一:安装集成软件包
1、下载XAMPP
下载地址:http://xiazai.zol.com.cn/detail/38/372445.shtml
2、安装:
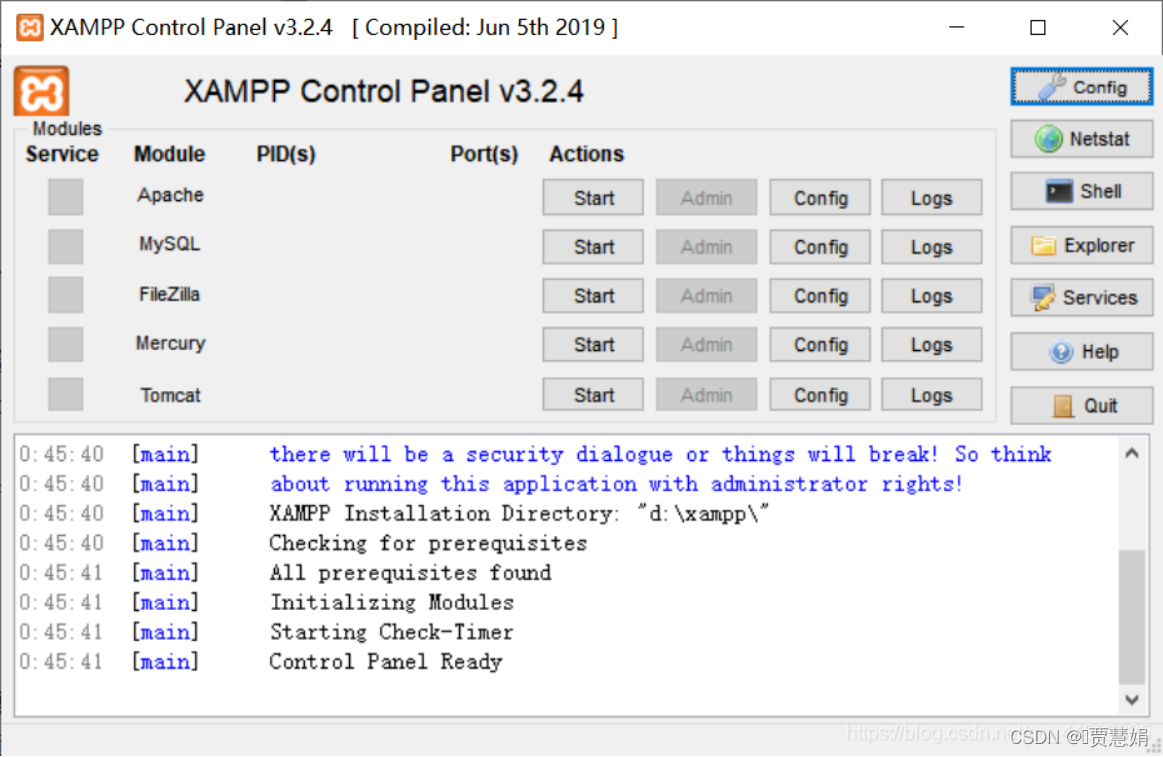
一路next,安装地址最好不要选C盘,笔者安装的是英语版,安装成功

根据需求开启,笔者写PHP的话选择开启Apache
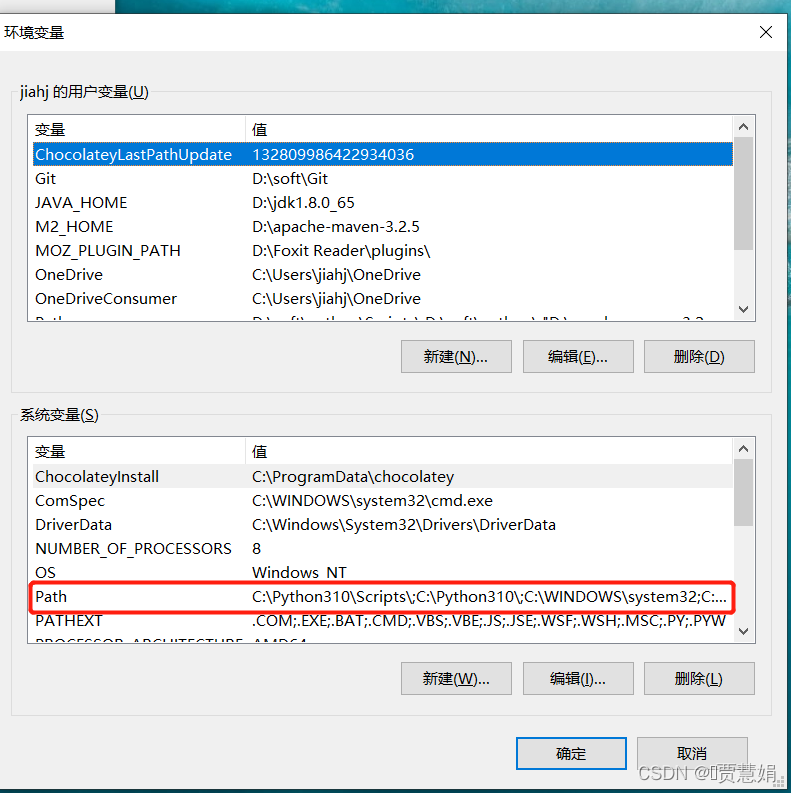
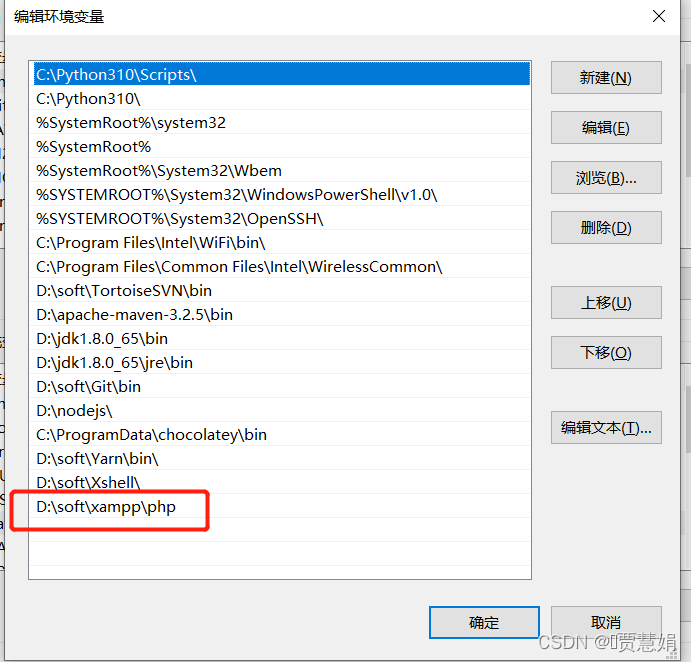
3、配置环境变量
把PHP.exe所在文件夹路径(笔者的是“D:\soft\xampp\php”)添加进环境变量-系统变量-Path中

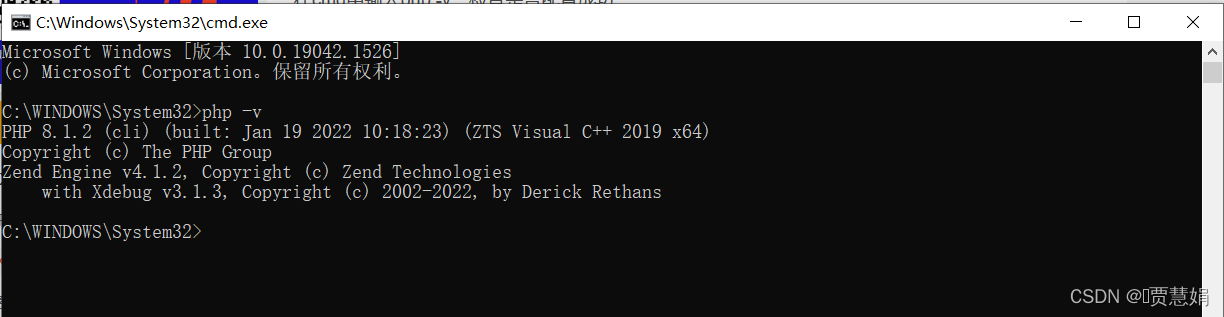
 4、检查xampp配置是否成功
4、检查xampp配置是否成功
在cmd中执行 php -v

二、下载安装PHP调试插件--xdebug插件
1、下载xdebug
下载地址:https://xdebug.org/download
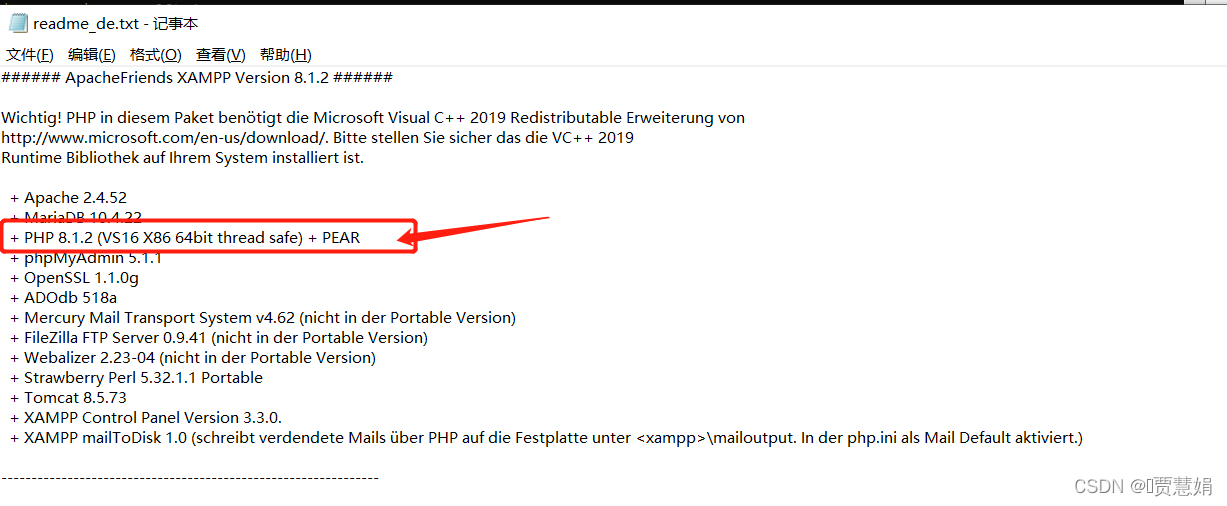
下载什么PHP版本,可以在XAMPP中的readme_de.txt看到
笔者的版本号是:

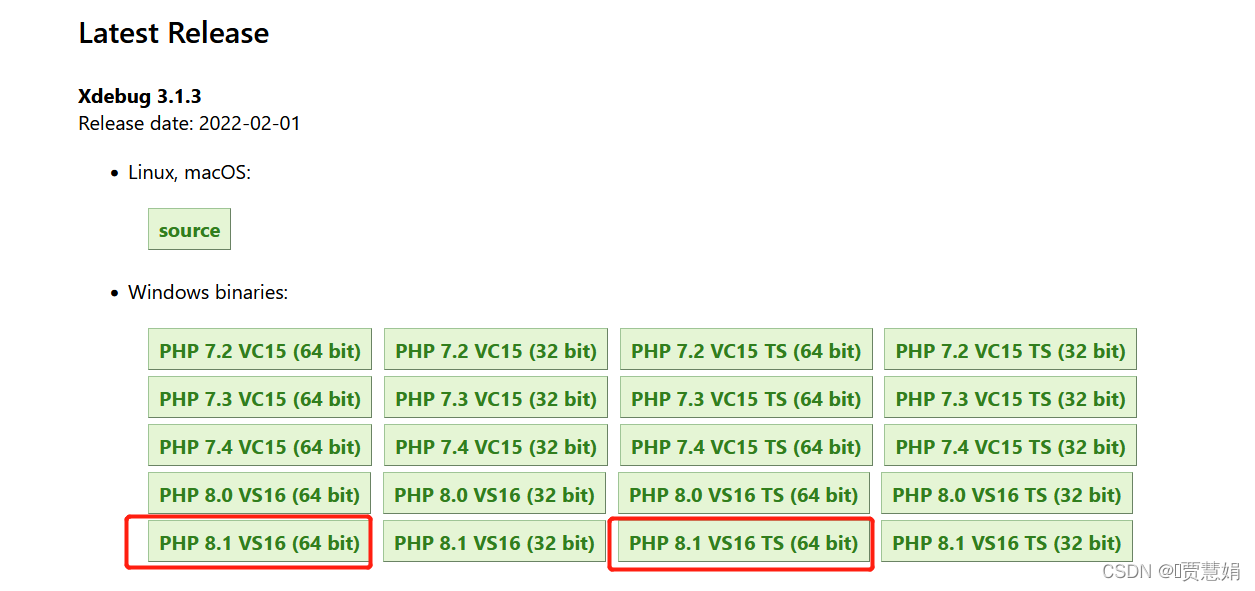
可见,笔者版本是8.1.2 并且是thread safe版本的,所以对应下载xdebug插件时候,选择

php 8.1 VS16(64bit)和php 8.1 VS16 TS(64)两个版本都下载下来,发现后者是匹配线程安全的xampp的版本,所以使用后者
2、添加配置
把下载的x-debug文件(php_xdebug-2.9.7-7.4-vc15-x86_64.dll)复制到php\ext文件夹下
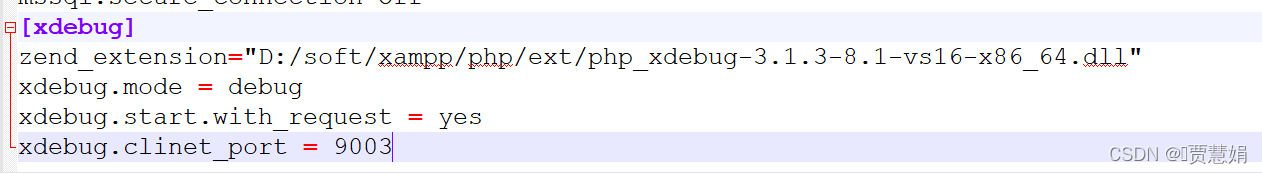
用记事本修改php.ini文件,在文件末尾添加几行配置信息,然后保存。ini文件里的端口号和launch.json版本号一致

三、下载并安装VSCode
1、下载VSCode
下载地址:https://code.visualstudio.com/
2、在VSCode中安装调试插件
点击扩展栏,输入PHP,选择PHP Debug安装。

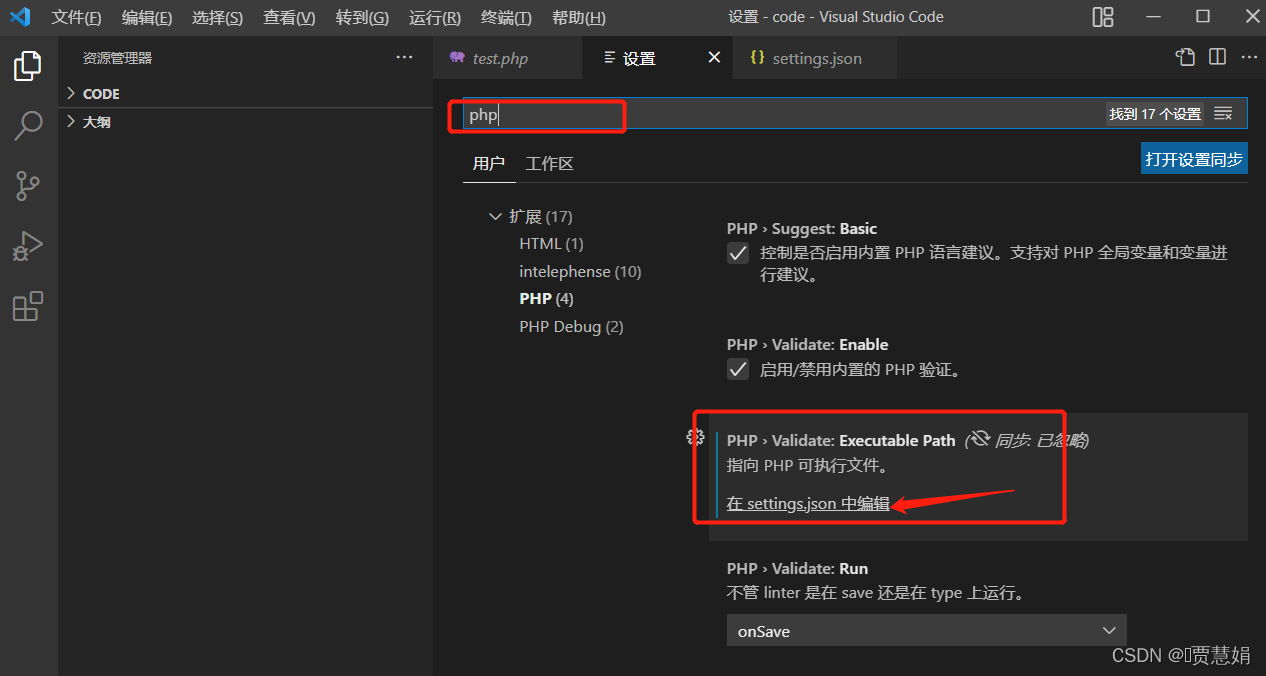
3、配置php可执行文件路径
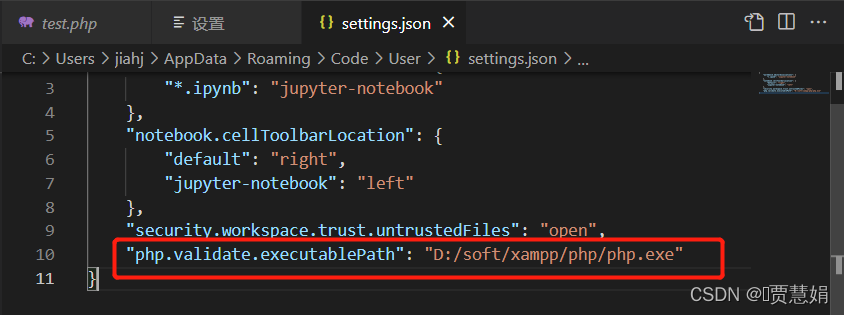
点击VSCode的 文件-首选项-设置(不同版本可能显示不同,注意查找用户设置),在设置里面的扩展找到php,点击setting.json添加以下一行配置:
 打开文件,追加
打开文件,追加

4、配置Debug
跳出的launch.json默认即可,不需要改动。