前言
上篇文件 分析了一点,还有后续没有分析完
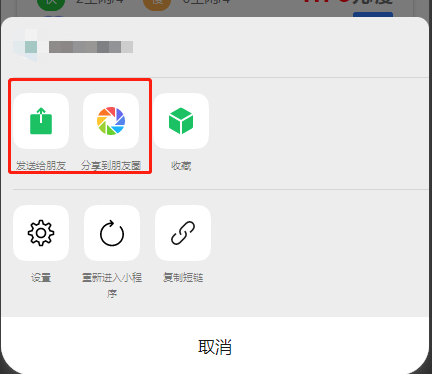
最开始以为把小程序发送给朋友以及分享到朋友圈是小程序自带的功能,谁知道,这个功能还让我们自己写,
最开始的效果就是那两个图标是暗色,这个功能写完后就有颜色了,这两功能可以使用了

代码
在 main.js文件中的
import share from './mixins/share.js'
Vue.mixin(share)share.js文件中的代码
export default {
onShareAppMessage(res) { //发送给朋友
return {}
},
onShareTimeline(res) { //分享到朋友圈
return {}
},
}

这两个页面生命周期,使用vue。mixin全局混入,所以就导致分享功能在小程序中的每一个页面都可以使用
import store from './store/store.js' 这个相信大家都知道
请求拦截器
$http.beforeRequest = function(options) {
//打开弹窗提示用户正在加载
uni.showLoading({
title: "加载中..."
})
// 判断请求的是否为有权限的 API 接口
if (options.url.indexOf('/uniapp') !== -1) {
//设置Authorization请求头
options.header.Authorization = `Bearer ${store.state.m_user.token}`
}
// 为请求头添加身份认证字段
// options.header = {
// // 字段的值可以直接从 vuex 中进行获取
// Authorization: store.state.m_user.token,
// }
}请求拦截器,在发送请求之前 设置个弹窗,
扫描二维码关注公众号,回复:
14855909 查看本文章


后面那个是判断 后端给的接口地址中有没有 那个路径,有的话就带上token
响应拦截器
$http.afterRequest = function({
data: {
resCode
}
}) {
// 关闭弹窗
uni.hideLoading()
if ("00100002" === resCode) {
let n = 2
uni.$showMsg(`当前状态异常,请先登录,页面将于${n}秒后跳转到登录页面`)
let timer = setInterval(() => {
n--
if (n === 0) {
clearInterval(timer)
uni.navigateTo({
url: '/pages/my/my'
})
}
uni.$showMsg(`当前状态异常,请先登录,页面将于${n}秒后跳转到登录页面`)
}, 3000)
return
}
// console.log('响应拦截器', resCode, msg);
}这个是 我跟后端约定好,当用户点击某个操作,发送请求时,判断用户的状态码是不是为 我们约定好的,若是的话,提示用户 并跳转到登录页面,让用户去登录