react组件插槽
写法方式:
<Table>内容</Table>
//react插槽在自定义组件的内容位置。使用插槽完成:

封装简单组件:在内容区域使用插槽
<Tab num={11} content="待收费数据(条)">
<i className="iconfont iconfont-xingqudingxiang"></i>
</Tab>插槽的使用:
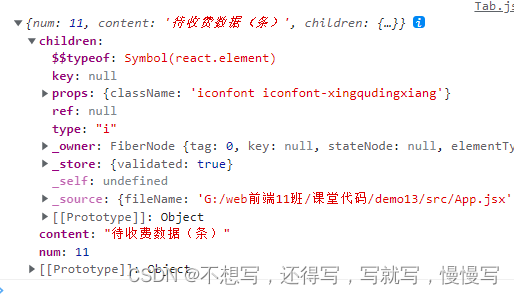
插槽内容默认在props属性上。属性为children
具体将插槽分为多个
<Tab num={11} content="待收费数据(条)">
{
{
default: <i className="iconfont iconfont-xingqudingxiang"></i>,
left: <button>左</button>,
right: <button>右</button>,
}}
</Tab>
//转为数据对下个格式
let { num, content, children } = props;
console.log(children);
return (
<>
<div>
<div>{children.default}</div>
<div>
<div>{num}</div>
<div>{content}</div>
</div>
<div>
<div>左:{children.left}</div>
<div>右:{children.right}</div>
</div>
</div>
</>
);实战:项目中模态框

dialog.jsx
import { useEffect, useState } from "react";
import "../assets/css/dialog.css";
export default (props) => {
let { children, hidden,onUpdate } = props;
let [show, setShow] = useState(hidden);
//监听hidden
useEffect(() => {
setShow(hidden);
}, [hidden]);
let confirm = () => {
setShow(false);
onUpdate();
};
let cancel = () => {
setShow(false);
onUpdate();
};
//hidden控制模态框显示隐藏
if (show) {
return (
<>
<div className="dialog">
<div className="dialog-center">
{/* 标题 */}
<p>{children}</p>
<div>内容</div>
<div>
<button onClick={confirm}>确定</button>
<button onClick={cancel}>取消</button>
</div>
</div>
</div>
</>
);
} else return null;
};按钮鉴权
使用HOC来完成。
什么是HOC?
高阶组件(HOC)是 React 中用于复用组件逻辑的一种高级技巧。HOC 自身不是 React API 的一部分,它是一种基于 React 的组合特性而形成的设计模式。
作用:
用来复用组件的业务逻辑。
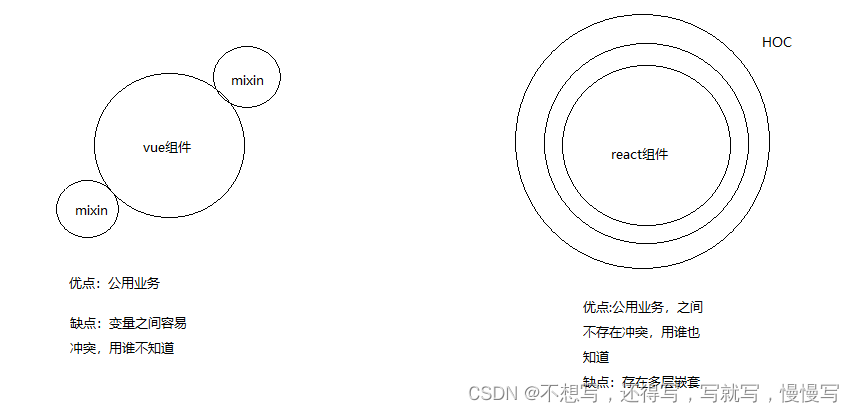
vue mixin
react HOC
做公用逻辑复用
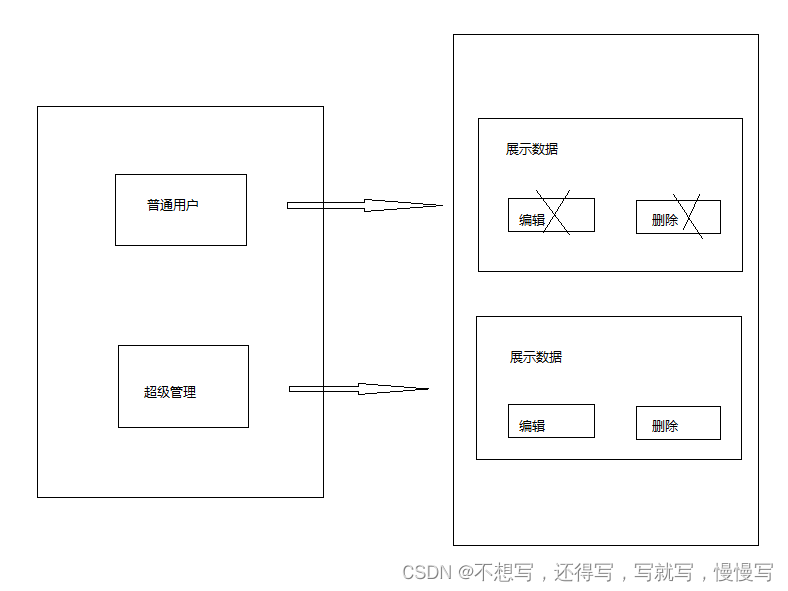
用户数据渲染带操作按钮渲染:

分析:

使用HOC完成按钮鉴权。
Hoc的写法:
高阶组件是参数为组件,返回值为新组件的函数。
function buttonHoc(wrapComponent){
return class组件
}
function buttonHoc(wrapComponent){
return ()=>{
return <></>
}
}创建button HOC 高阶
//HOC 按钮鉴权高阶
//WrapComponent 被包裹组件
export default (WrapComponent) => {
//返回全新函数组件
return () => {
return (
<>
<div>HOC组件</div>
</>
);
};
};高阶组件给普通组件使用
//引入HOC高阶
import ButtonHOC from "./ButtonHoc";
let Button = (props) => {
let { label } = props;
return (
<>
<button>{label}</button>
</>
);
};
//使用高阶组件
export default ButtonHOC(Button);
组件挂载高阶组件运行(高阶组件中没有反包裹组件,所以只看到HOC)
在HOC组件中输出包裹组件
//HOC 按钮鉴权高阶
//WrapComponent 被包裹组件 高阶组件形参首字母大写
export default (WrapComponent) => {
//返回全新函数组件
return () => {
return (
<>
<WrapComponent />
</>
);
};
};
以上效果不正常,按钮组件props没有值。
因为HOC高阶组件没有向下传递props在HOC组件中进行props向下传递。
//HOC 按钮鉴权高阶
//WrapComponent 被包裹组件 高阶组件形参首字母大写
export default (WrapComponent) => {
//返回全新函数组件
return (props) => {
console.log(props);
return (
<>
{/* ...是扩展props自定义组件属性传值 延申 */}
<WrapComponent {...props} />
</>
);
};
};
按钮权限
当前用户登录,开发服务器会返回当前用户的权限。
//HOC 按钮鉴权高阶
//HOC 按钮鉴权高阶
import { useState } from "react";
//WrapComponent 被包裹组件 高阶组件形参首字母大写
export default (WrapComponent) => {
//返回全新函数组件
return (props) => {
//获取当前权限
let { premission } = props;
//模拟用户的权限数据
//"admin:user:delete" "admin:user:update" "*:*:*"
let [prem, setPrem] = useState(["*:*:*"]);
//如果是全部权限 直接渲染
let Index = null;
if (prem[0] == "*:*:*") Index = 0;
else Index = prem.indexOf(premission);
return (
<>
{/* ...是扩展props自定义组件属性传值 延申 */}
{Index != -1 ? <WrapComponent {...props} /> : null}
</>
);
};
};react如何使用路由
1.react-router
1.react-router-dom 操作浏览器端路由
2.react-router-native 操作native学习react-router-dom路由
文档地址:
https://reactrouter.com/en/v6.3.0/api
//英文文档安装react-router-dom
cnpm i --save-dev react-router-dom
"react-router-dom": "^6.9.0",需要知道react-router-dom中主要使用内置组件来配置路由
<BrowserRouter></BrowserRouter> history路由
<HashRouter></HashRouter> hash路由# <BrowserRouter>
{/* The rest of your app goes here */}
//中间位置补路由配置
</BrowserRouter>,使用内置组件开始配置路由结构
使用内置组件Routes和Route组件
Routes 为路由的配置区域 相当于路由的出口
Route 是详细路由配置 <BrowserRouter>
{/* 路由配置 */}
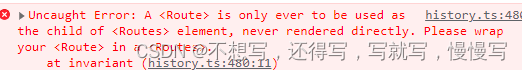
<Route></Route>
</BrowserRouter>
//以上这种写法报错
调整之后的代码结构
<BrowserRouter>
{/* 路由配置 */}
<Routes>
<Route></Route>
</Routes>
</BrowserRouter>开始配置路由
<Route path="/admin" element={}></Route>
path 路由路径
element 路由的组件配置之后的一级路由
<BrowserRouter>
{/* 路由配置 */}
<Routes>
<Route path="/admin" element={<Admin />}></Route>
<Route path="/login" element={<Login />}></Route>
</Routes>
</BrowserRouter>
//上下一样
<BrowserRouter>
{/* 路由配置 */}
<Routes>
<Route path="/" element={<Admin />}></Route>
<Route path="/login" element={<Login />}></Route>
</Routes>
</BrowserRouter>如果一级路由配置没有/路由需要进行路由重定向
使用内置组件Navigate重定向
用法:
<Navigate to="/admin" />
to重定向路由的路径
replace 是否替换当前路由路径 replace={true}
<Navigate to="/admin" replace={true} />路由配置非路由路径进404组件
//引入路由模块
import { BrowserRouter, Route, Routes, Navigate } from "react-router-dom";
//引入路由组件
import Admin from "./views/Admin";
import Login from "./views/Login";
import NotFound from "./views/not-found";
export default () => {
return (
<>
<BrowserRouter>
{/* 路由配置 */}
<Routes>
<Route path="/admin" element={<Admin />}></Route>
<Route path="/login" element={<Login />}></Route>
<Route
path="/"
element={<Navigate to="/admin" replace={true} />}
></Route>
<Route path="*" element={<NotFound />}></Route>
</Routes>
</BrowserRouter>
</>
);
};
//或者添加404路由
<BrowserRouter>
{/* 路由配置 */}
<Routes>
<Route path="/admin" element={<Admin />}></Route>
<Route path="/login" element={<Login />}></Route>
<Route
path="/"
element={<Navigate to="/admin" replace={true} />}
></Route>
<Route path="/not-found" element={<NotFound />}></Route>
<Route
path="*"
element={<Navigate to="/not-found" replace={true} />}
></Route>
</Routes>
</BrowserRouter>