熟悉和掌握IPAddress类、IPEndPoint类、IPHostEntry类、DNS类的使用
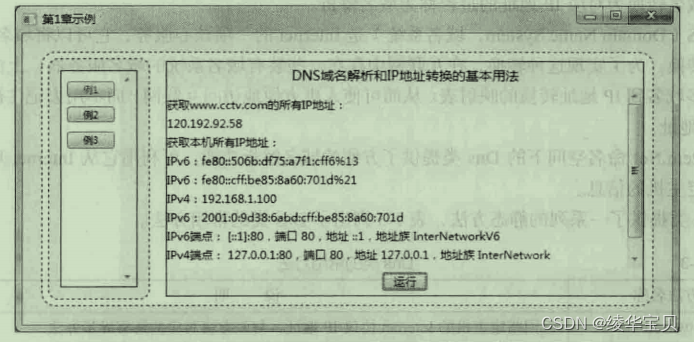
使用IPAddress类、IPEndPoint类、IPHostEntry类、DNS类的方法,显示中央电视台所有服务器的IP地址信息和本机主机名及相关IP地址。

重点:IPAddress类、IPEndPoint类、IPHostEntry类、DNS类方法和属性的正确使用。
难点:无
MainWindow.xaml
<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2"
mc:Ignorable="d"
Title="实验一" Height="350" Width="700" WindowStartupLocation="CenterScreen" Background="#FFF0F9D8">
<Grid Margin="20">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Rectangle Grid.ColumnSpan="2" Fill="White" Stroke="Blue" RadiusX="20" RadiusY="20" StrokeDashArray="5"/>
<Rectangle Grid.Column="0" Margin="5" Fill="#FFF0F9D8" Stroke="Blue" StrokeDashArray="3" RadiusX="15" RadiusY="15"/>
<Rectangle Grid.Column="0" Margin="20" Fill="White" Stroke="Blue" />
<ScrollViewer Margin="22" Grid.Column="0">
<StackPanel>
<StackPanel.Resources>
<Style TargetType="Button">
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="Margin" Value="5 10 5 0"/>
<Setter Property="Padding" Value="15 0 15 0"/>
<Setter Property="FontSize" Value="12"/>
<EventSetter Event="Click" Handler="Button_Click"/>
</Style>
</StackPanel.Resources>
<Button Content="例1" Tag="/DnsPage.xaml"/>
<Button Content="例2" Tag="/DnsPage.xaml"/>
<Button Content="例3" Tag="/DnsPage.xaml"/>
</StackPanel>
</ScrollViewer>
<Frame Name="frame_1" Grid.Column="1" Margin="10" BorderThickness="1" BorderBrush="Blue"/>
</Grid>
</Window>

MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp2
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
Button oldbutton=new Button();
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
Button btn=e.Source as Button;
btn.Foreground = Brushes.Red;
oldbutton.Foreground = Brushes.Black;
oldbutton = btn;
frame_1.Source=new Uri(btn.Tag.ToString(), UriKind.Relative);
}
}
}
其中

实现了按钮点击过后颜色的转变;
![]()
实现了界面的跳转。
App.xaml
<Application x:Class="WpfApp2.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp2"
StartupUri="MainWindow.xaml">
<Application.Resources>
<Style x:Key="LableStyle" TargetType="Label">
<Setter Property="FontSize" Value="15"/>
<Setter Property="Background" Value="AliceBlue"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style x:Key="BorderStyble" TargetType="Border">
<Setter Property="Background" Value="AliceBlue"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Padding" Value="7"/>
</Style>
</Application.Resources>
</Application>
设置了Label和Border的格式供给Dnspage调用。
DnsPage.xaml
<Page x:Class="WpfApp2.DnsPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp2"
mc:Ignorable="d"
d:DesignHeight="250" d:DesignWidth="300"
Title="DnsPage">
<DockPanel>
<Label DockPanel.Dock="Top" Content="DNS域名解析和IP地址转换的基本用法" Style="{StaticResource LableStyle}"/>
<Border DockPanel.Dock="Bottom" Style="{StaticResource BorderStyble}">
<Button Name="btn" HorizontalAlignment="Center" Content="运行" Padding="10 0 10 0" Click="btn_Click"/>
</Border>
<ScrollViewer>
<StackPanel TextBlock.LineHeight="18">
<TextBlock x:Name="textblock1" Margin="0 10 0 0" TextWrapping="Wrap"/>
</StackPanel>
</ScrollViewer>
</DockPanel>
</Page>

DnsPage.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Sockets;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp2
{
/// <summary>
/// DnsPage.xaml 的交互逻辑
/// </summary>
public partial class DnsPage : Page
{
public DnsPage()
{
InitializeComponent();
}
private void btn_Click(object sender, RoutedEventArgs e)
{
StringBuilder sb = new StringBuilder();
sb.AppendLine("获取www.cctv.com的所有IP地址:");
try
{
IPAddress[] ips = Dns.GetHostAddresses("www.cctv.com");
foreach(IPAddress ip in ips)
{
sb.AppendLine(ip.ToString());
}
}
catch(Exception ex)
{
MessageBox.Show(ex.Message,"获取失败......");
}
sb.AppendLine("获取本机所有IP地址:");
IPHostEntry me = Dns.GetHostEntry("");
foreach (IPAddress ip in me.AddressList)
{
if(ip.AddressFamily==AddressFamily.InterNetwork)
{
sb.AppendLine("IPv4:" + ip.ToString());
}
else if(ip.AddressFamily==AddressFamily.InterNetworkV6)
{
sb.AppendLine("IPv6:" + ip.ToString());
}
else
{
sb.AppendLine("其他:"+ip.ToString());
}
}
IPAddress localip=IPAddress.Parse("::1");
Output(localip,sb);
IPAddress localip1 = IPAddress.Parse("127.0.0.1");
Output(localip1,sb);
textblock1.Text = sb.ToString();
}
private static void Output(IPAddress localip,StringBuilder sb)
{
IPEndPoint iPEnd = new IPEndPoint(localip, 80);
if(localip.AddressFamily ==AddressFamily.InterNetworkV6)
{
sb.Append("IPv6端点:" + iPEnd.ToString());
}
else if (localip.AddressFamily == AddressFamily.InterNetwork)
{
sb.Append("IPv4端点:" + iPEnd.ToString());
}
sb.Append(",端口:" + iPEnd.Port);
sb.Append(",地址:" + iPEnd.Address);
}
}
}
实验运行截图



仅供参考 本人盒带21届小趴菜 切勿直接复制 查重难办QAQ