微信小程序(WeUI框架)
前言
前言:
因为小程序的api描述都比较简单,并没有wxml及wxss的描述,有的人可能会想小程序有没有一个UI库。类似于前端中的常见的UI库例如Bootstrap、MDUI(简称MD)、Semantic UI(简称Semantic )、uni-app、MUI、Element等等类似的框架UI库
小程序UI库WeUI:
结果当前是当前有的,它就是微信小程序官方推出的小程序UI库WeUI。
简介
WeUI是什么?
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。在微信小程序的开发过程中,涉及到的前端复杂的样式界面的问题,就需要使用个UI框架,这样可以省去以后很多麻烦。
WeUI作为一个开源的移动端UI框架,由于它是微信官方提供的对微信的兼容性没有太大问题,而且和各组件的样式和微信一样,能够很好地和微信融合在一起,给用户较好的体验。
WeUI
WeUI for小程序二维码:

WeUI for 小程序,也叫做weui-wxss,是写好的样式库,可以理解为之前的bootstrap。
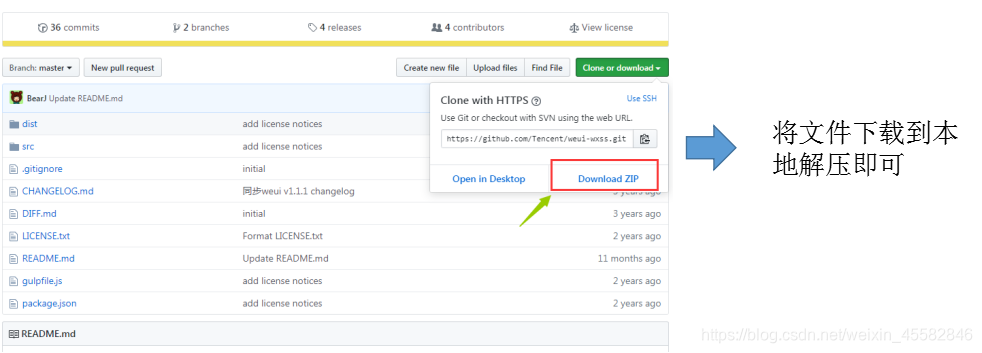
(1)获取框架文件源码
两种方式:去github代码托管平台下载WeUI库或者clone源码
链接:https://github.com/Tencent/weui-wxss

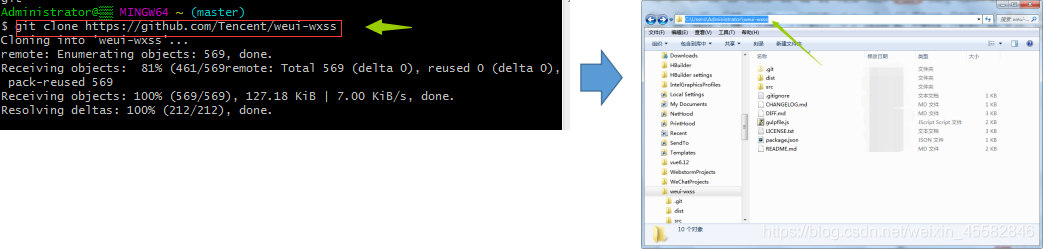
(2)除了上述直接下载文件外,也可以通过git克隆源码到本地
clone源码

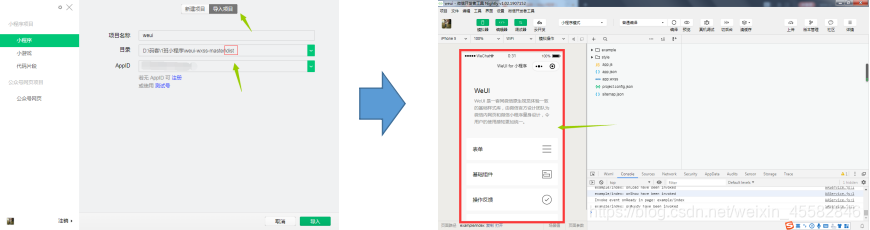
(3)预览项目
获取文件成功后,接下来首先在小程序开发工具导入项目,进行预览
步骤:打开微信开发者工具,点击导入项目,选择weui-wxss项目目录下的dist目录,接着点击导入,就可以看到weui的预览了。

(4)使用WeUI库开发
了解了weui的预览方法,接下来就可以使用weui进行开发了。
使用weui进行开发可以简单分为两个步骤
①导入weui.wxss文件→文件位置weui-wxss-master\dist\style\weui.wxss
②参照weui提供的例子使用weui组件
(5)导入weui.wxss文件
分析:因为weui.wxss是样式文件,所以导入需要在工程的样式文件进行导入,在这里因为要在项目全局使用weui的,所以在项目根目录的app.wxss文件进行导入。
步骤:在工程下创建style样式文件目录,把weui.wxss文件拷贝进去。接着,在app.wxss通过@import导入weui.wxss文件。
(5)引入样式文件weui.wxss

(6)参照weui提供的例子使用weui组件
在example目录找到对应组件的视图层代码和逻辑层代码,比如要使用的九宫格,就位于example目录下的grid,可以直接拷贝使用里面的代码。
仿照源码,复制相应代码即可,这样就可以简单的调用WeUI组件了
补充说明:
①除了手机扫码,网页也可以浏览效果,官网:https://weui.io
②使用WeUI时,有时会出现错误日志,提示相关图标没有找到,把图标路径修改或者按照代码的图标路径放置图标文件即可。
WeUI基础组件
WeUI提供非常多的基础组件,列举如下:
(1)表单组件
button按钮、input输入框、list列表、slider滑块、Uploader 上传组件
(2)基础组件
article 文章、badge 徽章(小红点)、flex 布局、footer 脚注、gallery 画廊、grid九宫格、icons图标、loadmore加载更多、panel面板、preview表单预览、progress进度条
(3)操作反馈
actionSheet 弹出式菜单、dialog 对话框、msg 提示页、picker 选择器、toast 弹出式显示
(4)导航相关
navbar 导航栏、tabbar 选项栏
(5)搜索相关
searchbar搜索栏