目录
1:介绍
Swagger是一个在线接口文档,虽然使用它也能测试但需要浏览器进入Swagger,最关键的是它并不能保存测试数据。我刷新一下或者关闭浏览器页面测试数据就没了。
在IDEA中有一个非常方便的http接口测试工具httpclient,下边介绍它的使用方法,后边我们会用它进行接口测试。
如果IDEA版本较低没有自带httpclient,需要安装httpclient插件
2:在idea中进行操作的步骤
在高版本的idea中Http Client这个插件已经自带了

进入controller类,找到http接口对应的方法,点击两者中的其一即可进行测试。

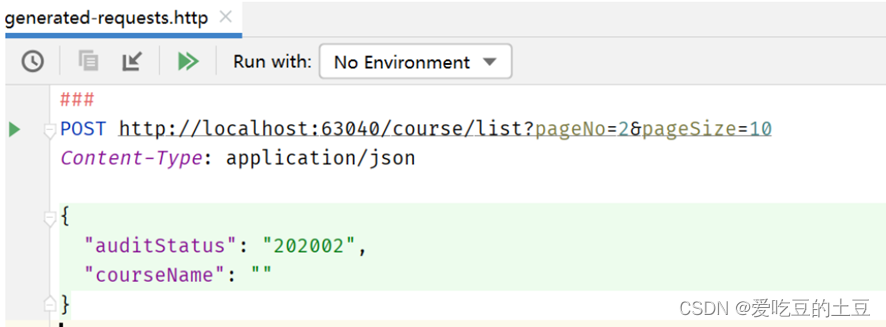
点击Generate request in HTTP Client即可生成的一个测试用例。

可以看到自己生成了一个.http结尾的文件
我们可以添加请求参数进行测试

观察控制台,测试通过。
3:在项目中统一管理测试Api

我们以模块为单位创建.http文件。
打开内容管理模块的 http文件 ,把刚才测试数据拷贝上去
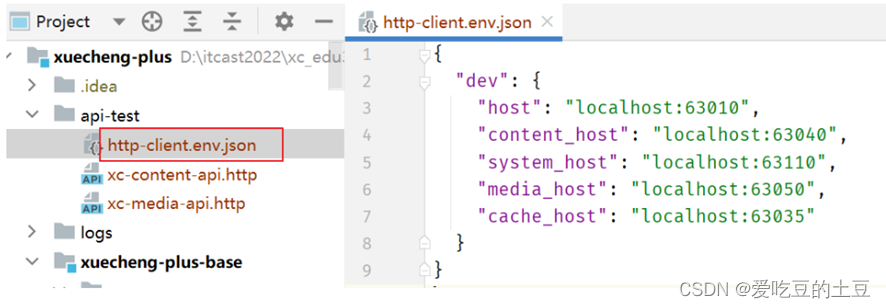
为了方便将来和网关集成测试,这里我们把测试主机地址在配置文件http-client.env.json 中配置

注意:文件名称http-client.env.json保持一致,否则无法读取dev环境变量的内容。
内容如下:
{
"dev": {
"access_token": "",
"gateway_host": "localhost:63010",
"content_host": "localhost:63040",
"system_host": "localhost:63110",
"media_host": "localhost:63050",
"search_host": "localhost:63080",
"auth_host": "localhost:63070",
"checkcode_host": "localhost:63075",
"learning_host": "localhost:63020"
}
}
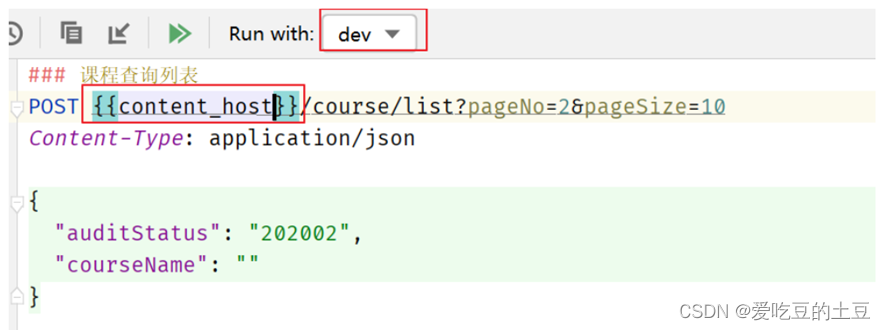
再回到xc-content-api.http文件,将http://localhost:63040 用变量代替

到此就完成了httpclient的配置与使用测试。