越来越多的前端项目现在需要这个操作,其操作的原因很简单,你的项目可能跑在小尺寸分辨率的电脑上,也有可能在大尺寸的会议平板上,更有甚者是在LED上。那么如何让你的项目根据屏幕分辨率的大小而自动变化,修改页面展示字体以及调整尺寸呢?
按照我们所需功能,我们还是先来对一下流程及需求。
第一:我们要求页面一打开就获取屏幕大小,通过计算设置尺寸及字体大小。
第二:我们当页面分辨率修改后(拖动、或者分辨率转换)我们也需要设置其尺寸和大小。
鉴于以上两种需求。我们可以提炼出。
1. 我们需要一个监测屏幕分辨率的方法。
2. 我们的页面尺寸需要使用rem来进行编写。
3. 我们需要根据屏幕情况来动态设置font-size
下来我们来编写代码:
我们新建一个文件index.js 并将这个文件引入到 index.html 中
在这个index.js中我们先放置一个空的自执行函数
// 项目根目录新建文件 util.js
放置一个自执行函数
(() => {
// 内容
})()然后在这个自执行函数里我们再写一个函数方法,这个方法来动态设置字体大小
(() => {
// 设置字体大小
function calcFontSize() {
const zoom = window.screen.width / 1920;
const size = zoom * 16;
document.documentElement.style.fontSize = size + 'px';
console.log('设置字体大小', size);
}
})()
上述代码中,我们首先获取屏幕的大小,以1920 为主。1920分辨率下默认font-size设置为16px。至于为什么要设置 font-size。那是因为rem的缘故,此处不了解的可以自行百度。
设置完设置字体代码后,我们完成了上述需求的第三个,则还需要第一个跟第二个。
那下来我们再写一个方法用来监测电脑分辨率。window.onload
(() => {
// 设置字体大小
function calcFontSize() {
const zoom = window.screen.width / 1920;
const size = zoom * 16;
document.documentElement.style.fontSize = size + 'px';
console.log('设置字体大小', size);
}
window.onload = () => {
}
})()
上述中window.onload 方法的意思是用于在网页加载完毕后立刻执行的操作,即当 HTML 文档加载完毕后,立刻执行某个方法。也就是页面初始化的时候去加载。在这里面我们需要昨个操作,也就是页面一加载完的时候,我们需要去给window的 onresize 绑定一个方法。
window.onload = () => {
console.log("页面加载完成")
let resize_timer = null;
const resize = () => {
}
window.onresize = resize;
}
window.onresize的意思是,当监测到屏幕分辨率变的时候,所以我们需要一个操作就是,页面一加载完成,我们给window.onresize 绑定一个方法。这个方法只绑定一次,而不需要每次都去绑定。这样的话,当每次屏幕分辨率改变的时候,都会去执行 resize 这个方法。
那么这个方法里我们应该些什么呢?那就是调用我们第一步做的 calcFontSize 这个方法,修改整个document的font-size 属性。
window.onload = () => {
console.log("页面加载完成")
let resize_timer = null;
const resize = () => {
calcFontSize();
}
window.onresize = resize;
}
目前的完整代码如下:
(() => {
// 设置字体大小
function calcFontSize() {
const zoom = window.screen.width / 1920;
const size = zoom * 16;
document.documentElement.style.fontSize = size + 'px';
console.log('设置字体大小', size);
}
calcFontSize();
window.onload = () => {
console.log("页面加载完成")
const resize = () => {
calcFontSize();
}
window.onresize = resize;
}
})()
我们去页面上查看,会发现当我们拖动文档流的时候,字体并不会重新设置。如下我拖了两次都没有触发修改。同样是12.8.

只有当我们改完电脑屏幕分辨率后,它才会重新设置。就比如,我从笔记本的屏幕拖动项目到外接显示器上。它就会响应重新设置 font-size。如下:

当我拖到外接显示器后,它自动的出发了 calcFontSize 方法重新配置了字体大小。
到这里我们的主功能就设置结束了。
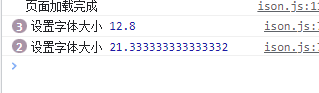
但是我们发现每次触发resize后。

我们的resize被执行了两次?这是怎么回事呢?
这是因为,每次window.onresize 都会去执行 resize,而在屏幕分辨率发生变化的时候,window.onresize 和浏览器的自身实现有关系.不同的浏览器和操作系统实现可能不一样,目前谷歌是执行了两次,有是时候是一次。所以导致页面变化有点闪动。那怎么办呢?
那就是去增加settimeout 来达到短时间只触发一次的效果。
(() => {
// 设置字体大小
function calcFontSize() {
const zoom = window.screen.width / 1920;
const size = zoom * 16;
document.documentElement.style.fontSize = size + 'px';
console.log('设置字体大小', size);
}
window.onload = () => {
console.log("页面加载完成")
let resize_timer = null;
const resize = () => {
if (resize_timer) {
clearTimeout(resize_timer);
}
resize_timer = setTimeout(() => {
resize_timer = null;
calcFontSize();
}, 500);
}
window.onresize = resize;
}
})()
上述代码中,我们利用防抖的方式来使用setTimeout 达到了让 resize 在短时间内只执行一次的效果。再次尝试后发现,页面功能一切正常。
页面组件样式大小也达到了我们的要求。