JS设置浏览器缓存
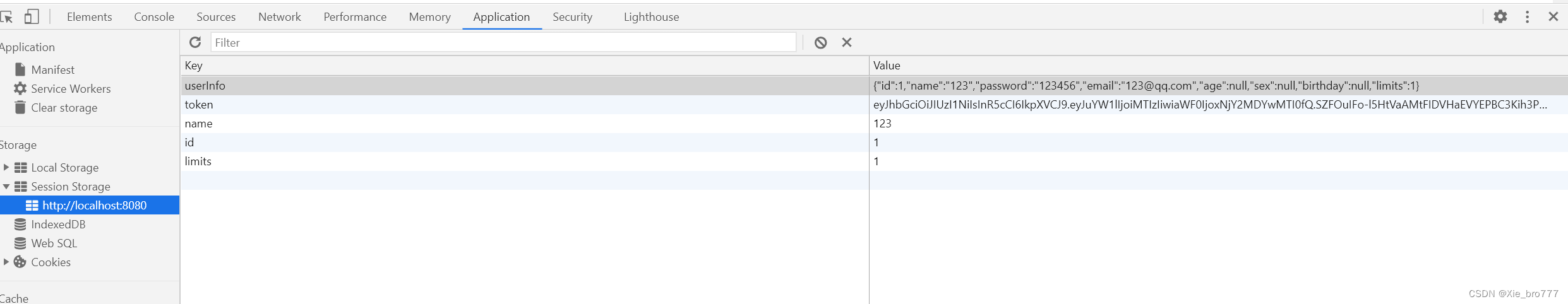
1.sessionStorage
sessionStorage对象只会存储会话数据,意味着只要浏览器一关闭,数据就没了。存储在sessionStorage中的数据不受页面刷新影响,可以在浏览器崩溃并重启后恢复。
let userInfo= {
name:"123456",password:"123456",sex:"男"}
// 设置会话存储
window.sessionStorage.setItem("userInfo", JSON.stringify(res.data[0]));
// 获取会话存储
window.sessionStorage.getItem("userInfo");

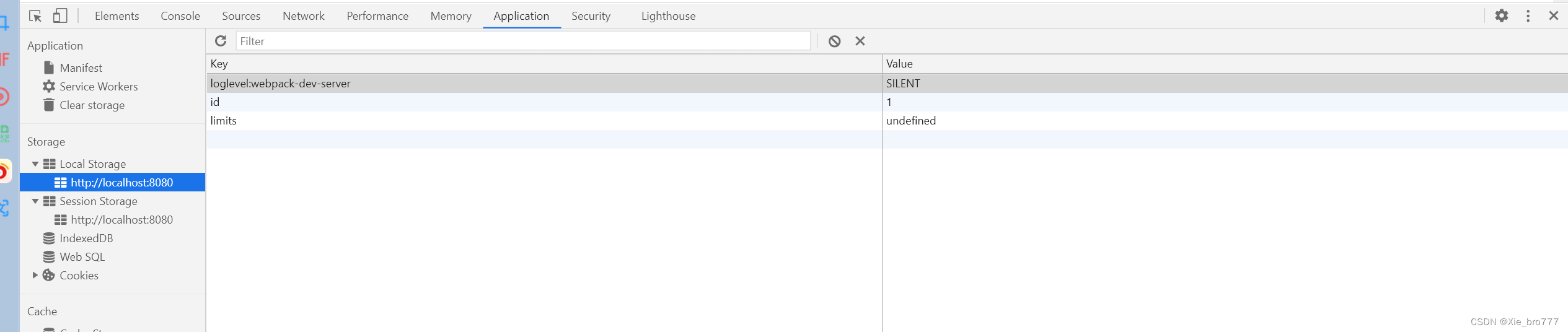
2.localStorage
localStorage对象是客户端持久存储数据的机制。要访问同一个localStorage对象,页面必须来自同一个域(子域不行)、在相同的端口上使用相同的协议。
let id = "123456"
// 设置本地存储
window.localStorage.setItem("id", id);
// 获取本地存储
window.localStorage.getItem("id");