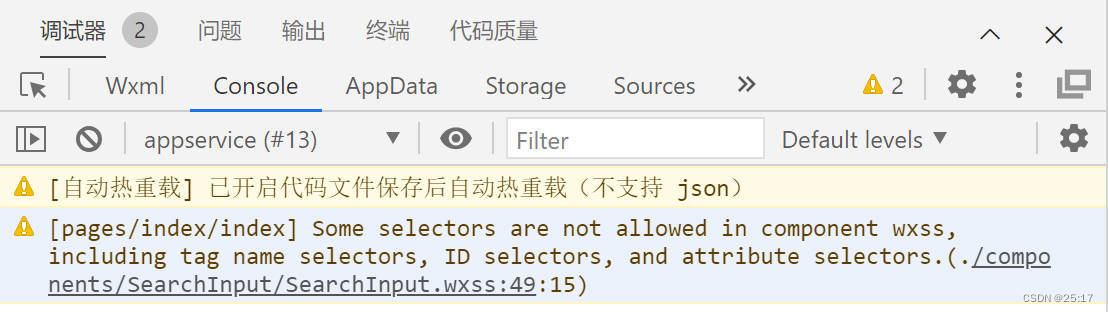
0、微信小程序报错:

1、翻译:

2、解决办法:
给标签加上class类名,在用类名选择器写样式
原wxml:
<view class="search_input">
<navigator url="../../pages/search/index" open-type="navigate">
<text class="iconfont icon-sousuo"></text>
搜索
</navigator>
</view>原 less:
.search_input{
height: 110rpx;
padding: 20rpx;
background-color: #fff;
navigator{
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #f7f7f7;
border-radius: 50rpx;
color: #a8a8a8;
}
}修改后的wxml,加上了class类名:
<view class="search_input">
<navigator class="nav" url="../../pages/search/index" open-type="navigate">
<text class="iconfont icon-sousuo"></text>
搜索
</navigator>
</view>修改后的less,使用类名选择器:
.search_input{
height: 110rpx;
padding: 20rpx;
background-color: #fff;
.nav{
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #f7f7f7;
border-radius: 50rpx;
color: #a8a8a8;
}
}3、总结:
组件对应 wxss 文件的样式,只对组件 wxml 内的节点生效。编写组件样式时,需要注意以下几点:
1、组件和引用组件的页面不能使用 id 选择器(#a)、属性选择器([a])和标签名选择器,应改用 class 选择器。
2、组件和引用组件的页面中应避免使用后代选择器(.a .b)。
3、子元素选择器(.a>.b)只能用于 view 组件与其子节点之间。
4、继承样式,如 font 、 color ,会从组件外继承到组件内。
5、除继承样式外, app.wxss 中的样式、组件所在页面的的样式对自定义组件无效(除非更改组件样式隔离选项)。