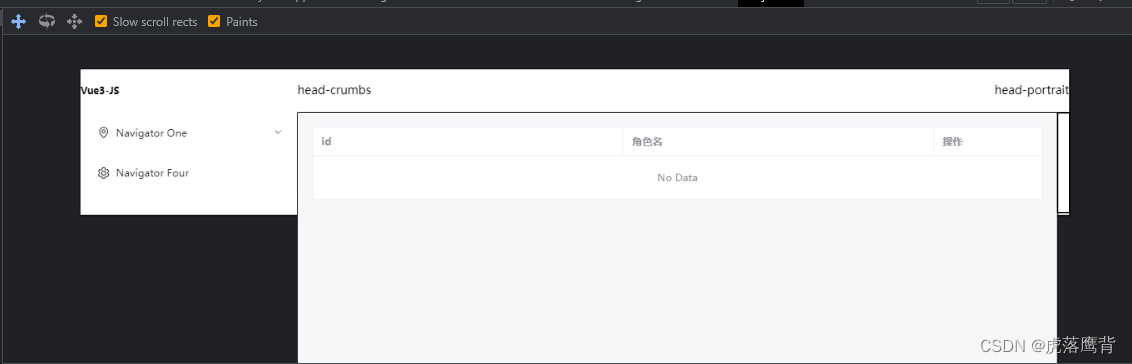
vue使用element-ui或者element-plus固定 el-header 和 el-aside
在使用element-plus做后台管理的时候,需要固定el-header和el-aside,特此记录以下。
只需要将el-main固定高度即可。
main.vue
<div class="common-layout">
<el-container>
<el-aside width="12rem">
<nav-menu />
</el-aside>
<el-container>
<el-header height="4rem">
<nav-header />
</el-header>
<el-main>
<router-view />
</el-main>
</el-container>
</el-container>
</div>
css
.el-main {
background-color: #f5f7f9;
height: calc(100vh - 4rem);
}
将el-main高度后,当el-main内容超出固定高度后就能显示滚轮了。将滚轮样式修改一下就好了。

效果:

滚轮样式:
/**修改全局的滚动条*/
/**滚动条的宽度*/
::-webkit-scrollbar {
/*滚动条整体样式*/
width: 10px;
/*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
border-radius: 10px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius: 10px;
background-color: rgba(109, 109, 109, 0.4);
height: 120px;
}