css常用到的单位特此
-
视窗单位
-
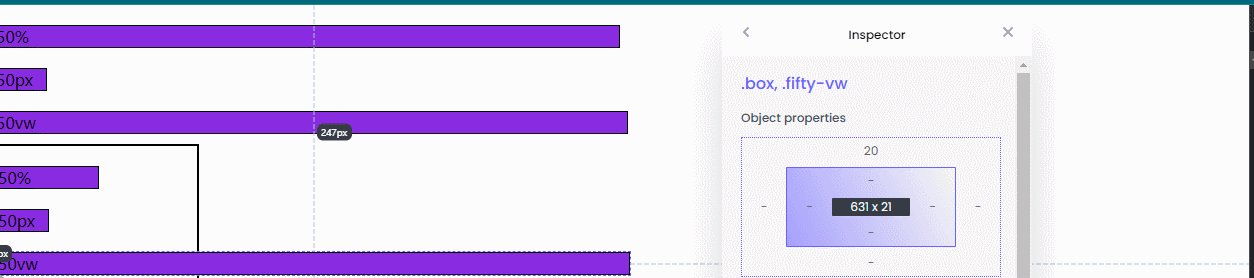
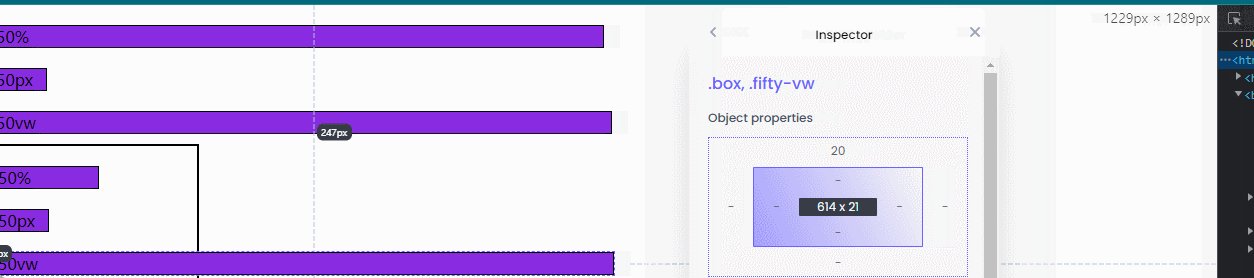
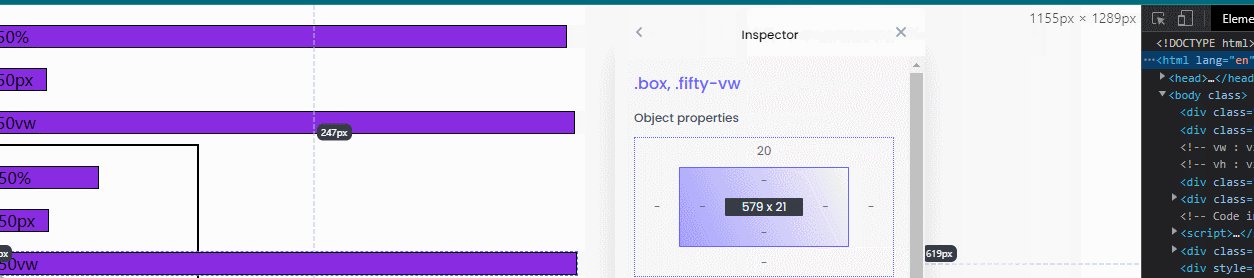
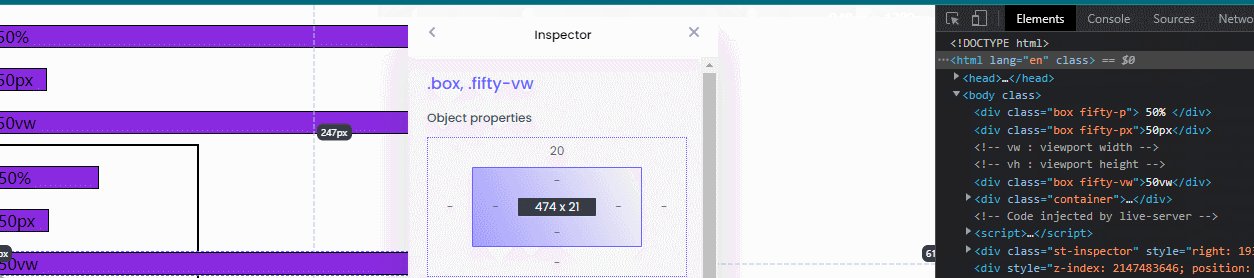
vw (viewport width)
vw是根据当前视窗的宽度来计算
-
vh (viewport height)
vh是根据当前视窗的高度来计算
-
vmin
当前vw和vh中较小的一个值 -
vmax
当前vw和vh中较大的一个值 -
%
是根据父元素来计算
-
px
绝对单位

-
-
px字体单位
-
px
绝对单位
-
%
根据父元素的
font-size来计算 -
em
根据父元素的
font-size来计算 -
rem
根据html标签的
font-size来计算
1em = 1rem = 100% = 16px
-
五大浏览器默认字体大小均是16px
五大浏览器最小字体:
| Chrome(87.0) | Firefox(83.0) | IE(5 7 8 9 10 11) | Edge(87.0) | Opera (72.0) | Safari (5.1.7) | |
|---|---|---|---|---|---|---|
| 最小字体大小 | 6px | 0 | 0 | 0 | 12px | 0 |
其他浏览器最小字体:
| 搜狗浏览器 | 360浏览器 | QQ浏览器 | UC浏览器 | 水狐浏览器 | 星愿浏览器 | |
|---|---|---|---|---|---|---|
| 最小字体大小 | 12px | 12px | 12px | 12px | 0 | 12px |
将html的font-size大小设成小于浏览器最小字体时,在页面内使用rem时浏览器还是会默认为浏览器的最小字体大小。