微信小程序(组件–表单:交互控件)
前言
(1)input输入框组件
(2)textarea多行输入框组件
(3)form表单组件
(4)radio-group单选选择器与radio单选项目
(5)label关联组件
(6)checkbox-group多选选择器与checkbox多选项目
表单组件
(1)input输入框组件
基础属性

基础属性—type类型

type属性值



占位符placeholder相关
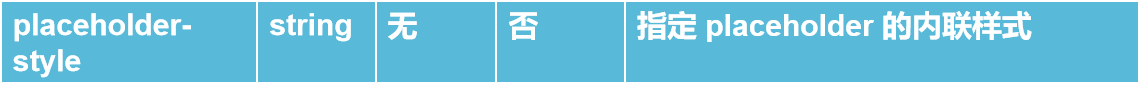
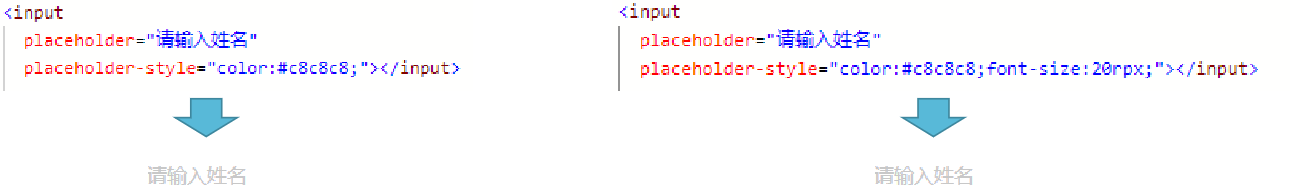
占位符placeholder属性



注意:placeholder字体大小默认与input字体大小相同,不能分开设置,不然应用户体验。方案:给input设置字体大小即可


焦点类属性





键盘与键盘按钮


confirm-type属性值



注意:confirm-type的最终表现与手机输入法本身的实现有关,部分安卓系统输入法和第三方输入法可能不支持或不完全支持。
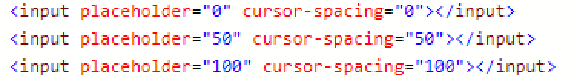
场景:当填写项较多时,可能超出当前屏幕,此时需要对弹起的软键盘做些处理






input输入框现有bug:
①部分微信版本placeholder 在聚焦时出现重影问题
②部分机型 focus 属性设置无效
③input 组件是一个原生组件,字体是系统字体,所以无法设置 font-family
(2)textarea多行输入框组件


应用场景:发表评论或发布帖子,点击按钮跳到评论页面
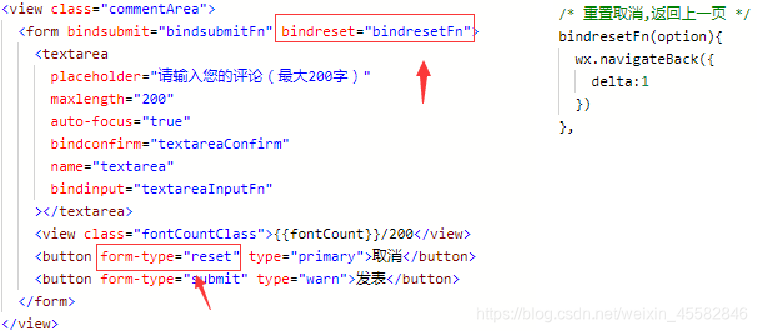
发布评论页面代码块






(3)form表单组件
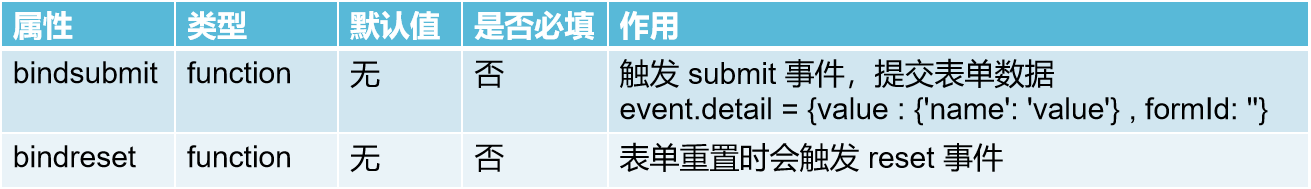
作用:将组件内的用户输入的switch input checkbox slider radio picker 提交
注意:当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key
回顾下button按钮组件
form-type触发表单提交/重置操作

form-type 属性值

提交评论操作

注意:
提交表单时,必要在需要提交信息的表单组件上,加上 name 来作为 key,否则会获取不到相关信息
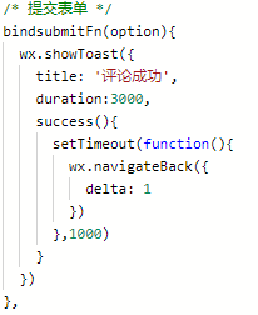
接下来做些完善,评论完毕后弹框提示,然后返回上一页面
完善一

接下来接着做完善,提交时验证最少10个字,否则弹框提示
完善二

接下来接着做完善,输入字体时,实时监听目前输入多少字
完善三
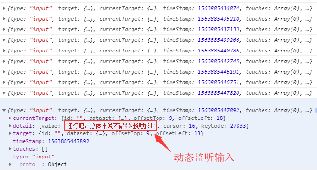
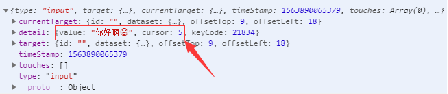
①实时获取输入时字体数量

接下来接着做完善,输入字体时,实时监听目前输入多少字

(3)form表单组件–取消评论操作 
(4)form表单组件–单选组件
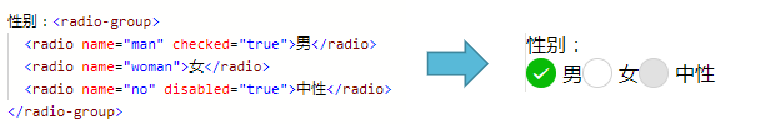
radio-group单选选择器与radio单选项目
①radio-group单项选择器,内部由多个 radio 组成
②radio单选项目

radio-group单选选择器与radio单选项目
radio-group单选选择器与radio单选项目
有时单选项目过多时,需要用到循环指令wx:for


(5)form表单组件–关联组件label
label组件用来改进表单组件的可用性
作用:使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。
目前可以绑定的控件有:button, checkbox, radio, switch


(6)form表单组件–多选组件
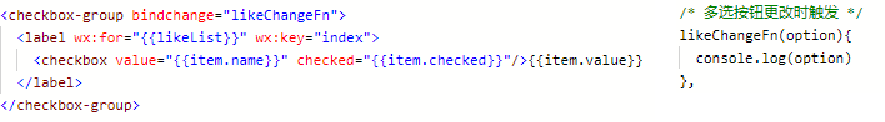
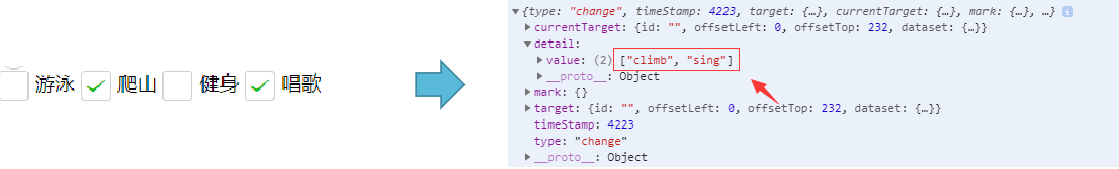
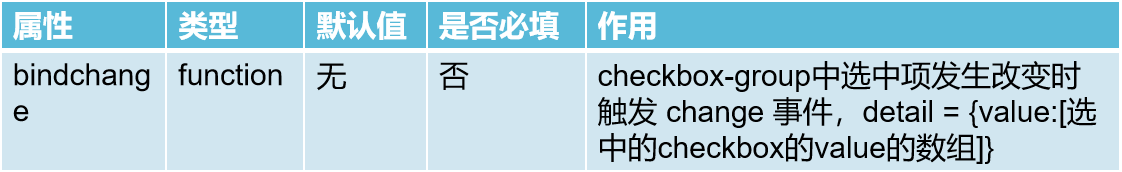
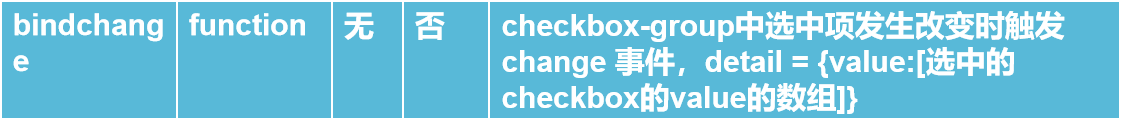
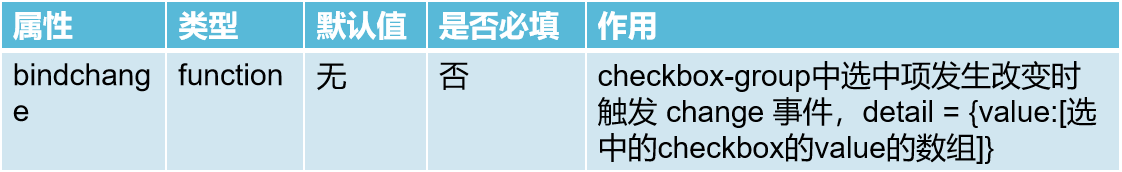
checkbox-group多选选择器与checkbox多选项目
①checkbox-group多选选择器

②checkbox多选项目