<div @click=”router(items.productId)” style=”float: left;” :key=’items.productName’ v-for=”items in item”> </div>
获取:
router(e){
conslone.log(e);
}
补充:Vue.js的事件 (单双击、鼠标和键盘)以及阻止事件冒泡
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ Demo ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"></meta>
<title>VueDemo</title>
<link rel="stylesheet" href="style.css" rel="external nofollow" ></head>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="vue-app">
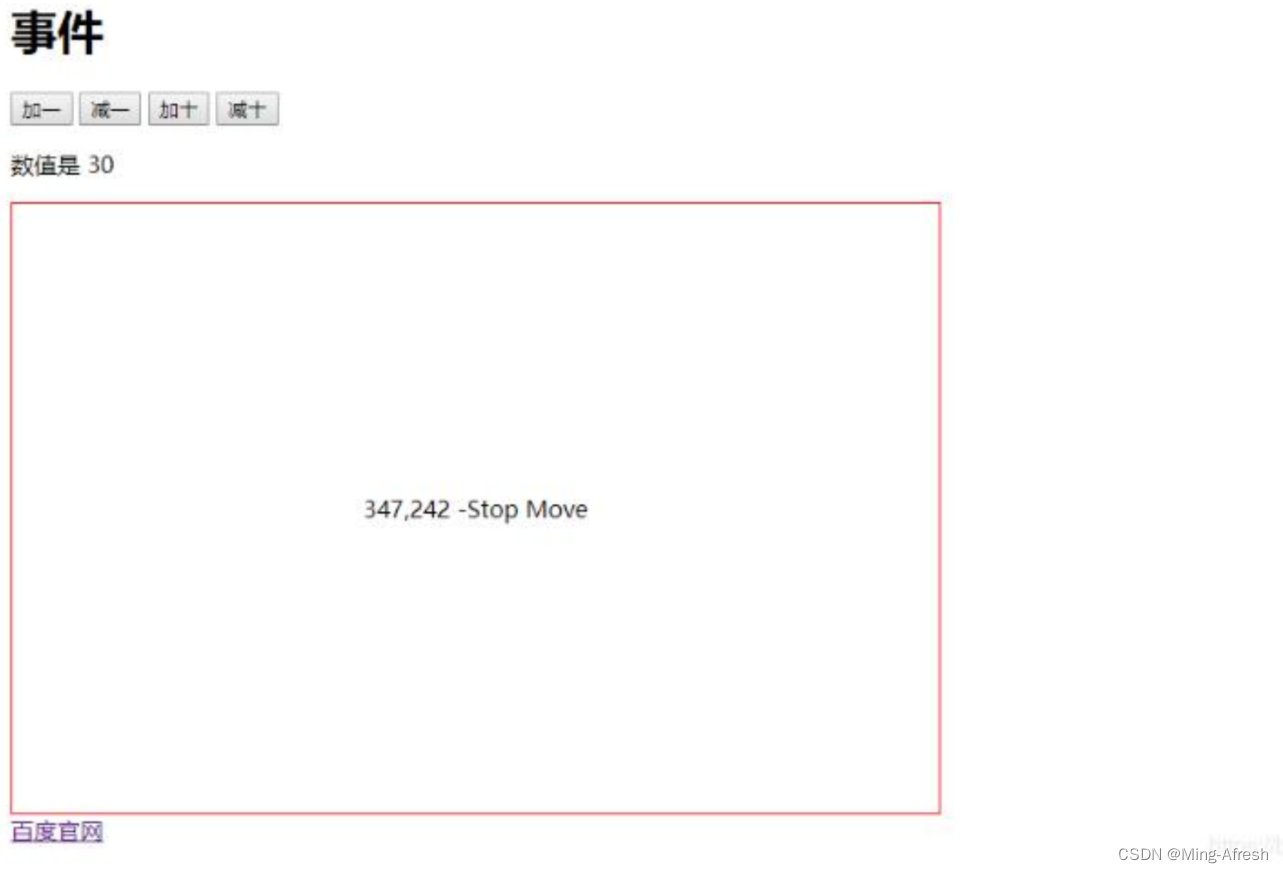
<h1>事件</h1>
<!-- 点击事件的绑定可以用v-on修饰click也可以在click前面添加@来修饰,表示点击实际,click.once表示该事件只能点击一次,点击一次之后就不能再点
击了,dblclick是doubleclick的缩写,表示双击,即双击button才能够有效 -->
<button @click.once="add(1)">加一</button>
<button v-on:click="sub(1)">减一</button>
<button v-on:dblclick="add(10)">加十</button>
<button v-on:dblclick="sub(10)">减十</button>
<p>数值是 {
{number}} </p>
<!-- 以下方法是通过一个updatexy方法来获取canvas区域内的鼠标的坐标值,并且通过一个stopmove方法来阻止鼠标的移动
事件,即当鼠标移动到stopmove这个span的时候不能够获得x,y的值, -->
<div id="canvas" v-on:mousemove="updateXY">{
{X}},{
{Y}}
-<span v-on:mousemove="stopmove">Stop Move</span>
</div>
<!-- 除了通过stopmove方法来定义阻止鼠标的移动事件还可以 v-on:mousemove.stop的方式,即后面不需要添加方法即可
<div id="canvas" v-on:mousemove="updateXY">{
{X}},{
{Y}}
-<span v-on:mousemove.stop="">Stop Move</span>
</div> -->
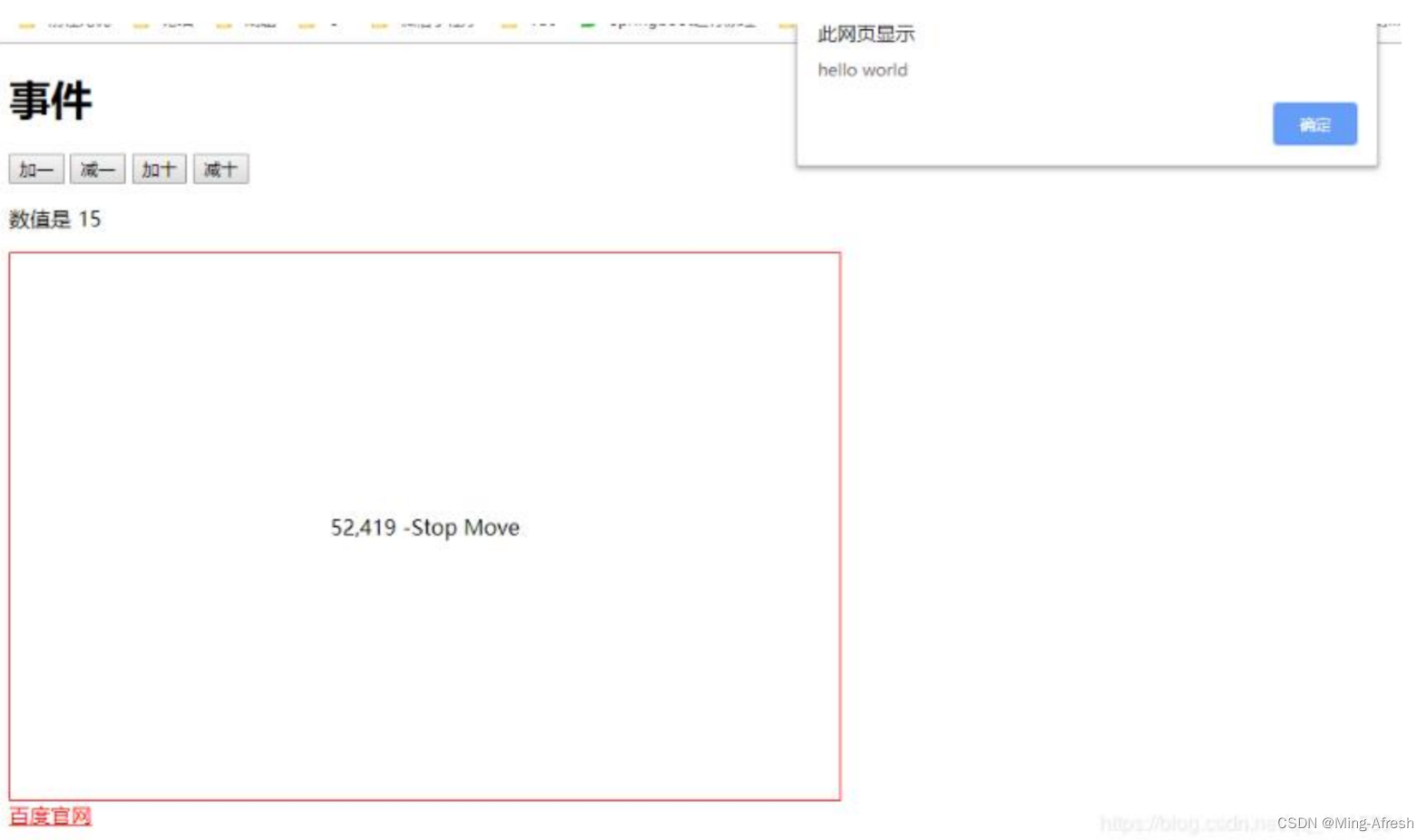
<!-- 点击跳转百度官网:v-on:click="alert()"在点击百度官网的时候,会弹出对话框,然后跳转到百度官网地址,在click后面加
prevent,表示保持,即能够弹出对话框,但页面不跳转 -->
<a v-on:click.prevent="alert()" href="http://www.baidu.com" rel="external nofollow" >百度官网</a>
<!-- 键盘事件 -->
<div id="key">
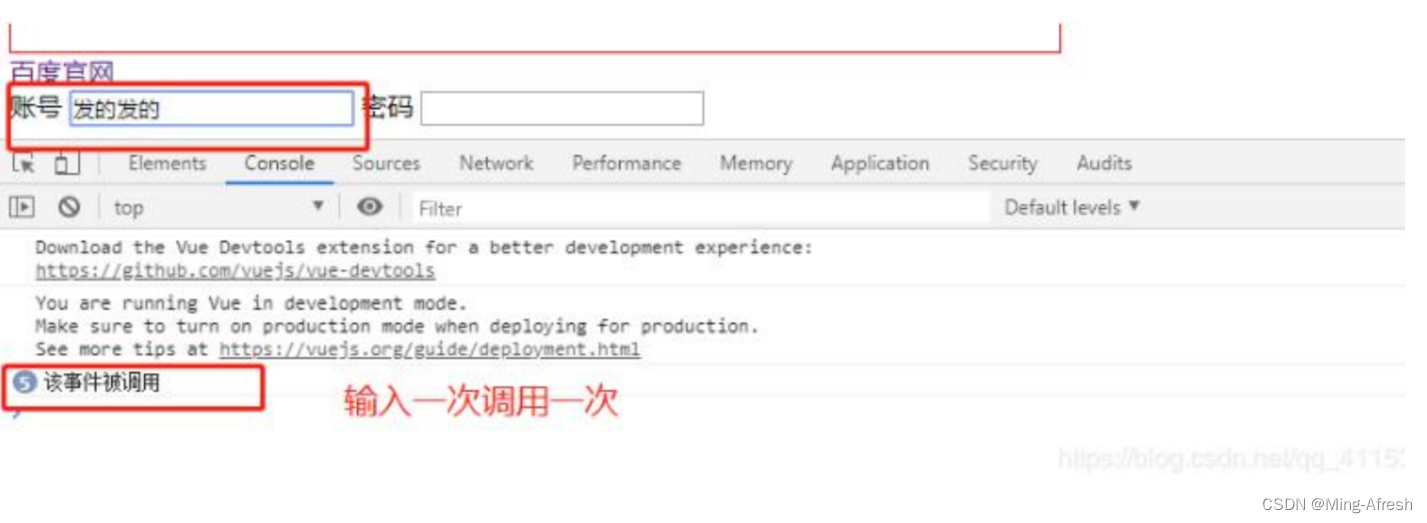
<label>账号</label>
<!-- 键盘按键按下调用printName方法 -->
<input type="text" @keyup="printName">
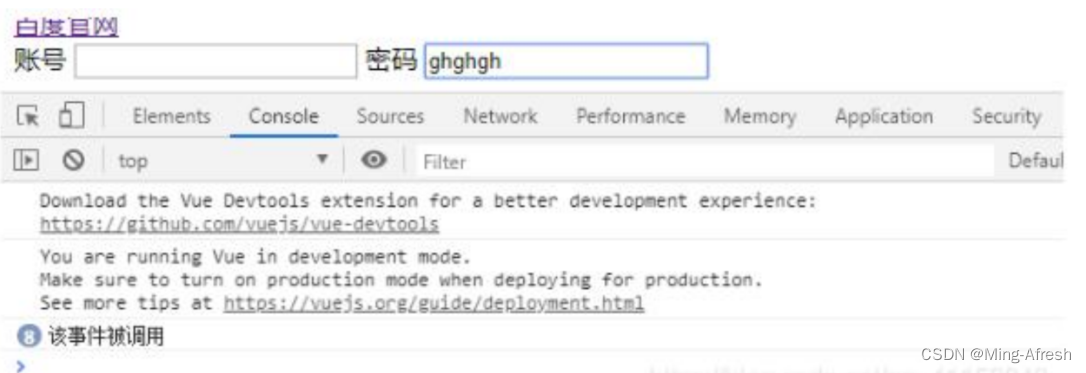
<label>密码</label>
<!-- keydown和keyup方法一样都是键盘事件的处罚 -->
<!-- <input type="text" @keydown="printPsw"> -->
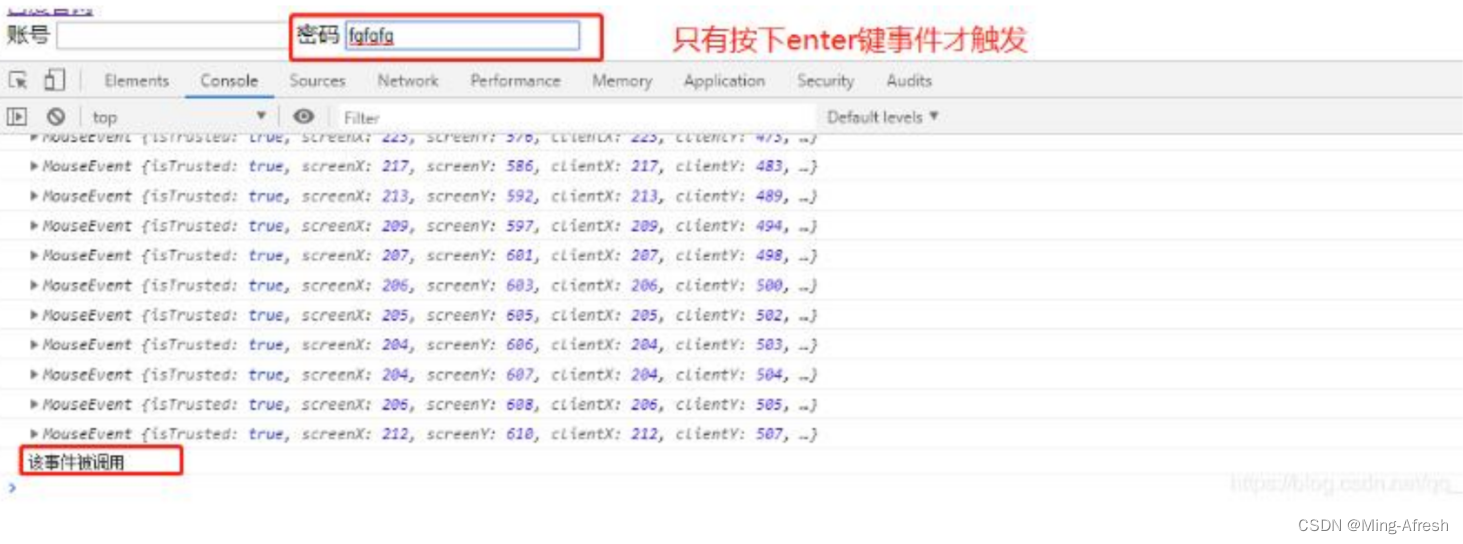
<!-- keydown.enter表示只有当enter键按下的时候才会触发事件,同理可以有其他的组合键比如keydown.shift.enter等等 -->
<input type="text" @keydown.enter="printPsw">
</div>
</div>
<script src="app.js"></script>
</body>
</html>
JS :
new Vue({
el:"#vue-app",
// el:element 需要获取的元素,一定是html中的根容器元素
data:{
number:30,
X:0,
Y:0,
},
methods:{
add: function(insc){
this.number += insc;
},
sub: function(desc){
this.number -= desc;
},
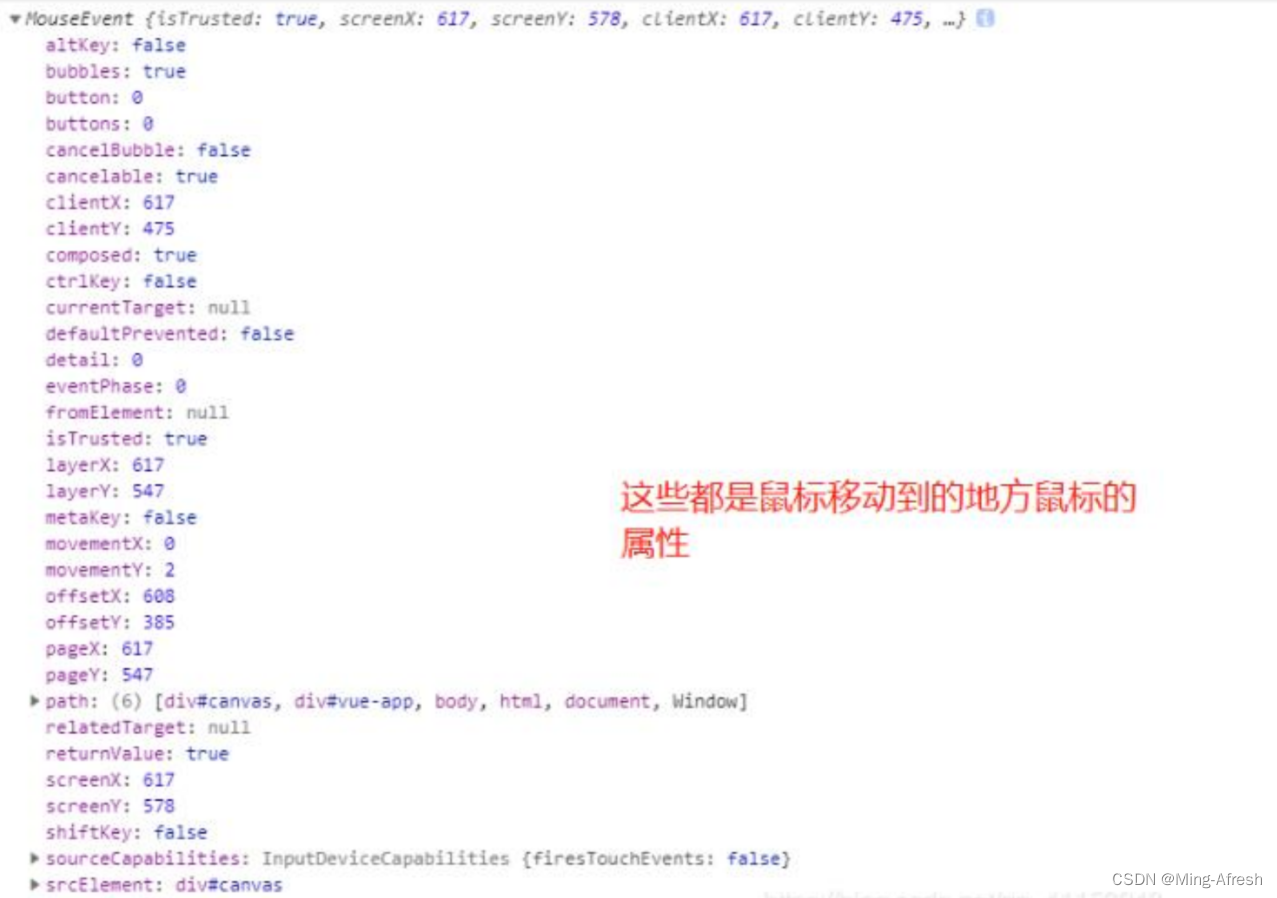
updateXY:function(event){
// 输出鼠标的所有属性,其中offsetX(Y)表示鼠标的坐标值
console.log(event)
this.X = event.offsetX;
this.Y = event.offsetY;
},
stopmove:function(event){
event.stopPropagation;
},
alert:function(){
alert("hello world")
},
printName:function(){
console.log("该事件被调用");
},
printPsw:function(){
console.log("该事件被调用");
}
}
});
CSS :
#canvas{
width: 600px;
padding: 200px 20px;
text-align: center;
border: 1px solid red;
}