第一步:需要有公众号支持微信支付,并且需要有商户号。
第二步:
在WxPayConfig.php里配置
* APPID:绑定支付的APPID(必须配置,开户邮件中可查看) * * MCHID:商户号(必须配置,开户邮件中可查看) * * KEY:商户支付密钥,参考开户邮件设置(必须配置,登录商户平台自行设置) * 设置地址:https://pay.weixin.qq.com/index.php/account/api_cert * * APPSECRET:公众帐号secert(仅JSAPI支付的时候需要配置, 登录公众平台,进入开发者中心可设置),
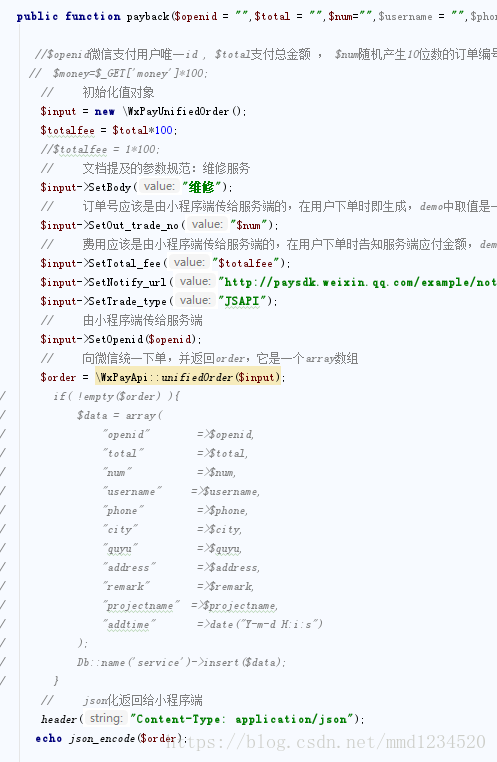
第三步:小程序走以下图片这个支付方法
第四步:
wx.request({
data: {
openid: res.data,//传递openid
total: postData.total,
//总的金额
num: Num,
//随机订单编号
username: postData.username,
//用户名
phone: postData.phone,
//用户电话
city: postData.city,
//城市
quyu: postData.quyu,
//区域
address: postData.address,
//地址
remark: postData.remark,
//备注
projectname: postData.projectname
//维修项目名称
},
url:
'XXX/payback',
success:
function (response) {
// console.log(response.data)
var appIdt =
'';//传递appid
var timeStamp = (Date.parse(
new Date()) /
1000).toString();//时间戳
var pkg =
'prepay_id=' + response.data.prepay_id;
var nonceStr = response.data.nonce_str;
var paySign = md5.hexMD5(
'appId=' + appIdt +
'&nonceStr=' + nonceStr +
'&package=' + pkg
+
'&signType=MD5&timeStamp=' + timeStamp +
"&key=密钥").toUpperCase();
//此处用到hexMD5插件
//发起支付
wx.requestPayment({
'timeStamp': timeStamp,
'nonceStr': nonceStr,
'package': pkg,
'signType':
'MD5',
'paySign': paySign,
'success':
function (rest) {
//支付成功之后的操作
that.setData({
//支付成功弹框
showModal:
true
})
}
});
}
})
里面的md5需要下载md5.js