基于vue2和element构建的后台前端解决方案:https://panjiachen.github.io/vue-element-admin-site/zh/
缩写:lcrupa pwd met

控制台中打印console.dir(document.querySelector(‘#app’).vue.$store) ,可以看到所有vm对象
路由模块工程化
const modulesFiles = require.context(‘./modules’, true, /.js$/) // webpack
const modulesFiles = import.meta.globEager(“./module/*.js”) // vite
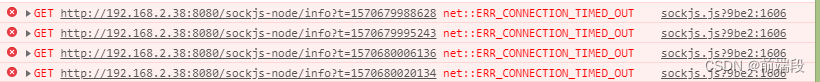
使用cli3会遇到一直报错get不到/sockjs-node/info?t= 的问题:

如果你的项目没有用到 sockjs,那么就找到报错的地方,将其注释掉即可。
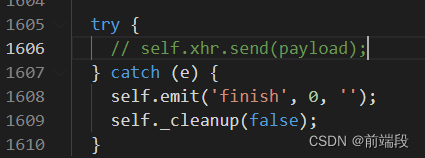
路径在/node_modules/sockjs-client/dist/sockjs.js,第1606行:

try {
// self.xhr.send(payload);
} catch (e) {
self.emit('finish', 0, '');
self._cleanup(false);
}
然后刷新一下即可。
vue3架构设计:
https://zhuanlan.zhihu.com/p/428497238?utm_id=0