系统通常都有亮色和深色的配色方案,通过属性 color-schedule 可以改变元素的配色方案,使其与系统的配色方案一致。
color-scheme 属性有三个参数:
normal: 未指定配色方案,使用系统的配色方案。
light: 使用系统亮色的配色方案。
dark: 使用系统深色的配色方案。
color-scheme 并不适用所有的元素。其适用的元素有表单控件,滚动条和 CSS 系统颜色的使用值。这里只演示在表单元素和滚动条中的使用。
表单元素
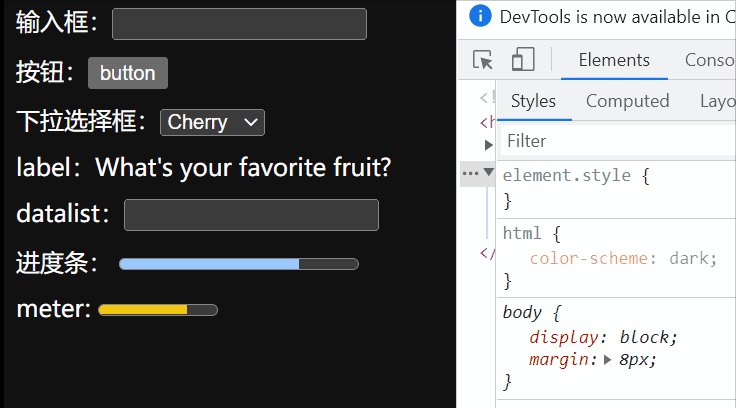
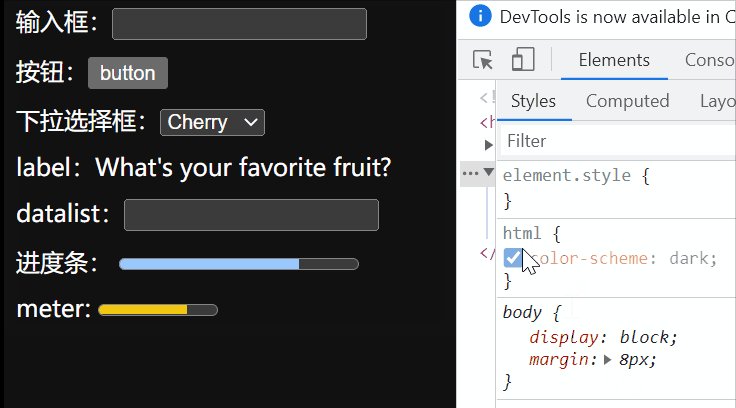
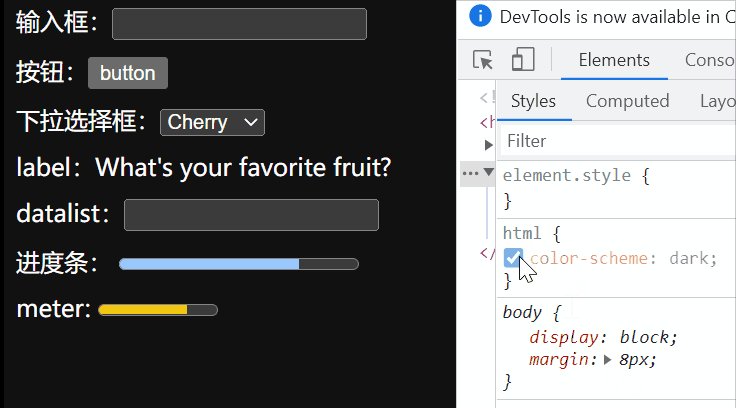
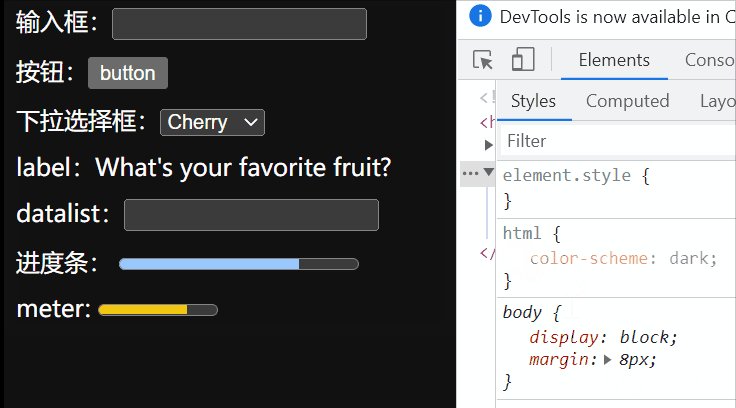
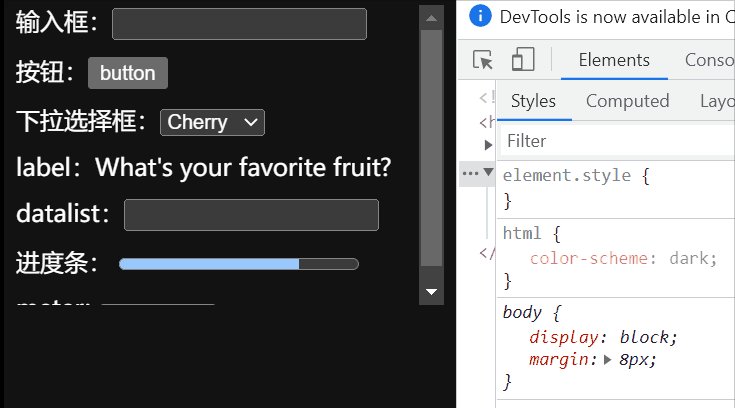
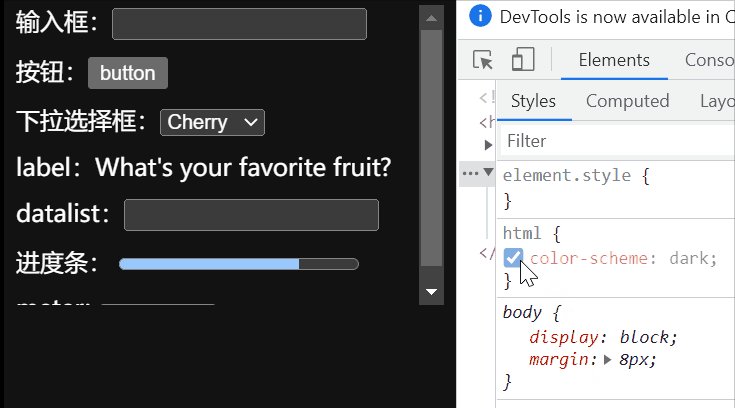
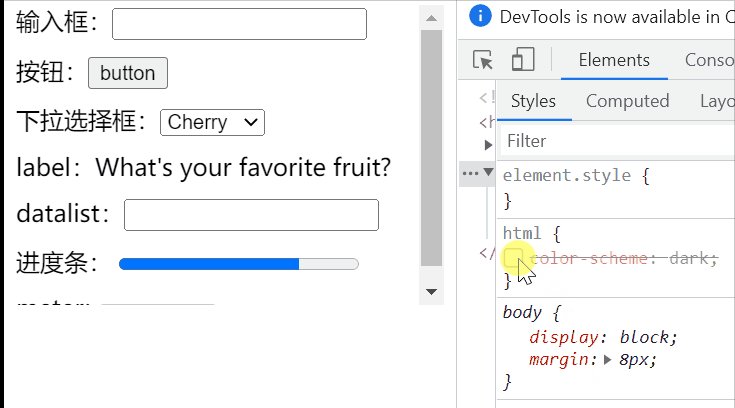
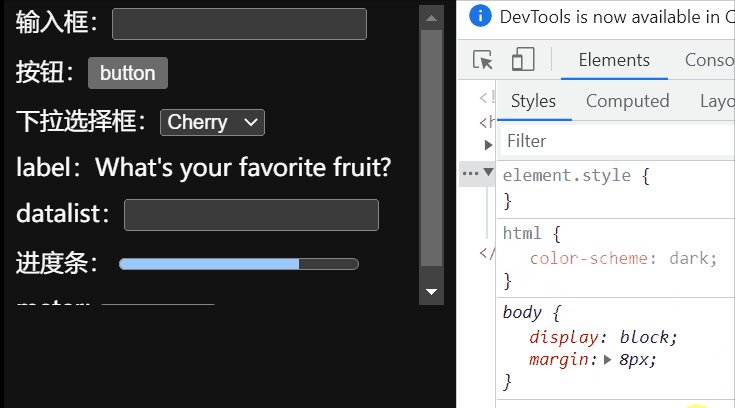
表单元素包括,<input>,<button>,<select>,<label>,<datalist>,<progress>,<meter> 等元素,给 html 添加 color-scheme 属性显示效果如下,表单控件的颜色随着属性的添加和删除,发生对应的变化:
// 在 html 添加color-scheme 控制全局元素的样式
html {
color-scheme: dark;
}

我们再来看一下滚动条的效果,在亮度模式下,其呈现的颜色是灰色,当切换成深度模式的时候,其颜色更改成深色。

以上就是有关 color-scheme 属性的分享,希望对大家有所帮助。