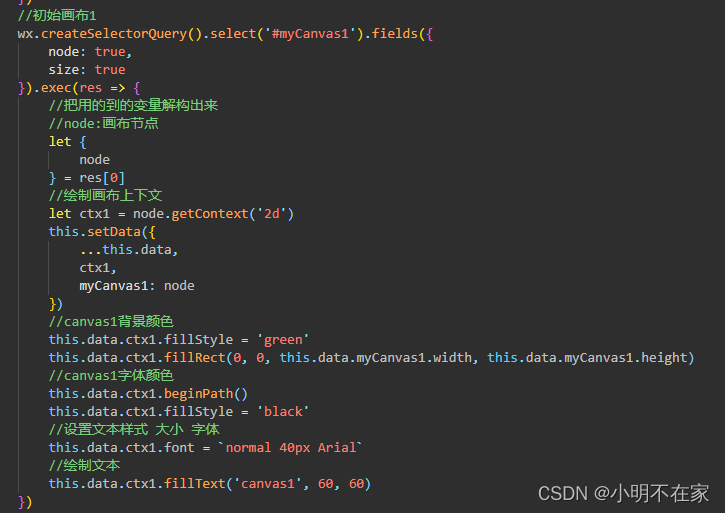
4. onload部分

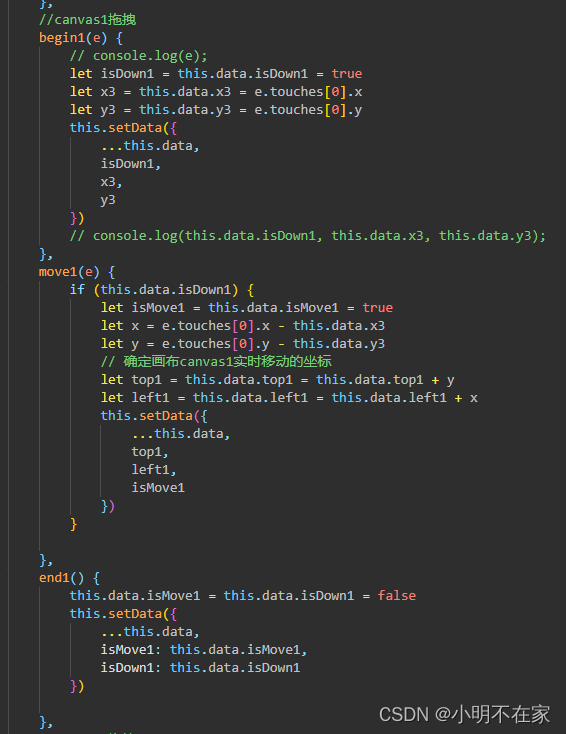
5.js

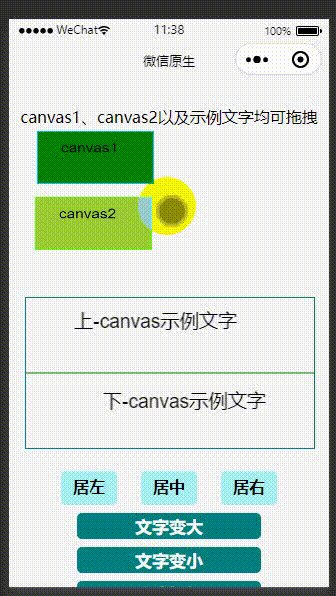
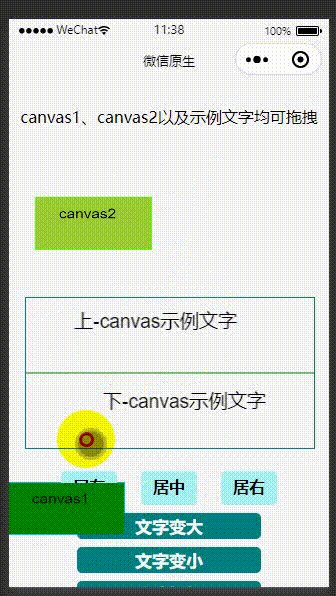
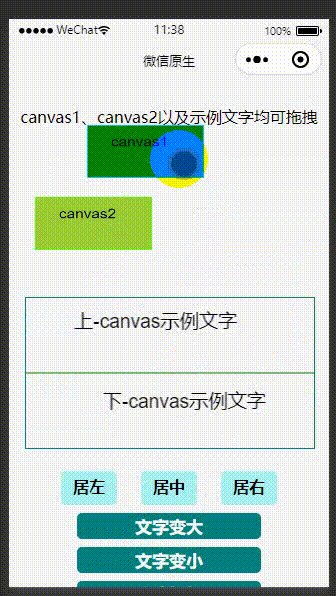
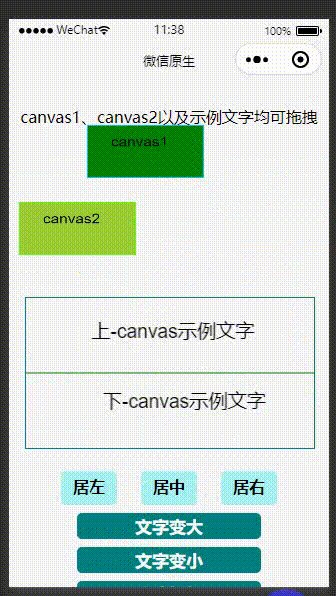
最后看一下效果

有一个问题就是在拖拽画布是会闪且没找到原因(有知道的可以 说一下哈)
到这里相信如果要你移动一个div view盒子应该也不在话下了
移动的逻辑就是元素初始位置x0是已知的 要做的就是获取鼠标落点位置y0以及鼠标移动的
实时位置y1 计算出偏移量 偏移量与元素初始位置相加就得到元素移动后要停留的位置了